I need to apply some constraints to a group of views in ConstraintLayout. I want to group these views and continue editing while the layout designer in Android studio treats them as a single view. Is there a way to do so without actually wrapping the views with a ViewGroup (another layout)? If such a wrapper is necessary, maybe there is a wrapper layout that comes with ConstraintLayout and allows to group objects without creating heavy layouts like RelativeLayout?
ConstraintLayout Chains
Android developers recently released a new version of ConstraintLayout (1.0.2 as of today). This version contains a new major feature - Chains, which allows us to group views in ConstraintLayout.
Chains provide group-like behavior in a single axis (horizontally or vertically).
A set of widgets are considered a chain if they a linked together via a bi-directional connection
Once a chain is created, there are two possibilities:
- Spread the elements in the available space
- A chain can also be "packed", in that case the elements are grouped together
Currently, you need to use the following gradle dependency to use this feature (since it is an alpha):
compile 'com.android.support.constraint:constraint-layout:1.0.0-alpha9'
Here you may find the newest version of ConstraintLayout to use in your projects.
Until Android Studio 2.3, Android Studio user interface designer did not support creating chains since you couldn't add bi-directional constraints in it. The solution was to create these constraints in manually XML, as mentioned by TranslucentCloud. From Android Studio 2.3 (currently only on canary channel), chains are supported in a UI editor as well (as GoRoS mentioned in comments).
Example
Following is an example of how to position two views together in the middle of a screen using ConstraintLayout and chains:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:text="TextView"
app:layout_constraintBottom_toTopOf="@+id/button"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:layout_constraintVertical_bias="0.5"
app:layout_constraintVertical_chainPacked="true"/>
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:layout_marginEnd="16dp"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:text="Button"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"/>
</android.support.constraint.ConstraintLayout>
Update (Jan, 2018) by @Mateus Gondim
In the recent versions, you should use app:layout_constraintVertical_chainStyle="packed" instead of app:layout_constraintVertical_chainPacked="true"
app:layout_constraintVertical_chainStyle="packed" instead of app:layout_constraintVertical_chainPacked="true". I'm on constraint-layout:1.0.2' version and the latter doesn't work anymore. –
Moidore You can use
android.support.constraint.Guideline
to group elements together.
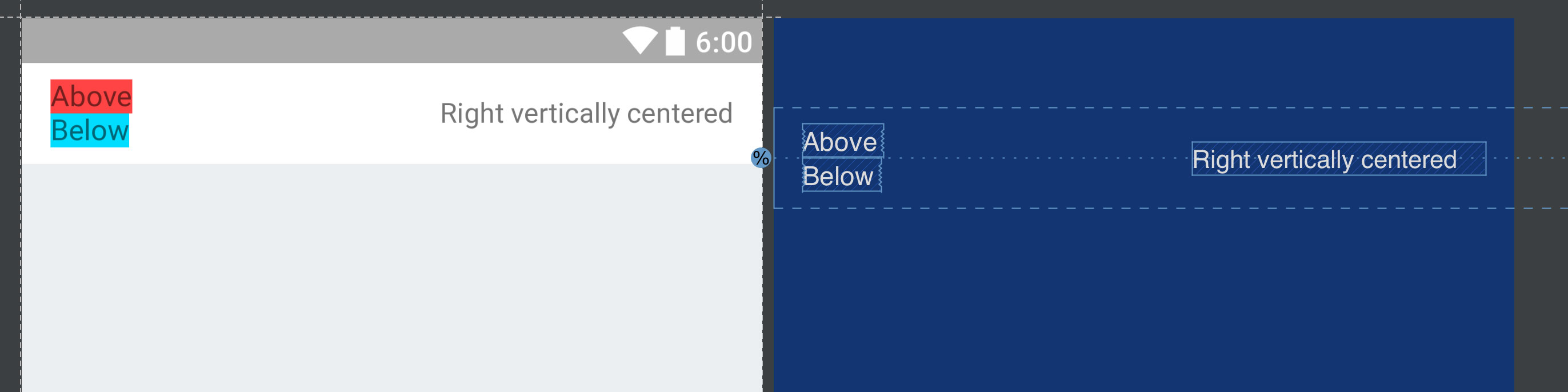
Add a Guideline (vertical or horizontal) and then use that as an anchor for the other views. Here is a simple example of horizontally centering two grouped textviews: (showing design view in AS)
<?xml version="1.0" encoding="utf-8"?>
<ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="56dp"
android:background="@android:color/white"
android:paddingLeft="16dp"
android:paddingRight="16dp">
<TextView
android:id="@+id/top_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_red_light"
android:textSize="16sp"
app:layout_constraintBottom_toTopOf="@+id/guideline"
android:text="Above"
tools:text="Above" />
<android.support.constraint.Guideline
android:id="@+id/guideline"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
app:layout_constraintGuide_percent="0.5" />
<TextView
android:id="@+id/bottom_text"
android:layout_width="wrap_content"
android:layout_height="0dp"
android:background="@android:color/holo_blue_bright"
android:textSize="16sp"
app:layout_constraintTop_toBottomOf="@+id/guideline"
android:text="Below"
tools:text="Below" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:text="Right vertically centered"
android:textSize="24sp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Right vertically centered"/>
</ConstraintLayout>
I just want to add some graphics to the great accepted answer. It is very straightforward:
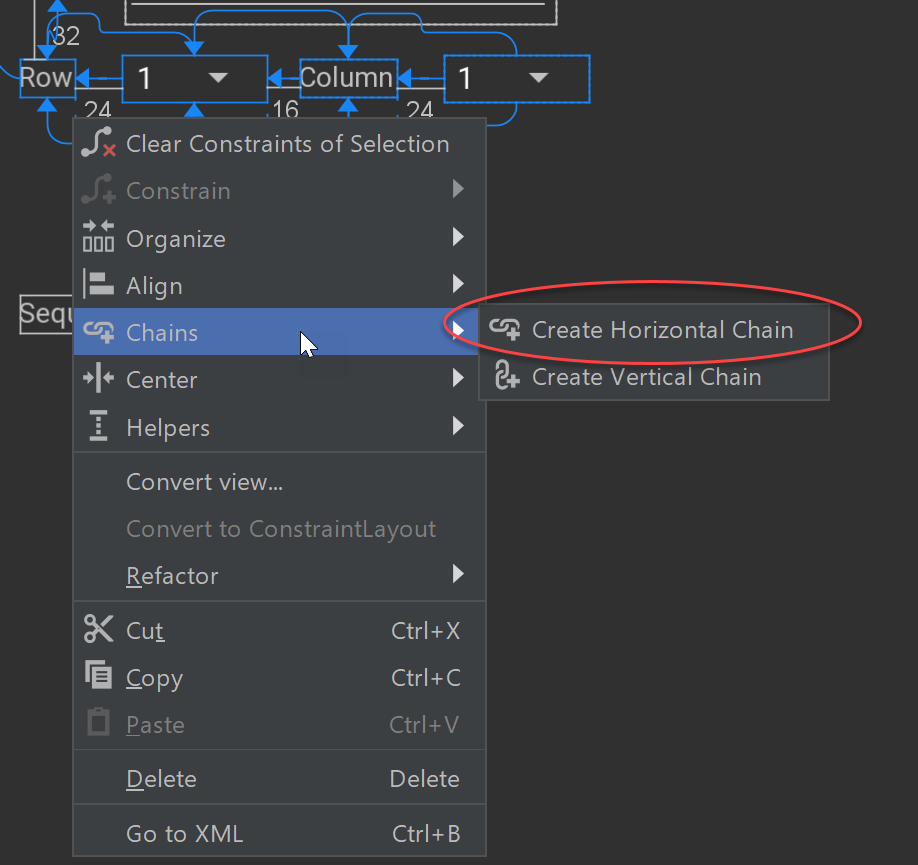
In layout design view > select all the views that you want to group > right-click them > Chains > Create Horizontal Chain:

It is also straightforward to center them:
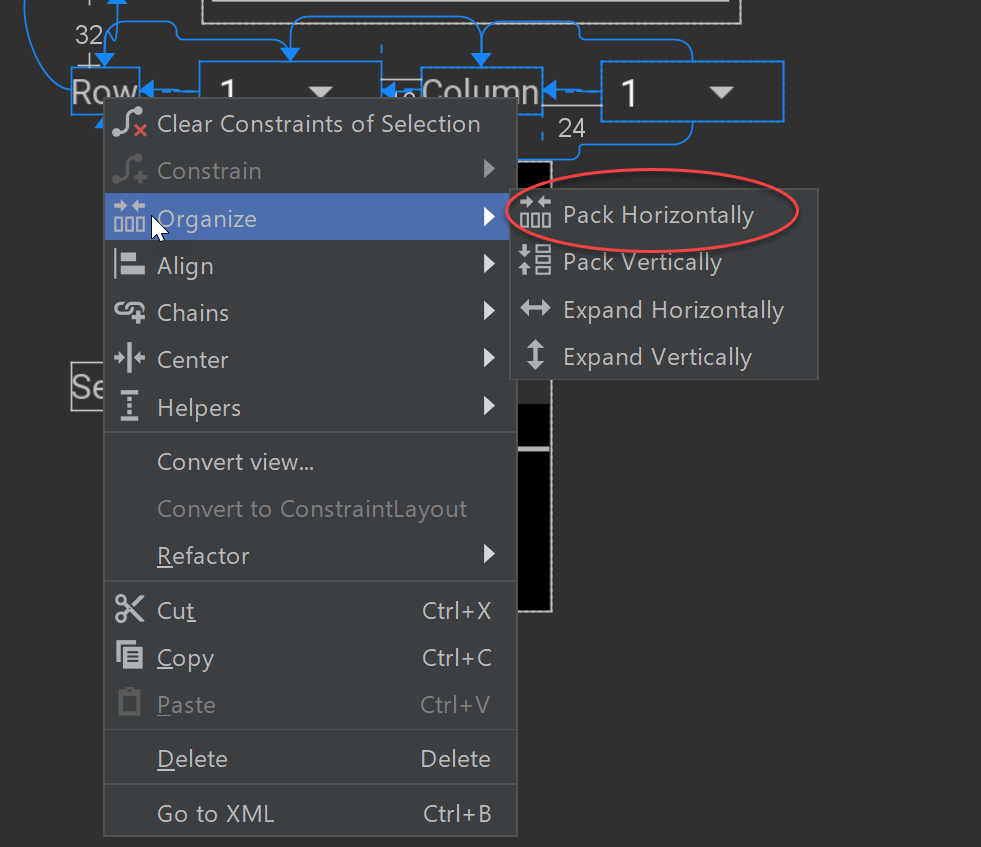
Select the head view of the group > Organize > Pack Horizontally > set the start constraint of the first view and the end constraint of the last view to their parent:

You can use height 0dp and organize views vertically.
in relative layout we can use layout below and above like
<FrameLayout
android:id="@+id/frame_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_above="@+id/bottom_nav"
android:layout_below="@+id/toolbar"
/>
In constraint layout giving height is compulsory so you can give 0 height. and then you can set your view below other views like this
<android.support.v4.view.ViewPager
android:layout_width="match_parent"
android:layout_height="0dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/tablayout" />
you can use constraintTop_toBottomOf and constraintBottom_toTopOf properties to adjust your view to above or below of other. thanks
© 2022 - 2024 — McMap. All rights reserved.