Here is an optimization of your code based on this previous answer:
$num:25;
@for $i from 1 through $num {
span:nth-child(#{$i}) {
background-color: hsl($i * 15, 50%, 50%);
transform: rotate($i * (360deg/$num));
}
}
#colorWheel {
height: 300px;
width: 300px;
position:relative;
display:block;
margin:auto;
}
#colorWheel > * {
position:absolute;
top:0;
left:0;
right:0;
bottom:0;
border-radius:50%;
clip-path:polygon(
50% 50%,
50% 0%,
(50%*(1 + tan(360deg/$num))) 0%);
}
Demo: https://jsfiddle.net/7patx6bn/
Compiled version:
span:nth-child(1) {
background-color: #bf6040;
transform: rotate(14.4deg);
}
span:nth-child(2) {
background-color: #bf8040;
transform: rotate(28.8deg);
}
span:nth-child(3) {
background-color: #bf9f40;
transform: rotate(43.2deg);
}
span:nth-child(4) {
background-color: #bfbf40;
transform: rotate(57.6deg);
}
span:nth-child(5) {
background-color: #9fbf40;
transform: rotate(72deg);
}
span:nth-child(6) {
background-color: #80bf40;
transform: rotate(86.4deg);
}
span:nth-child(7) {
background-color: #60bf40;
transform: rotate(100.8deg);
}
span:nth-child(8) {
background-color: #40bf40;
transform: rotate(115.2deg);
}
span:nth-child(9) {
background-color: #40bf60;
transform: rotate(129.6deg);
}
span:nth-child(10) {
background-color: #40bf80;
transform: rotate(144deg);
}
span:nth-child(11) {
background-color: #40bf9f;
transform: rotate(158.4deg);
}
span:nth-child(12) {
background-color: #40bfbf;
transform: rotate(172.8deg);
}
span:nth-child(13) {
background-color: #409fbf;
transform: rotate(187.2deg);
}
span:nth-child(14) {
background-color: #4080bf;
transform: rotate(201.6deg);
}
span:nth-child(15) {
background-color: #4060bf;
transform: rotate(216deg);
}
span:nth-child(16) {
background-color: #4040bf;
transform: rotate(230.4deg);
}
span:nth-child(17) {
background-color: #6040bf;
transform: rotate(244.8deg);
}
span:nth-child(18) {
background-color: #8040bf;
transform: rotate(259.2deg);
}
span:nth-child(19) {
background-color: #9f40bf;
transform: rotate(273.6deg);
}
span:nth-child(20) {
background-color: #bf40bf;
transform: rotate(288deg);
}
span:nth-child(21) {
background-color: #bf409f;
transform: rotate(302.4deg);
}
span:nth-child(22) {
background-color: #bf4080;
transform: rotate(316.8deg);
}
span:nth-child(23) {
background-color: #bf4060;
transform: rotate(331.2deg);
}
span:nth-child(24) {
background-color: #bf4040;
transform: rotate(345.6deg);
}
span:nth-child(25) {
background-color: #bf6040;
transform: rotate(360deg);
}
#colorWheel {
height: 300px;
width: 300px;
position: relative;
display: block;
margin: auto;
}
#colorWheel > * {
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
border-radius: 50%;
clip-path: polygon(50% 50%, 50% 0%, 63% 0%);
}
<div id="colorWheel">
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
<span></span>
</div>
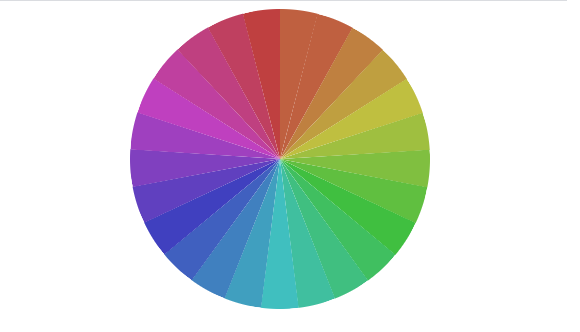
![CSS Multi-color wheel]()
Considering your code, you need to set value for border-width where you won't have any overlap: https://jsfiddle.net/zduv6qw3/2/
Updated the border-width to 150px 18.8px and the left value of the pseudo element to -161px
Here is an improved version more generic where you can easily adjust the number of slices: https://jsfiddle.net/Labm0sop/
Relevant code:
$num:25;
@for $i from 1 through $num {
span:nth-child(#{$i}) {
border-top-color: hsl($i * 15, 50%, 50%);
transform: translate(-50%,-50%) rotate($i * (360deg/$num));
}
}
#colorWheel {
width: 300px;
height: 300px;
position: relative;
border-radius: 100%;
overflow: hidden;
}
#colorWheel span {
position: absolute;
border-style: solid;
border-width: 150px (tan(360deg/(2*$num)) * 150px);
left: 50%;
top: 50%;
color:transparent;
}
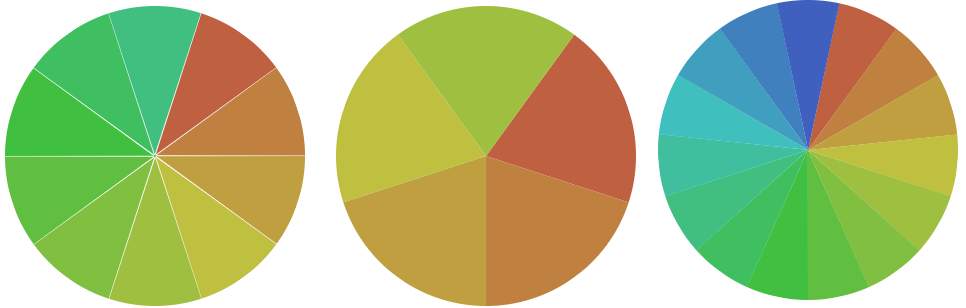
Examples of output:
![SASS color wheel]()
The tan() is implemented here: https://gist.github.com/kamikat/c4d472ce3c61feec6376



span { border..-color: tranparent }(*3) to a separate CSS rule. Currently they get repeated 25 times because they are in a loop. Only once will suffice!! Secondly: degrees and HSL colors start at 0, not at 1. Change loop counters to@for $i from 0 through 24and CSS selectors tospan:nth-child(#{$i+1})(notice the +1). Codepen has a 'compiled view', use it! And what Temani Afif said... – Acarus