I have this in some parts of the code:
import React from 'react'
import styled from 'styled-components'
type PropsType = {
direction?: 'horizontal' | 'vertical'
flex?: number | string
width?: number | string
minWidth?: number | string
height?: number | string
minHeight?: number | string
fill?: string
padding?: number | string
paddingTop?: string | number
paddingRight?: string | number
paddingBottom?: string | number
paddingLeft?: string | number
}
const Box = styled.div<PropsType>`
display: flex;
${({ padding }) =>
padding &&
`padding: ${typeof padding === 'number' ? `${padding}px` : padding};`}
${({ width }) =>
width && `width: ${typeof width === 'number' ? `${width}px` : width};`}
${({ minWidth }) =>
minWidth &&
`min-width: ${typeof minWidth === 'number' ? `${minWidth}px` : minWidth};`}
${({ height }) =>
height && `height: ${typeof height === 'number' ? `${height}px` : height};`}
${({ minHeight }) =>
minHeight &&
`min-height: ${
typeof minHeight === 'number' ? `${minHeight}px` : minHeight
};`}
${({ flex }) => flex && `flex: ${flex};`}
${({ fill }) => fill && `background-color: ${fill};`}
${({ direction }) =>
direction &&
`flex-direction: ${direction === 'horizontal' ? 'row' : 'column'};`}
${({ paddingTop }) =>
paddingTop &&
`padding-top: ${
typeof paddingTop === 'number' ? `${paddingTop}px` : paddingTop
};`}
${({ paddingRight }) =>
paddingRight &&
`padding-right: ${
typeof paddingRight === 'number' ? `${paddingRight}px` : paddingRight
};`}
${({ paddingBottom }) =>
paddingBottom &&
`padding-bottom: ${
typeof paddingBottom === 'number' ? `${paddingBottom}px` : paddingBottom
};`}
${({ paddingLeft }) =>
paddingLeft &&
`padding-left: ${
typeof paddingLeft === 'number' ? `${paddingLeft}px` : paddingLeft
};`}
`
export default Box
And then I have this:
export default function Page() {
return (
<>
<Box padding={24} width="100%">
<h1>(tab)</h1>
</Box>
<Box fill={COLOR.white} paddingTop={24} paddingBottom={24}>
(Text)
</Box>
<Box padding={24}>
(Output)
</Box>
</>
)
}
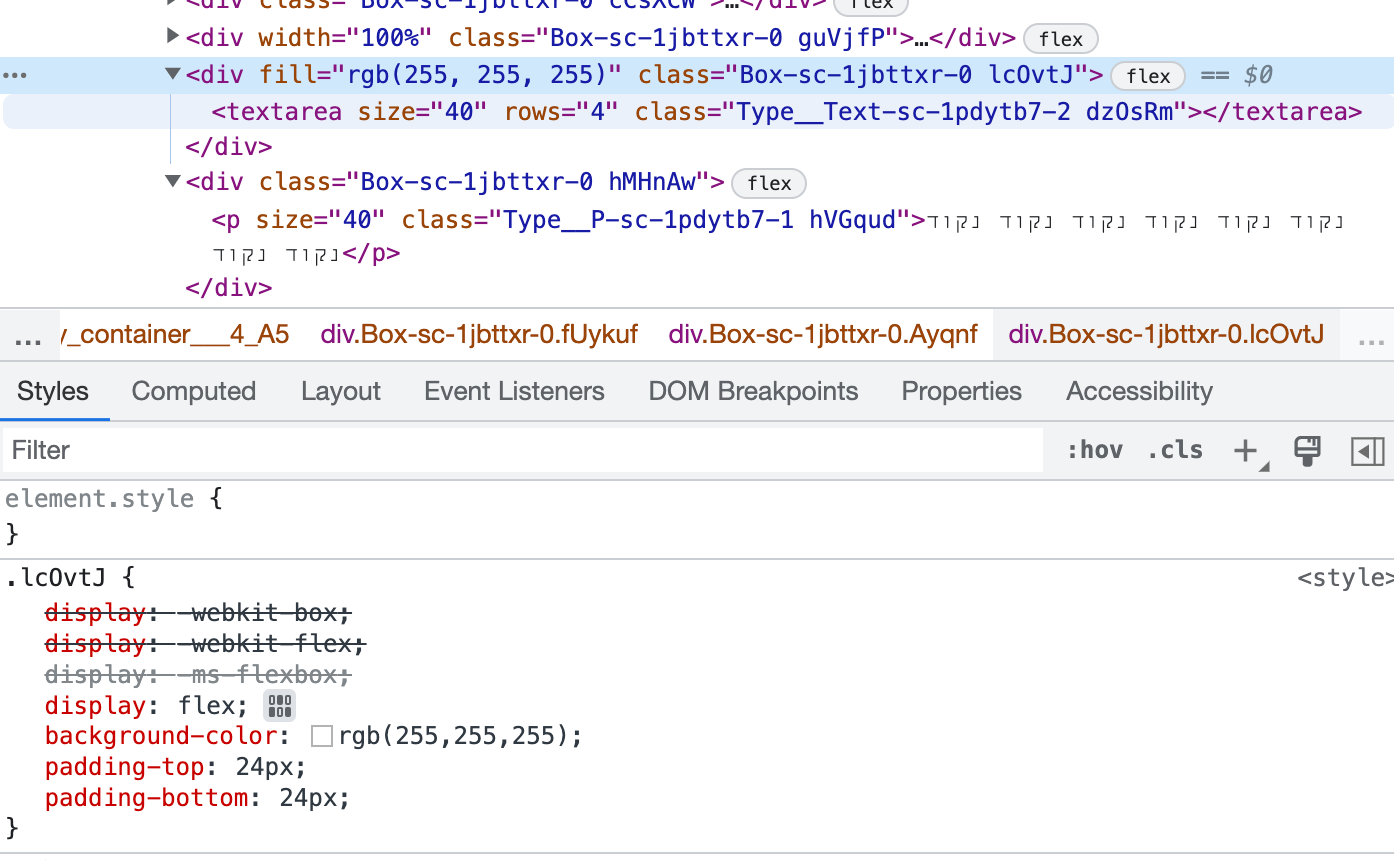
The relevant part is the fill attribute, and other attributes, which show up in the DOM:
Is this normal behavior? Or how do I remove it from the DOM?
I am using Next.js and have the default next.config.js, with this tsconfig.json:
{
"compilerOptions": {
"target": "es5",
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"forceConsistentCasingInFileNames": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "node",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"types": ["node"],
"baseUrl": "."
},
"include": ["next-env.d.ts", "index.d.ts", "**/*.ts", "**/*.tsx"],
"exclude": ["node_modules"],
"ts-node": {
"compilerOptions": {
"module": "commonjs"
}
}
}