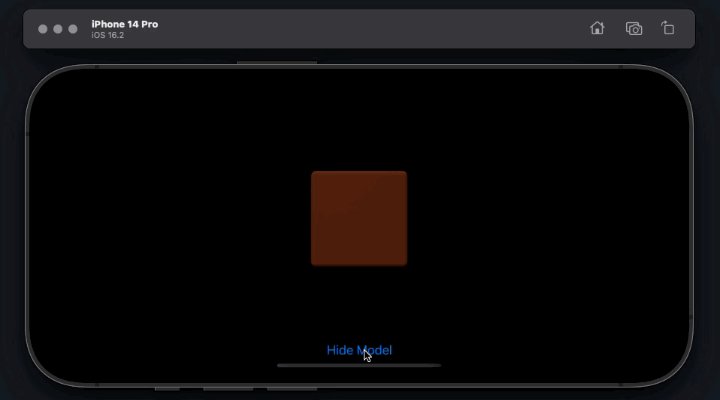
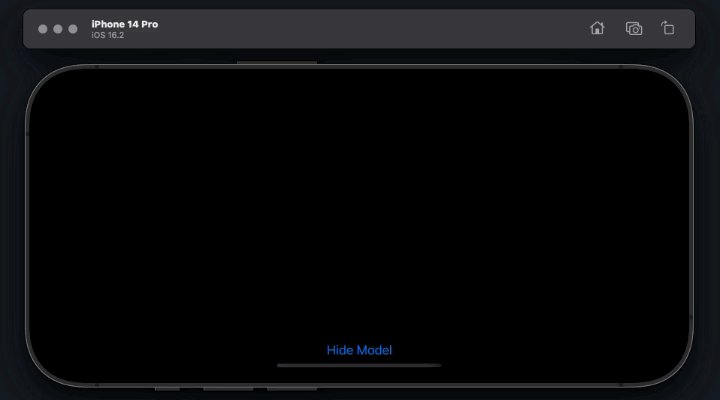
I would like to make a button using SwiftUI. When the button is pressed, the model will hide. I have already read the tutorial in this link (Creating a Trigger), but I don't know how to control it programmatically.
Here is my code:
struct VocabView : View {
@State private var arView = ARView(frame: .zero)
var body: some View {
ZStack{
ARViewContainer(arView: $arView)
.ignoresSafeArea()
VStack {
Button("hide") {
hide()
}
}
}
}
func hide() {
let demoScene = try! Experience1.loadDemo()
if arView.scene.anchors.count > 0 {
if arView.scene.anchors[0].isAnchored {
demoScene.notifications.hide.post()
}
}
}
}
struct ARViewContainer2: UIViewRepresentable {
@Binding var arView: ARView
func makeUIView(context: Context) -> ARView {
let demoScene = try! Experience1.loadDemo()
DispatchQueue.main.async {
arView.scene.anchors.append(demoScene)
}
return arView
}
}
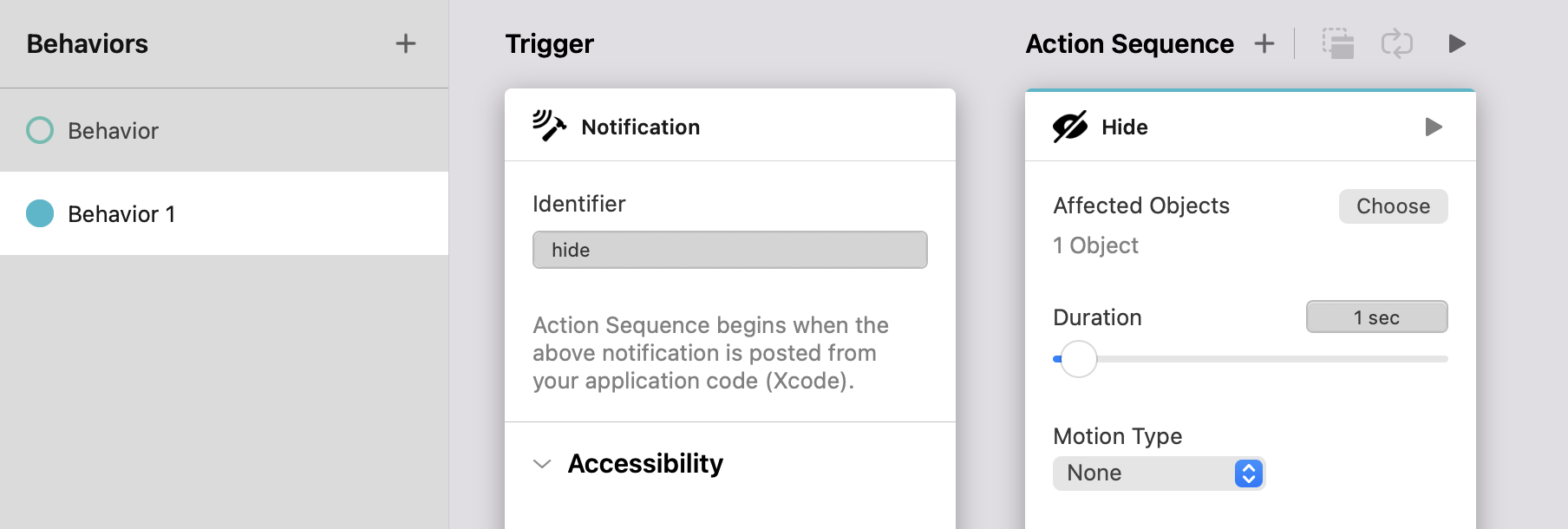
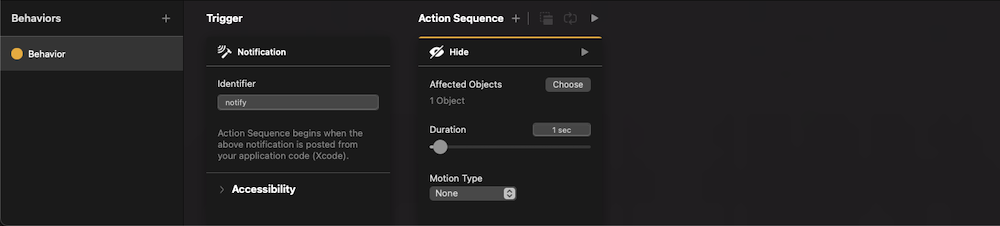
Here is the configuration in Reality Composer: