Is there any way to add a header in Selenium WebDriver test? (Like with Firefox Modify Headers plugin) I cannot use HtmlUnitDriver, because the browser has to be visible.
WebDriver does not allow you to change or set the headers using any of the browser based drivers. You can find a lot of information about their decision about the headers and the response codes at the following URL. http://code.google.com/p/selenium/issues/detail?id=141
We use Apache HTTP Client for this type of testing where we do not want to check the rendered page elements, but just the responses and header information.
You can also give browser mob proxy with your selenium tests as well as mentioned in the url above. I have used this for other purposes and it is awesome.
Here is a short example of how to use Seleniumwire with Python:
from seleniumwire import webdriver
def set_chrome_driver():
options = webdriver.ChromeOptions()
options.add_argument("--start-maximized")
options.add_argument("--disable-infobars")
options.add_argument("--no-proxy-server")
driver = webdriver.Chrome(executable_path=r'C:\Automation_package\chromedriver.exe')
driver.get('http://172.1.1.1:5000/path/api/')
driver.header_overrides = {"iv-user": "Admin", "iv-groups": "SuperAdmin", "iv-roles": "Viewers",}
driver.get('http://172.1.1.1:5000/path/api/')
You can achieve that by making use of a remote-contolled extension using the chrome.declarativeNetRequest api. As it doesn't use any proxies or IO, the network speed won't reduce noticeably.
Selenium-Injector provides an implementation for that.
Install with:
pip install selenium_injector
Example script:
from selenium_injector.webdriver import Chrome
driver = Chrome()
# modify headers
driver.injector.declarativeNetRequest.update_headers({"test": "test_2", "sec-ch-ua-platform": "Android"})
driver.get("https://httpbin.org/headers")
input("press ENTER to exit")
driver.quit()
Disclaimer: I am the author of Selenium-Injector
There are alternative methods to do this like Browsermob-Proxy
Since Browsermob-proxy has its own limitations while we work on the selenium grid, the below is how I fixed the problem in my case. Hopefully, might be helpful for anyone with a similar setup.
- Add the ModHeader extension to the chrome browser
How to download the Modheader? Link
ChromeOptions options = new ChromeOptions();
options.addExtensions(new File(C://Downloads//modheader//modheader.crx));
// Set the Desired capabilities
DesiredCapabilities capabilities = new DesiredCapabilities();
capabilities.setCapability(ChromeOptions.CAPABILITY, options);
// Instantiate the chrome driver with capabilities
WebDriver driver = new RemoteWebDriver(new URL(YOUR_HUB_URL), options);
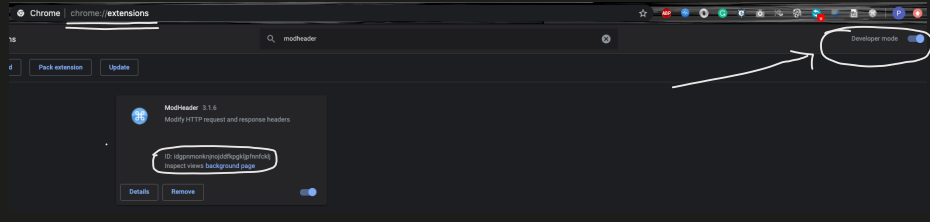
- Go to the browser extensions and capture the Local Storage context ID of the ModHeader
- Navigate to the URL of the ModHeader to set the Local Storage Context
.
// set the context on the extension so the localStorage can be accessed
driver.get("chrome-extension://idgpnmonknjnojddfkpgkljpfnnfcklj/_generated_background_page.html");
Where `idgpnmonknjnojddfkpgkljpfnnfcklj` is the value captured from the Step# 2
- Now add the headers to the request using
Javascript
.
((Javascript)driver).executeScript(
"localStorage.setItem('profiles', JSON.stringify([{ title: 'Selenium', hideComment: true, appendMode: '',
headers: [
{enabled: true, name: 'token-1', value: 'value-1', comment: ''},
{enabled: true, name: 'token-2', value: 'value-2', comment: ''}
],
respHeaders: [],
filters: []
}]));");
Where token-1, value-1, token-2, value-2 are the request headers and values that are to be added.
Now navigate to the required web-application.
driver.get("your-desired-website");
© 2022 - 2024 — McMap. All rights reserved.