I'm trying to show some data using a doughnut chart from Chart.js2.
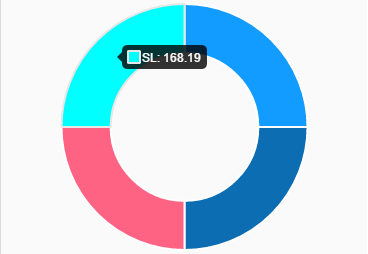
My current chart looks like this:

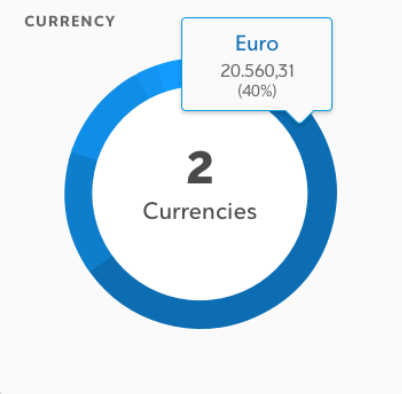
My desired output must show another attribute, which is the percentage, and looks like this:

I've read the documentation, but I can't cope with this because it's very general and I'm new to JavaScript.
My code for the first chart is the following:
const renderCashCurrencyPie = (cashAnalysisBalances) => {
if (cashAnalysisBalances) {
const currenciesName = cashAnalysisBalances
.map(curName => curName.currency);
const availableCash = cashAnalysisBalances
.map(avCash => avCash.availableCash);
let currenciesCounter = 0;
for (let i = 0; i < currenciesName.length; i += 1) {
if (currenciesName[i] !== currenciesName[i + 1]) {
currenciesCounter += 1;
}
}
const currenciesData = {
labels: currenciesName,
datasets: [{
data: availableCash,
backgroundColor: [
'#129CFF',
'#0C6DB3',
'#FF6384',
'#00FFFF'
],
hoverBackgroundColor: [
'#FF6384',
'#36A2EB',
'#FFCE56',
'#00FFFF'
]
}]
};

data['datasets'][tooltipItem.datasetIndex]['data'][tooltipItem.index]as we also have the dataSet index. – Rattlesnake