Is there a string.Empty in JavaScript, or is it just a case of checking for ""?
Empty string, undefined, null, ...
To check for a truthy value:
if (strValue) {
// strValue was non-empty string, true, 42, Infinity, [], ...
}
To check for a falsy value:
if (!strValue) {
// strValue was empty string, false, 0, null, undefined, ...
}
Empty string (only!)
To check for exactly an empty string, compare for strict equality against "" using the === operator:
if (strValue === "") {
// strValue was empty string
}
To check for not an empty string strictly, use the !== operator:
if (strValue !== "") {
// strValue was not an empty string
}
=== '' vs .length didn't show any discernible improvement (and using .length only works if you can assume that you have a string) –
Minette .length > 0 is actually much faster than comparing to a string literal! Check out this jsPerf –
Anatole s!=="" which is 'only' 24% slower than s.length > 0 –
Skinner bool value, you could to Boolean(u.GroupRole) or !!u.GroupRole –
Minette null and this strValue === "" not work. the best syntax is !strValue GoodLuck –
Osugi For checking if a variable is falsey or if it has length attribute equal to zero (which for a string, means it is empty), I use:
function isEmpty(str) {
return (!str || str.length === 0 );
}
(Note that strings aren't the only variables with a length attribute, arrays have them as well, for example.)
Alternativaly, you can use the (not so) newly optional chaining and arrow functions to simplify:
const isEmpty = (str) => (!str?.length);
It will check the length, returning undefined in case of a nullish value, without throwing an error. In the case of an empty value, zero is falsy and the result is still valid.
For checking if a variable is falsey or if the string only contains whitespace or is empty, I use:
function isBlank(str) {
return (!str || /^\s*$/.test(str));
}
If you want, you can monkey-patch the String prototype like this:
String.prototype.isEmpty = function() {
// This doesn't work the same way as the isEmpty function used
// in the first example, it will return true for strings containing only whitespace
return (this.length === 0 || !this.trim());
};
console.log("example".isEmpty());
Note that monkey-patching built-in types are controversial, as it can break code that depends on the existing structure of built-in types, for whatever reason.
if (variable == constant value) and if you forget an '=' then you're assigning the constant value to the variable instead of testing. The code will still work as you can assign variable in a if. So a safer way to write this condition is to reverse the constant value and the variable. This way when you test your code you'll see an error (Invalid lef-hand side in assignment). You can also use something like JSHint to disallow assignment in conditions and be warned when you write one. –
Landeros /^\s*$/.test(str) is not really readable - maybe removing spaces using simpler code or regex would be better? see #6623731 and also #10800855 –
Libelous if blue is the sky. See dodgycoder.net/2011/11/yoda-conditions-pokemon-exception.html –
Keslie return (this.length === 0 || !this.trim()) any better than just return !this.trim()? –
Brae if (!str) { // i am sure str is empty null or undefined here if I'm sure it won't be another data type } –
Slickenside (! str || str.length == 0) –
Beauvoir return (!str || str.length === 0 )? –
Ardussi console.log([] ? "true" : "false") prints "true". –
Need str is of type string, you would not need the .length check. But I also said, "another object type with .length", which I assume meant I was thinking of non-strings (which makes sense in dynamic-JavaScript-land), in which case arrays are the obvious answer. So who knows what I was thinking. But now I'm thinking I'll just delete that comment. 😕😖 Though an empty array is not falsy -- what are we trying to check for again? 😉🤷 –
Assiduity All the previous answers are good, but this will be even better. Use dual NOT operators (!!):
if (!!str) {
// Some code here
}
Or use type casting:
if (Boolean(str)) {
// Code here
}
Both do the same function. Typecast the variable to Boolean, where str is a variable.
It returns
falsefornull,undefined,0,000,"",false.It returns
truefor all string values other than the empty string (including strings like"0"and" ")
if(str) and if(!!str)? –
Mervin var any = (!!str1 && !!str2 && !!str3) handling if there is a number in there as well –
Thereunder !!str.trim() to make sure the string is not made of whitespaces only. –
Escadrille Boolean(str) is a lot more readable and less "wtfish". –
Zellers !! is not an operator. It is one operator applied twice. –
Chiliasm var any = (!!str1 && !!str2 && !!str3)? Won't the && operator convert the operands to booleans anyway? –
Nihilism !! so you ensure consistent behavior... when you aren't dealing with Boolean values, a browsers implementation could potentially behave differently –
Thereunder 'aa' && 'ddd' returns 'ddd', not true. 'ddd' happens to further evaluate as true, which is why you can use just 'aa' && 'ddd' as-is in an if statement. But if you're assigning the result to a boolean the bangs are needed. –
Gennie && does not return a boolean unless the operand it picks happens to be a boolean. Here's the definition of its behavior (for expr1 && expr2): "If expr1 can be converted to true, returns expr2; else, returns expr1". –
Gennie !!(str1 && str2 && str3) or Boolean(str1 && str2 && str3) instead. When not assigning, an explicit conversion is superfluous, if (str1 && str2 && str3){}is enough.. –
Nihilism if, it converts falsy values to false and truthy values to true. A if block either executes or not based on wether the expression is truthy, there is no point adding !! –
Menhir Boolean(expr) is just the same as !!expr 2. Boolean(expr) inside an if is sort of useless; if already implicitly casts the expression given inside it. This might come as a surprise to those coming from C# for example. –
Limburg !! -- here's why. JavaScript a dynamic language, and it'll pay off for you in the long run to think like the language, not coerce the language to think like you. What this answer is really telling us is that if (str) { /* go */ } else { /* don't go */ } is all the check you need. –
Assiduity The closest thing you can get to str.Empty (with the precondition that str is a String) is:
if (!str.length) { ...
str.Empty. –
Eleen length attribute. Arrays do as well. –
Beauvoir If you need to make sure that the string is not just a bunch of empty spaces (I'm assuming this is for form validation) you need to do a replace on the spaces.
if(str.replace(/\s/g,"") == ""){
}
if(str.match(/\S/g)){} –
Micropyle str.match(/\S/) –
Pastiche var trimLeft = /^\s+/, trimRight = /\s+$/; –
Lanyard if(str.replace(/^\s+|\s+$/g,"")){...}+ would be enough –
Charioteer /\S/.test(str) is better than str.match(/\S/) because it doesn't bother with returning an array of matched results (might be micro performance gain there). Also, when just testing a string against a regexp, use the RegExp .test() method to better convey that intent. –
Eleen I use:
function empty(e) {
switch (e) {
case "":
case 0:
case "0":
case null:
case false:
case undefined:
return true;
default:
return false;
}
}
empty(null) // true
empty(0) // true
empty(7) // false
empty("") // true
empty((function() {
return ""
})) // false
typeof in the switch did not work for me. I added a if (typeof e == "undefined") test and that works. Why? –
Asturias case undefined: instead of case typeof(e) == "undefined":? –
Stressful case typeof(e) == "undefined": is wrong; that matches an e of false, not of undefined. Apparently this was a suggested edit which got approved. The original case typeof this == "undefined": still doesn’t make any sense. There’s also no reason to consider false, 0, and "0" “empty”. –
Ettore isEmpty("0"), which to me is surprising and unwanted behaviour. In Javascript, "0" is evaluated to true in boolean contexts, and so I would not expect it to be considered empty. –
Beauvoir case undefined: would be a correct fix for this bug. (I edited the answer to use this instead). –
Femur '0' as "empty"), and it's incomplete (it won't check if a set, map, or user-defined class is empty if those got passed in), and it really doesn't make much sense (Why are we checking for emptiness on numbers and booleans? Those aren't containers). And, it's unnecessary - you should know what data type you're dealing with, and be able to do the appropriate emptiness check for it on-the-spot. This will be much cleaner and simpler. –
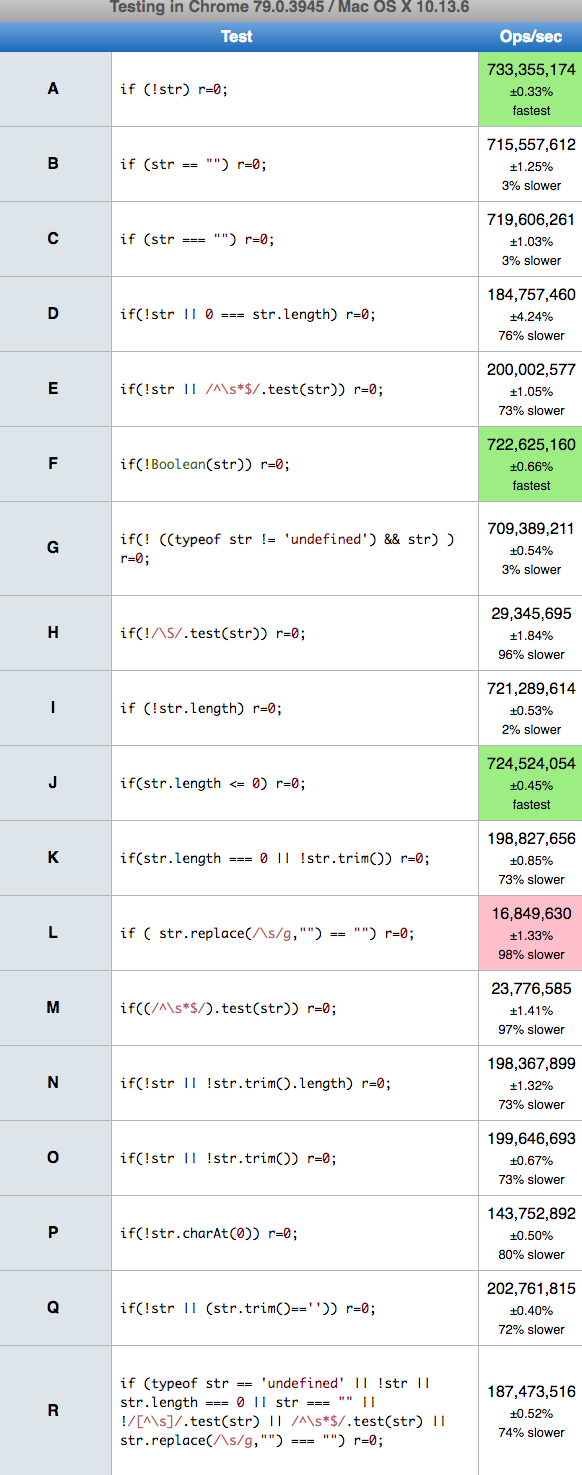
Femur Performance
I perform tests on macOS v10.13.6 (High Sierra) for 18 chosen solutions. Solutions works slightly different (for corner-case input data) which was presented in the snippet below.
Conclusions
- the simple solutions based on
!str,==,===andlengthare fast for all browsers (A,B,C,G,I,J) - the solutions based on the regular expression (
test,replace) andcharAtare slowest for all browsers (H,L,M,P) - the solutions marked as fastest was fastest only for one test run - but in many runs it changes inside 'fast' solutions group
Details
In the below snippet I compare results of chosen 18 methods by use different input parameters
"""a"" "- empty string, string with letter and string with space[]{}f- array, object and function01NaNInfinity- numberstruefalse- Booleannullundefined
Not all tested methods support all input cases.
function A(str) {
let r=1;
if (!str)
r=0;
return r;
}
function B(str) {
let r=1;
if (str == "")
r=0;
return r;
}
function C(str) {
let r=1;
if (str === "")
r=0;
return r;
}
function D(str) {
let r=1;
if(!str || 0 === str.length)
r=0;
return r;
}
function E(str) {
let r=1;
if(!str || /^\s*$/.test(str))
r=0;
return r;
}
function F(str) {
let r=1;
if(!Boolean(str))
r=0;
return r;
}
function G(str) {
let r=1;
if(! ((typeof str != 'undefined') && str) )
r=0;
return r;
}
function H(str) {
let r=1;
if(!/\S/.test(str))
r=0;
return r;
}
function I(str) {
let r=1;
if (!str.length)
r=0;
return r;
}
function J(str) {
let r=1;
if(str.length <= 0)
r=0;
return r;
}
function K(str) {
let r=1;
if(str.length === 0 || !str.trim())
r=0;
return r;
}
function L(str) {
let r=1;
if ( str.replace(/\s/g,"") == "")
r=0;
return r;
}
function M(str) {
let r=1;
if((/^\s*$/).test(str))
r=0;
return r;
}
function N(str) {
let r=1;
if(!str || !str.trim().length)
r=0;
return r;
}
function O(str) {
let r=1;
if(!str || !str.trim())
r=0;
return r;
}
function P(str) {
let r=1;
if(!str.charAt(0))
r=0;
return r;
}
function Q(str) {
let r=1;
if(!str || (str.trim()==''))
r=0;
return r;
}
function R(str) {
let r=1;
if (typeof str == 'undefined' ||
!str ||
str.length === 0 ||
str === "" ||
!/[^\s]/.test(str) ||
/^\s*$/.test(str) ||
str.replace(/\s/g,"") === "")
r=0;
return r;
}
// --- TEST ---
console.log( ' "" "a" " " [] {} 0 1 NaN Infinity f true false null undefined ');
let log1 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")} ${f([])} ${f({})} ${f(0)} ${f(1)} ${f(NaN)} ${f(Infinity)} ${f(f)} ${f(true)} ${f(false)} ${f(null)} ${f(undefined)}`);
let log2 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")} ${f([])} ${f({})} ${f(0)} ${f(1)} ${f(NaN)} ${f(Infinity)} ${f(f)} ${f(true)} ${f(false)}`);
let log3 = (s,f)=> console.log(`${s}: ${f("")} ${f("a")} ${f(" ")}`);
log1('A', A);
log1('B', B);
log1('C', C);
log1('D', D);
log1('E', E);
log1('F', F);
log1('G', G);
log1('H', H);
log2('I', I);
log2('J', J);
log3('K', K);
log3('L', L);
log3('M', M);
log3('N', N);
log3('O', O);
log3('P', P);
log3('Q', Q);
log3('R', R);And then for all methods I perform speed test case str = "" for browsers Chrome v78.0.0, Safari v13.0.4, and Firefox v71.0.0 - you can run tests on your machine here
You can use lodash: _.isEmpty(value).
It covers a lot of cases like {}, '', null, undefined, etc.
But it always returns true for Number type of JavaScript primitive data types like _.isEmpty(10) or _.isEmpty(Number.MAX_VALUE) both returns true.
_.isEmpty(" "); // => false –
Buttermilk " " is not empty. _.isEmpty(""); returns true. –
Atomics Very generic "All-In-One" Function (not recommended though):
function is_empty(x)
{
return ( //don't put newline after return
(typeof x == 'undefined')
||
(x == null)
||
(x == false) //same as: !x
||
(x.length == 0)
||
(x == 0) // note this line, you might not need this.
||
(x == "")
||
(x.replace(/\s/g,"") == "")
||
(!/[^\s]/.test(x))
||
(/^\s*$/.test(x))
);
}
However, I don't recommend to use that, because your target variable should be of specific type (i.e. string, or numeric, or object?), so apply the checks that are relative to that variable.
if statement. –
Thromboplastic var s; // undefined
var s = ""; // ""
s.length // 0
There's nothing representing an empty string in JavaScript. Do a check against either length (if you know that the var will always be a string) or against ""
There's nothing representing an empty string in JavaScript. . What about "", doesn't that represent an empty string? –
Beauvoir Try:
if (str && str.trim().length) {
//...
}
str.trim().length will do faster than str.trim(), by around 1% according to my own testing result. –
Honest if (!str) { ... } –
Slickenside I would not worry too much about the most efficient method. Use what is most clear to your intention. For me that's usually strVar == "".
As per the comment from Constantin, if strVar could some how end up containing an integer 0 value, then that would indeed be one of those intention-clarifying situations.
=== would be better. It only returns true if strVar is an empty string. –
Cheekpiece if ((input?.trim()?.length || 0) > 0) {
// input must not be any of:
// undefined
// null
// ""
// " " or just whitespace
}
Or in function form:
const isNotNilOrWhitespace = input => (input?.trim()?.length || 0) > 0;
const isNilOrWhitespace = input => (input?.trim()?.length || 0) === 0;
Explanation:
If input is undefined or null then the null coalescing ?. will result in input?.trim()?.length will be undefined or null. ORing (||) that with 0 will give 0. 0 is not > 0 therefore the result will be false, ie it IS a nil value.
If input is empty or whitespace then .trim() will remove leading and ending whitespace, which will keep an empty input the same, and convert any whitespace to an empty value. The length of an empty string is then 0, and as above, 0 is not > 0, therefore the result will be false, ie it IS empty or only whitespace.
If input is any other string, it's length will be > 0 after calling .trim(), and therefore the result will be true, ie it IS NOT a nil value, and it IS NOT empty or only whitespace.
const isNilOrWhitespace = input => !input?.trim(); –
Honeycomb There is a lot of useful information here, but in my opinion, one of the most important elements was not addressed.
null, undefined, and "" are all falsy.
When evaluating an empty string, it's often because you need to replace it with something else.
In this case, you can expect the following behavior.
var a = ""
var b = null
var c = undefined
console.log(a || "falsy string provided") // prints ->"falsy string provided"
console.log(b || "falsy string provided") // prints ->"falsy string provided"
console.log(c || "falsy string provided") // prints ->"falsy string provided"
With that in mind, a method or function that can return whether or not a string is "", null, or undefined (an invalid string) versus a valid string is as simple as this:
const validStr = (str) => str ? true : false
validStr(undefined) // returns false
validStr(null) // returns false
validStr("") // returns false
validStr("My String") // returns true
Please note, you probably also want to trim() the string since "" !== " ".
js const emptStr = "" Is not the same as js const notEmptyStr = " " And the latter is not falsy. –
Debonair A lot of answers, and a lot of different possibilities!
Without a doubt for quick and simple implementation the winner is: if (!str.length) {...}
However, as many other examples are available. The best functional method to go about this, I would suggest:
function empty(str)
{
if (typeof str == 'undefined' || !str || str.length === 0 || str === "" || !/[^\s]/.test(str) || /^\s*$/.test(str) || str.replace(/\s/g,"") === "")
return true;
else
return false;
}A bit excessive, I know.
str.length === 0 returns true for any function that has no formal parameters. –
Sepia You could also go with regular expressions:
if((/^\s*$/).test(str)) { }
Checks for strings that are either empty or filled with whitespace.
check that
var a;existtrim out the false spaces in the value, then test for emptiness
if ((a)&&(a.trim()!='')) { // if variable a is not empty do this }
" " is not empty, but it would be considered empty by this condition. –
Beauvoir I usually use something like this,
if (!str.length) {
// Do something
}
typeof variable != "undefined" before checking if is empty. –
Morphophonemics Also, in case you consider a whitespace filled string as "empty".
You can test it with this regular expression:
!/\S/.test(string); // Returns true if blank.
If one needs to detect not only empty but also blank strings, I'll add to Goral's answer:
function isEmpty(s){
return !s.length;
}
function isBlank(s){
return isEmpty(s.trim());
}
I use a combination, and the fastest checks are first.
function isBlank(pString) {
if (!pString) {
return true;
}
// Checks for a non-white space character
// which I think [citation needed] is faster
// than removing all the whitespace and checking
// against an empty string
return !/[^\s]+/.test(pString);
}
Starting with:
return (!value || value == undefined || value == "" || value.length == 0);
Looking at the last condition, if value == "", its length must be 0. Therefore drop it:
return (!value || value == undefined || value == "");
But wait! In JavaScript, an empty string is false. Therefore, drop value == "":
return (!value || value == undefined);
And !undefined is true, so that check isn't needed. So we have:
return (!value);
And we don't need parentheses:
return !value
value = false or value = 0. will you return the correct response according to the question? –
Griff I have not noticed an answer that takes into account the possibility of null characters in a string. For example, if we have a null character string:
var y = "\0"; // an empty string, but has a null character
(y === "") // false, testing against an empty string does not work
(y.length === 0) // false
(y) // true, this is also not expected
(y.match(/^[\s]*$/)) // false, again not wanted
To test its nullness one could do something like this:
String.prototype.isNull = function(){
return Boolean(this.match(/^[\0]*$/));
}
...
"\0".isNull() // true
It works on a null string, and on an empty string and it is accessible for all strings. In addition, it could be expanded to contain other JavaScript empty or whitespace characters (i.e. nonbreaking space, byte order mark, line/paragraph separator, etc.).
I did some research on what happens if you pass a non-string and non-empty/null value to a tester function. As many know, (0 == "") is true in JavaScript, but since 0 is a value and not empty or null, you may want to test for it.
The following two functions return true only for undefined, null, empty/whitespace values and false for everything else, such as numbers, Boolean, objects, expressions, etc.
function IsNullOrEmpty(value)
{
return (value == null || value === "");
}
function IsNullOrWhiteSpace(value)
{
return (value == null || !/\S/.test(value));
}
More complicated examples exists, but these are simple and give consistent results. There is no need to test for undefined, since it's included in (value == null) check. You may also mimic C# behaviour by adding them to String like this:
String.IsNullOrEmpty = function (value) { ... }
You do not want to put it in Strings prototype, because if the instance of the String-class is null, it will error:
String.prototype.IsNullOrEmpty = function (value) { ... }
var myvar = null;
if (1 == 2) { myvar = "OK"; } // Could be set
myvar.IsNullOrEmpty(); // Throws error
I tested with the following value array. You can loop it through to test your functions if in doubt.
// Helper items
var MyClass = function (b) { this.a = "Hello World!"; this.b = b; };
MyClass.prototype.hello = function () { if (this.b == null) { alert(this.a); } else { alert(this.b); } };
var z;
var arr = [
// 0: Explanation for printing, 1: actual value
['undefined', undefined],
['(var) z', z],
['null', null],
['empty', ''],
['space', ' '],
['tab', '\t'],
['newline', '\n'],
['carriage return', '\r'],
['"\\r\\n"', '\r\n'],
['"\\n\\r"', '\n\r'],
['" \\t \\n "', ' \t \n '],
['" txt \\t test \\n"', ' txt \t test \n'],
['"txt"', "txt"],
['"undefined"', 'undefined'],
['"null"', 'null'],
['"0"', '0'],
['"1"', '1'],
['"1.5"', '1.5'],
['"1,5"', '1,5'], // Valid number in some locales, not in JavaScript
['comma', ','],
['dot', '.'],
['".5"', '.5'],
['0', 0],
['0.0', 0.0],
['1', 1],
['1.5', 1.5],
['NaN', NaN],
['/\S/', /\S/],
['true', true],
['false', false],
['function, returns true', function () { return true; } ],
['function, returns false', function () { return false; } ],
['function, returns null', function () { return null; } ],
['function, returns string', function () { return "test"; } ],
['function, returns undefined', function () { } ],
['MyClass', MyClass],
['new MyClass', new MyClass()],
['empty object', {}],
['non-empty object', { a: "a", match: "bogus", test: "bogus"}],
['object with toString: string', { a: "a", match: "bogus", test: "bogus", toString: function () { return "test"; } }],
['object with toString: null', { a: "a", match: "bogus", test: "bogus", toString: function () { return null; } }]
];
Meanwhile we can have one function that checks for all 'empties' like null, undefined, '', ' ', {}, []. So I just wrote this.
var isEmpty = function(data) {
if(typeof(data) === 'object'){
if(JSON.stringify(data) === '{}' || JSON.stringify(data) === '[]'){
return true;
}else if(!data){
return true;
}
return false;
}else if(typeof(data) === 'string'){
if(!data.trim()){
return true;
}
return false;
}else if(typeof(data) === 'undefined'){
return true;
}else{
return false;
}
}
Use cases and results.
console.log(isEmpty()); // true
console.log(isEmpty(null)); // true
console.log(isEmpty('')); // true
console.log(isEmpty(' ')); // true
console.log(isEmpty(undefined)); // true
console.log(isEmpty({})); // true
console.log(isEmpty([])); // true
console.log(isEmpty(0)); // false
console.log(isEmpty('Hey')); // false
I didn't see a good answer here (at least not an answer that fits for me)
So I decided to answer myself:
value === undefined || value === null || value === "";
You need to start checking if it's undefined. Otherwise your method can explode, and then you can check if it equals null or is equal to an empty string.
You cannot have !! or only if(value) since if you check 0 it's going to give you a false answer (0 is false).
With that said, wrap it up in a method like:
public static isEmpty(value: any): boolean {
return value === undefined || value === null || value === "";
}
PS.: You don't need to check typeof, since it would explode and throw even before it enters the method
All these answers are nice.
But I cannot be sure that variable is a string, doesn't contain only spaces (this is important for me), and can contain '0' (string).
My version:
function empty(str){
return !str || !/[^\s]+/.test(str);
}
empty(null); // true
empty(0); // true
empty(7); // false
empty(""); // true
empty("0"); // false
empty(" "); // true
Sample on jsfiddle.
empty(0) and empty(7) should return the same value. –
Thromboplastic empty("0") must return false (because that is a not empty string), but empty(0) must return true because it is empty :) –
Hydrogeology empty is a misleading name in this case. –
Thromboplastic empty is good. In php docs for empty function: Returns FALSE if var exists and has a non-empty, non-zero value. Otherwise returns TRUE. The difference between PHP and this function - that string '0' will be not identified as empty. –
Hydrogeology empty is an inaccurate and misleading name. It's interesting that PHP also has a poorly-named empty function, but PHP's failings don't have anything to do with JavaScript. –
Thromboplastic Try this:
export const isEmpty = string => (!string || !string.length);
Trimming whitespace with the null-coalescing operator:
if (!str?.trim()) {
// do something...
}
?. couldn't be less complicated. .trim() would throw an error if str is nullish. –
Limburg Ignoring whitespace strings, you could use this to check for null, empty and undefined:
var obj = {};
(!!obj.str) // Returns false
obj.str = "";
(!!obj.str) // Returns false
obj.str = null;
(!!obj.str) // Returns false
It is concise and it works for undefined properties, although it's not the most readable.
undefined or null –
Beauvoir There's no isEmpty() method, you have to check for the type and the length:
if (typeof test === 'string' && test.length === 0){
...
The type check is needed in order to avoid runtime errors when test is undefined or null.
test === "" is equivalent, and it's shorter. –
Beauvoir I usually use something like:
if (str == "") {
//Do Something
}
else {
//Do Something Else
}
== operator is not strict. So if str == "", str can be null, undefined, false, 0, [], etc.. –
Latterly Try this
str.value.length == 0
"".value.length will cause an error. It should be str.length === 0 –
Grant TypeError If str is equal to undefined or null –
Latterly You can easily add it to native String object in JavaScript and reuse it over and over...
Something simple like below code can do the job for you if you want to check '' empty strings:
String.prototype.isEmpty = String.prototype.isEmpty || function() {
return !(!!this.length);
}
Otherwise if you'd like to check both '' empty string and ' ' with space, you can do that by just adding trim(), something like the code below:
String.prototype.isEmpty = String.prototype.isEmpty || function() {
return !(!!this.trim().length);
}
and you can call it this way:
''.isEmpty(); //return true
'alireza'.isEmpty(); //return false
!(!!this.length) rather than just !this (or !this.trim() for the second option)? A zero-length string is falsy already, the parentheses are redundant, and negating it three times is exactly the same as negating it once. –
Gossipry Don't assume that the variable you check is a string. Don't assume that if this var has a length, then it's a string.
The thing is: think carefully about what your app must do and can accept. Build something robust.
If your method / function should only process a non empty string then test if the argument is a non empty string and don't do some 'trick'.
As an example of something that will explode if you follow some advices here not carefully.
var getLastChar = function (str) {
if (str.length > 0)
return str.charAt(str.length - 1)
}
getLastChar('hello')
=> "o"
getLastChar([0,1,2,3])
=> TypeError: Object [object Array] has no method 'charAt'
So, I'd stick with
if (myVar === '')
...
Check if it's type string AND if it's not empty:
const isNonEmptyString = (val) => typeof val === 'string' && !!val
You should always check for the type too, since JavaScript is a duck typed language, so you may not know when and how the data changed in the middle of the process. So, here's the better solution:
let undefinedStr;
if (!undefinedStr) {
console.log("String is undefined");
}
let emptyStr = "";
if (!emptyStr) {
console.log("String is empty");
}
let nullStr = null;
if (!nullStr) {
console.log("String is null");
}undefined. This answer is not checking for type. –
Beauvoir You can able to validate following ways and understand the difference.
var j = undefined;
console.log((typeof j == 'undefined') ? "true":"false");
var j = null;
console.log((j == null) ? "true":"false");
var j = "";
console.log((!j) ? "true":"false");
var j = "Hi";
console.log((!j) ? "true":"false");You can check this using the typeof operator along with the length method.
const isNonEmptyString = (value) => typeof(value) == 'string' && value.length > 0
Try this code:
function isEmpty(strValue)
{
// Test whether strValue is empty
if (!strValue || strValue.trim() === "" ||
(strValue.trim()).length === 0) {
// Do something
}
}
(strValue.trim()).length === 0) at the end of the condition? Isn't it redundant with strValue.trim() === ""? –
Ethelda function tell()
{
var pass = document.getElementById('pasword').value;
var plen = pass.length;
// Now you can check if your string is empty as like
if(plen==0)
{
alert('empty');
}
else
{
alert('you entered something');
}
}
<input type='text' id='pasword' />
This is also a generic way to check if field is empty.
I prefer to use not blank test instead of blank
function isNotBlank(str) {
return (str && /^\s*$/.test(str));
}
The Underscore.js JavaScript library, http://underscorejs.org/, provides a very useful _.isEmpty() function for checking for empty strings and other empty objects.
Reference: http://underscorejs.org/#isEmpty
isEmpty
_.isEmpty(object)
Returns true if an enumerable object contains no values (no enumerable own-properties). For strings and array-like objects _.isEmpty checks if the length property is 0.
_.isEmpty([1, 2, 3]);
=> false
_.isEmpty({});
=> true
Other very useful Underscore.js functions include:
- http://underscorejs.org/#isNull
_.isNull(object) - http://underscorejs.org/#isUndefined
_.isUndefined(value)- http://underscorejs.org/#has
_.has(object, key)
The following regular expression is another solution, that can be used for null, empty or undefined string.
(/(null|undefined|^$)/).test(null)
I added this solution, because it can be extended further to check empty or some value like as follow. The following regular expression is checking either string can be empty null undefined or it has integers only.
(/(null|undefined|^$|^\d+$)/).test()
(/(null|undefined|^$)/).test("null") –
Limburg The ultimate and shortest variant of the isBlank function:
/**
* Will return:
* False for: for all strings with chars
* True for: false, null, undefined, 0, 0.0, "", " ".
*
* @param str
* @returns {boolean}
*/
function isBlank(str){
return (!!!str || /^\s*$/.test(str));
}
// tests
console.log("isBlank TRUE variants:");
console.log(isBlank(false));
console.log(isBlank(undefined));
console.log(isBlank(null));
console.log(isBlank(0));
console.log(isBlank(0.0));
console.log(isBlank(""));
console.log(isBlank(" "));
console.log("isBlank FALSE variants:");
console.log(isBlank("0"));
console.log(isBlank("0.0"));
console.log(isBlank(" 0"));
console.log(isBlank("0 "));
console.log(isBlank("Test string"));
console.log(isBlank("true"));
console.log(isBlank("false"));
console.log(isBlank("null"));
console.log(isBlank("undefined"));This is a falsy value.
The first solution:
const str = "";
return str || "Hello"
The second solution:
const str = "";
return (!!str) || "Hello"; // !!str is Boolean
The third solution:
const str = "";
return (+str) || "Hello"; // !!str is Boolean
NaN which is also falsy. –
Honest It's a good idea too to check that you are not trying to pass an undefined term.
function TestMe() {
if((typeof str != 'undefined') && str) {
alert(str);
}
};
TestMe();
var str = 'hello';
TestMe();
I usually run into the case where I want to do something when a string attribute for an object instance is not empty. Which is fine, except that attribute is not always present.
An alternative way, but I believe bdukes's answer is best.
var myString = 'hello';
if(myString.charAt(0)){
alert('no empty');
}
alert('empty');
Using core (read vanilla) javascript we can leverage Object.is() for strict equality comparison. Following is a code snippet.
function validateString(arg) {
if (Object.is(arg, "") || Object.is(arg, null) || Object.is(arg, undefined)) {
return false;
}
return true;
}
Here is the JavaScript spec: https://262.ecma-international.org/12.0/#sec-object.is
Here is the Mozilla Doc: https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Object/is
Hope this helps.
Here are some custom functions I use for handling this. Along with examples of how the code runs.
const v1 = 0
const v2 = '4'
const v2e = undefined
const v2e2 = null
const v3 = [1, 2, 3, 4]
const v3e = []
const v4 = true
const v4e = false
const v5 = {
test: 'value'
}
const v5e = {}
const v6 = 'NotEmpty'
const v6e = ''
function isNumeric(n) {
return !isNaN(parseFloat(n)) && isFinite(n)
}
function isEmpty(v, zeroIsEmpty = false) {
/**
* When doing a typeof check, null will always return "object" so we filter that out first
* @see https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/typeof#typeof_null
*/
if (v === null) {
return true
}
if (v === true) {
return false
}
if (typeof v === 'object') {
return !Object.keys(v).length
}
if (isNumeric(v)) {
return zeroIsEmpty ? parseFloat(v) === 0 : false
}
return !v || !v.length || v.length < 1
}
console.log(isEmpty(v1), isEmpty(v1, true))
console.log(isEmpty(v2), isEmpty(v2e), isEmpty(v2e))
console.log(isEmpty(v3), isEmpty(v3e))
console.log(isEmpty(v4), isEmpty(v4e))
console.log(isEmpty(v5), isEmpty(v5e))
console.log(isEmpty(v6), isEmpty(v6e))Also for reference, here's the source for Lodash isEmpty:
complete example. use Object.keys() for types string,array, and object
function isEmpty(input){
switch(typeof input){
case 'undefined': return true
case 'string':
case 'object':
return Object.keys(input).length == 0
case 'boolean':
case 'bigint':
case 'number': return input == 0
}
}
function log(...logs){
for(let i = 0;i < logs.length;i++){
if(i % 2 == 1){
console.log(logs[i - 1],'=', logs[i])
}
}
}
log(
isEmpty(), 'empty undefined', // true
isEmpty(''), 'empty string', // true
isEmpty('abc'), 'empty string', // false
isEmpty([]), 'empty array', // true
isEmpty([2,3]), 'empty array', // false
isEmpty({}), 'empty object', // true
isEmpty({a: 'abc'}), 'empty object', // false
isEmpty(false), 'empty boolean', // true
isEmpty(true), 'empty boolean', // false
isEmpty(0n), 'empty bigint', // true
isEmpty(2n), 'empty bigint', // false
isEmpty(0), 'empty number', // true
isEmpty(2), 'empty number' // false
)I use such approach
[null, undefined, ''].includes(value)
var x =" ";
var patt = /^\s*$/g;
isBlank = patt.test(x);
alert(isBlank); // Is it blank or not??
x = x.replace(/\s*/g, ""); // Another way of replacing blanks with ""
if (x===""){
alert("ya it is blank")
}
Well, the simplest function to check this is...
const checkEmpty = string => (string.trim() === "") || !string.trim();
Usage:
checkEmpty(""); // returns true.
checkEmpty("mystr"); // returns false.
It's that dead simple. :)
" " –
Beauvoir To check if it is empty:
var str = "Hello World!";
if(str === ''){alert("THE string str is EMPTY");}
To check if it is of type string:
var str = "Hello World!";
if(typeof(str) === 'string'){alert("This is a String");}
length is not null. str = ''; str.length == 0 not str.length == null. But on the whole your approach is ok. –
Gasman © 2022 - 2025 — McMap. All rights reserved.



nullorundefinedempty? An empty string is an empty string, it is notnullorundefined– Beauvoir