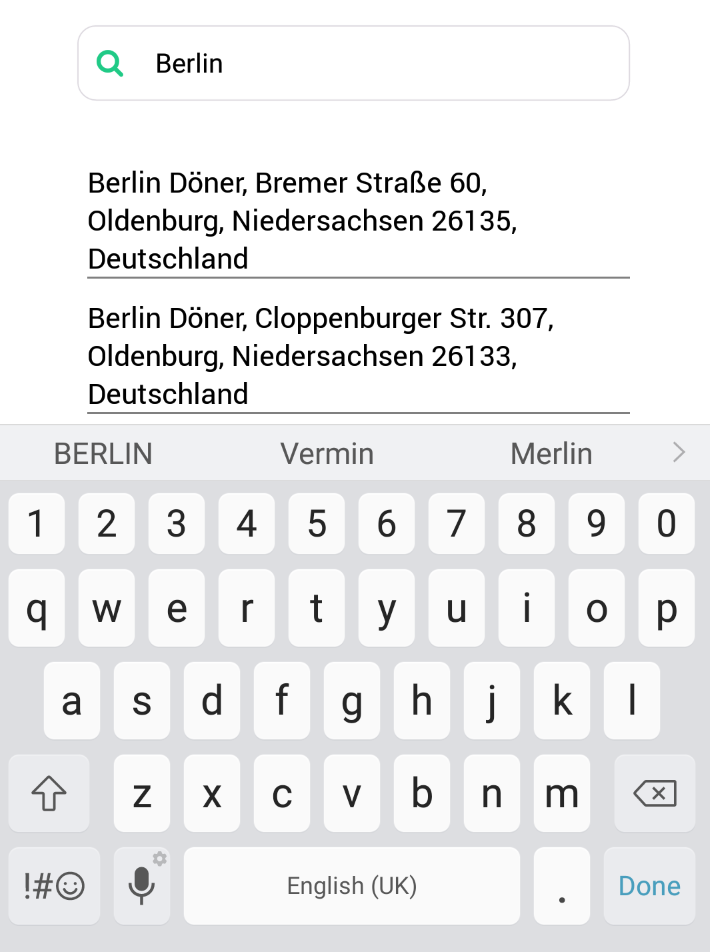
I have a screen where I type in the input field and get search results accordingly. The list is rendered within a ScrollView but it still doesn't let me scroll when the keypad is open (in Android ).
How can I fix this?
return (
<>
{addressesFound.length > 0 ? (
<ScrollView
style={styles.searchResultsContainer}
keyboardShouldPersistTaps={'always'}
keyboardDismissMode={'on-drag'}>
{addressesFound.map((addressDetails: addressDetailsType) => {
return (
<View
key={addressDetails.placeName}
style={styles.resultContainer}>
<Text
style={styles.text}>
{addressDetails.placeName}
</Text>
</View>
);
})}
</ScrollView>
) : null}
</>
);
};
const styles = StyleSheet.create({
searchResultsContainer: {
width: moderateScale(400),
paddingHorizontal: moderateScale(50),
paddingRight: moderateScale(65),
marginTop: moderateScale(10),
flex:1,
},
resultContainer: {
marginTop: moderateScale(10),
borderBottomWidth: 1,
borderBottomColor: 'grey',
},
text: {
fontSize: moderateScale(15),
},
});
I have already tried adding nestedScrollEnabled={true} but it makes no difference.
This is where the above mentioned component is called:
<View style={styles.dropdown}>
<LocationsFound
addressesFound={locations.addressesFoundList} />
....
dropdown: {
position: 'absolute',
top: moderateScale(215),
zIndex: moderateScale(10),
backgroundColor: '#fff',
flex: 1,
},
I tried adding height: 80% to dropdown. This makes it possible to scroll a bit. However, when the keypad is open I can scroll but not to the end. If I add height: 100%, I am not able to scroll at all.


this.keyboardDidShowListenerin my case. – Administer