I'm using drag and drop to drag images from google onto a collection view. The images are all supposed to have equal widths. After I scroll a bit, some of the cells look like they have equal widths, but some images are too big.
The collectionView has a flow layout and horizontal scroll direction.
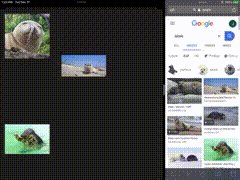
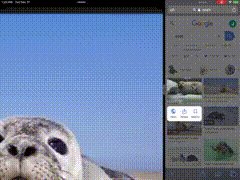
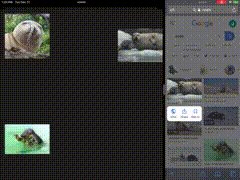
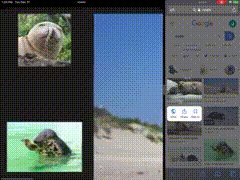
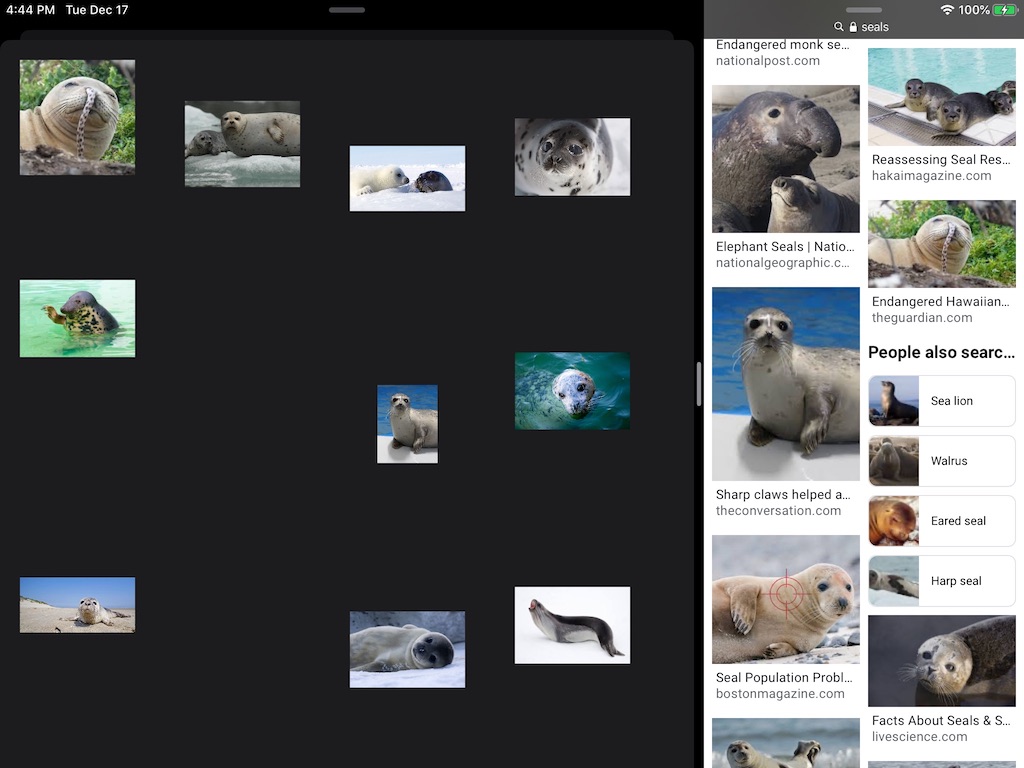
In the following gif, the images start out as if they may have the same width(I can't really tell). When I drag an image in, they resize, and you can immediately see that the two on the left no longer have the same width, the one image is huge, and the huge image has a smaller duplicate(there should only be one beach seal picture), but the dragged in image is missing(until I scroll back and forth). When I close and reopen, the widths look ~correct again(but the images are place sporadically, I'd like a nice compact layout). When I scroll up, the images become the wrong sizes again. (My search was for the word 'seals' if you're interested in duplicating)
This is my code for sizing the cells
var gallery = [(URL,Float)]()
func collectionView(_ collectionView: UICollectionView, layout collectionViewLayout: UICollectionViewLayout, sizeForItemAt indexPath: IndexPath) -> CGSize {
let width = cellWidth
let (_,ratio) = gallery[indexPath.item]
let height = Float(width) * ratio
return CGSize(width: Int(width), height: Int(height))
}
Update
I was able to stop the images from getting to big by setting Estimated Size to None in my storyboard. Now it appears that not every image is as wide as it is supposed to be(each image should have the same width). Also there's a lot of space between my cells which I don't want. There doesn't seem to be a pattern to how much space there is either.
Github