The key to creating a circle with segments is to find points along the circle which would be used in the SVG path elements as coordinates. Finding points on a circle can be done easily using trigonometric equations if we know the angles.
X Coordinate of point = Radius of the circle * Cos(Angle in Radians) + X Coordinate of center point
Y Coordinate of point = Radius of the circle * Sin(Angle in Radians) + Y Coordinate of center point
Angle in Radians = Angle in Degrees * Math.PI / 180
The angles depend on the no. of segments that we have to create. The generic formula is (360 / no. of segments). So to create a circle with 6 segments, the angle covered by each of the segment would be 60 degrees. The first segment would cover from 0 to 60 degrees, second from 60 to 120 degrees and so on.
Demo of Circle with 6 Segments:
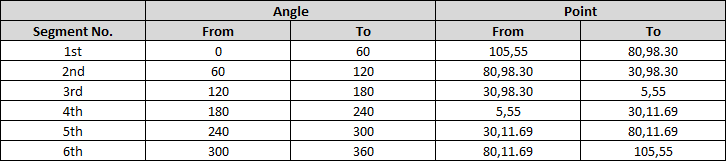
Below table shows how the points are calculated for a circle with 6 segments (where radius of circle is 50, center point is 55,55):
![enter image description here]()
Once the points are calculated, coding the path itself is simple. The path should start and end at the center point (which is 50,50), from the center point, we should first draw a line to From Point and from there draw an arc to the To Point. Below is how a sample path would look like:
<path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' />
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
<svg viewBox='0 0 110 110'>
<path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' />
<path d='M55,55 L80,98.30 A50,50 0 0,1 30,98.30z' />
<path d='M55,55 L30,98.30 A50,50 0 0,1 5,55z' />
<path d='M55,55 L5,55 A50,50 0 0,1 30,11.69z' />
<path d='M55,55 L30,11.69 A50,50 0 0,1 80,11.69z' />
<path d='M55,55 L80,11.69 A50,50 0 0,1 105,55z' />
</svg>
Demo of Circle with 12 Segments:
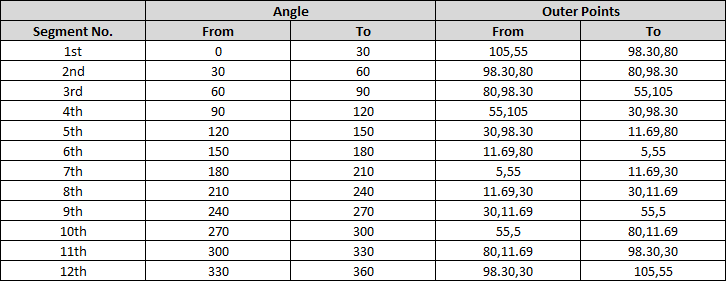
For a circle with 12 segments, each segment would cover 30 degrees and so the points would be calculated as in the below table:
![enter image description here]()
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
<svg viewBox='0 0 110 110'>
<path d='M55,55 L105,55 A50,50 0 0,1 98.30,80z' />
<path d='M55,55 L98.30,80 A50,50 0 0,1 80,98.30z' />
<path d='M55,55 L80,98.30 A50,50 0 0,1 55,105z' />
<path d='M55,55 L55,105 A50,50 0 0,1 30,98.30z' />
<path d='M55,55 L30,98.30 A50,50 0 0,1 11.69,80z' />
<path d='M55,55 L11.69,80 A50,50 0 0,1 5,55z' />
<path d='M55,55 L5,55 A50,50 0 0,1 11.69,30z' />
<path d='M55,55 L11.69,30 A50,50 0 0,1 30,11.69z' />
<path d='M55,55 L30,11.69 A50,50 0 0,1 55,5z' />
<path d='M55,55 L55,5 A50,50 0 0,1 80,11.69z' />
<path d='M55,55 L80,11.69 A50,50 0 0,1 98.30,30z' />
<path d='M55,55 L98.30,30 A50,50 0 0,1 105,55z' />
</svg>
Circle with an unsegmented inner portion:
If it should look as though a portion of the circle (with a smaller radius) in center looks unsegmented and if that inner portion need not be transparent, just add an extra circle element at the end within the SVG.
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
circle {
fill: yellowgreen;
stroke: black;
}
<svg viewBox='0 0 110 110'>
<path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' />
<path d='M55,55 L80,98.30 A50,50 0 0,1 30,98.30z' />
<path d='M55,55 L30,98.30 A50,50 0 0,1 5,55z' />
<path d='M55,55 L5,55 A50,50 0 0,1 30,11.69z' />
<path d='M55,55 L30,11.69 A50,50 0 0,1 80,11.69z' />
<path d='M55,55 L80,11.69 A50,50 0 0,1 105,55z' />
<circle cx='55' cy='55' r='25' />
</svg>
Different Background for each Segment:
If each of the segments should have a different background to them then just add the fill attribute to each path element.
svg {
height: 220px;
width: 220px;
}
path {
stroke: black;
}
circle {
fill: yellowgreen;
stroke: black;
}
<svg viewBox='0 0 110 110'>
<path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' fill='crimson' />
<path d='M55,55 L80,98.30 A50,50 0 0,1 30,98.30z' fill='tomato' />
<path d='M55,55 L30,98.30 A50,50 0 0,1 5,55z' fill='sandybrown' />
<path d='M55,55 L5,55 A50,50 0 0,1 30,11.69z' fill='mediumseagreen' />
<path d='M55,55 L30,11.69 A50,50 0 0,1 80,11.69z' fill='chocolate' />
<path d='M55,55 L80,11.69 A50,50 0 0,1 105,55z' fill='teal' />
<circle cx='55' cy='55' r='25' />
</svg>
Demo with a transparent inner portion:
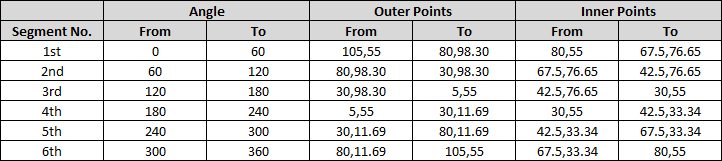
If the center portion cannot have a solid color then the whole thing becomes more complex because we can no longer start and end the path at the center point. In such cases, we have to find points on both the outer circle and the inner circle like below:
![enter image description here]()
In this case, the path has to start from the "From(Inner)" and end at same point, from the start a line should be drawn to "From(Outer)", then an arc to "To(Outer)", a line to "To(Inner)" and an arc to "From (Inner)".
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
<svg viewBox='0 0 110 110'>
<path d='M80,55 L105,55 A50,50 0 0,1 80,98.30 L67.5,76.65 A25,25 0 0,0 80,55z' />
<path d='M67.5,76.65 L80,98.30 A50,50 0 0,1 30,98.30 L42.5,76.65 A25,25 0 0,0 67.5,76.65z' />
<path d='M42.5,76.65 L30,98.30 A50,50 0 0,1 5,55 L30,55 A25,25 0 0,0 42.5,76.65z' />
<path d='M30,55 L5,55 A50,50 0 0,1 30,11.69 L42.5,33.34 A25,25 0 0,0 30,55z' />
<path d='M42.5,33.34 L30,11.69 A50,50 0 0,1 80,11.69 L67.5,33.34 A25,25 0 0,0 42.5,33.34z' />
<path d='M67.5,33.34 L80,11.69 A50,50 0 0,1 105,55 L80,55 A25,25 0 0,0 67.5,33.4z' />
</svg>
Making each segment a clickable link:
This is pretty simple to do once the shape itself has been created. Like in chipChocolate.py's answer, just wrap each path within a SVG anchor tag (<a xlink:href="#"> where # should be replaced the URL of the linked page).
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
<svg viewBox='0 0 110 110'>
<a xlink:href="#"><path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' /></a>
<a xlink:href="#"><path d='M55,55 L80,98.30 A50,50 0 0,1 30,98.30z' /></a>
<a xlink:href="#"><path d='M55,55 L30,98.30 A50,50 0 0,1 5,55z' /></a>
<a xlink:href="#"><path d='M55,55 L5,55 A50,50 0 0,1 30,11.69z' /></a>
<a xlink:href="#"><path d='M55,55 L30,11.69 A50,50 0 0,1 80,11.69z' /></a>
<a xlink:href="#"><path d='M55,55 L80,11.69 A50,50 0 0,1 105,55z' /></a>
</svg>
Adding text within the shape:
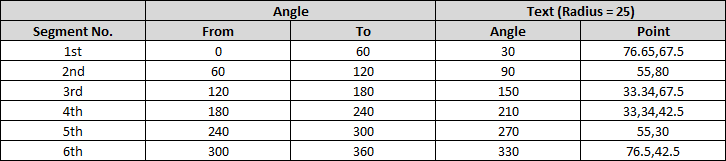
Text addition in SVG is slightly more complex because again we have to specify the point where the text should be placed. If the text is reasonably small (say a few characters), then we can again find points on the circle such that the angle is exactly in the middle of the segment and use it. The radius could be set such that it is half the parent circle's radius (if there is no unsegmented portion) or such that it is half way between the inner circle and outer circle. The text-anchor, dominant-baseline settings that are added via CSS would make sure that the text is positioned in such a way that both the horizontal and vertical center of the text matches with the specified point.
If the text is large (and needs to wrap around), then extra handling should be done because contents within the SVG text tag won't get wrapped around automatically.
Point calculation for circle with 6 segments and no central unsegmented area:
![enter image description here]()
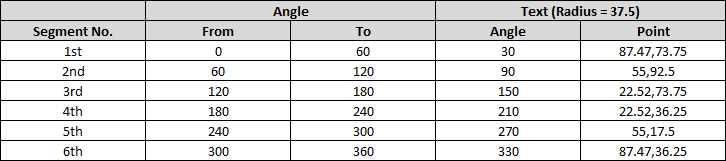
Point calculation for circle with 6 segments and central unsegmented area:
![enter image description here]()
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
text {
text-anchor: middle;
dominant-baseline: middle; /* doesn't work in IE */
font: 12px Calibri, Arial;
}
<svg viewBox='0 0 110 110'>
<path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' />
<text x='76.65' y='67.5'>1</text>
<path d='M55,55 L80,98.30 A50,50 0 0,1 30,98.30z' />
<text x='55' y='80'>2</text>
<path d='M55,55 L30,98.30 A50,50 0 0,1 5,55z' />
<text x='33.4' y='67.5'>3</text>
<path d='M55,55 L5,55 A50,50 0 0,1 30,11.69z' />
<text x='33.4' y='42.5'>4</text>
<path d='M55,55 L30,11.69 A50,50 0 0,1 80,11.69z' />
<text x='55' y='30'>5</text>
<path d='M55,55 L80,11.69 A50,50 0 0,1 105,55z' />
<text x='76.65' y='42.5'>6</text>
</svg>
<svg viewBox='0 0 110 110'>
<path d='M55,55 L105,55 A50,50 0 0,1 80,98.30z' />
<text x='87.47' y='73.75'>1</text>
<path d='M55,55 L80,98.30 A50,50 0 0,1 30,98.30z' />
<text x='55' y='92.5'>2</text>
<path d='M55,55 L30,98.30 A50,50 0 0,1 5,55z' />
<text x='22.52' y='73.75'>3</text>
<path d='M55,55 L5,55 A50,50 0 0,1 30,11.69z' />
<text x='22.52' y='36.25'>4</text>
<path d='M55,55 L30,11.69 A50,50 0 0,1 80,11.69z' />
<text x='55' y='17.5'>5</text>
<path d='M55,55 L80,11.69 A50,50 0 0,1 105,55z' />
<text x='87.47' y='36.25'>6</text>
<circle cx='55' cy='55' r='25' />
</svg>
Dynamic creation with JavaScript:
Below is a rough JS based implementation in order to create the segments dynamically. The function takes four arguments - the X coordinate of the circle's center, the Y coordinate of its center, the radius of the circle and the no. of segments/slices.
var fromAngle, toAngle, fromCoordX, fromCoordY, toCoordX, toCoordY, path, d;
function createPie(cx, cy, r, slices) {
for (var i = 0; i < slices; i++) {
path = document.createElementNS("http://www.w3.org/2000/svg", "path");
fromAngle = i * 360 / slices;
toAngle = (i + 1) * 360 / slices;
fromCoordX = cx + (r * Math.cos(fromAngle * Math.PI / 180));
fromCoordY = cy + (r * Math.sin(fromAngle * Math.PI / 180));
toCoordX = cx + (r * Math.cos(toAngle * Math.PI / 180));
toCoordY = cy + (r * Math.sin(toAngle * Math.PI / 180));
d = 'M' + cx + ',' + cy + ' L' + fromCoordX + ',' + fromCoordY + ' A' + r + ',' + r + ' 0 0,1 ' + toCoordX + ',' + toCoordY + 'z';
path.setAttributeNS(null, "d", d);
document.getElementById('pie').appendChild(path);
}
}
createPie(55, 55, 50, 6);
svg {
height: 220px;
width: 220px;
}
path {
fill: transparent;
stroke: black;
}
<svg viewBox="0 0 110 110" id="pie"></svg>
JS sample doesn't cover the examples with an unsegmented inner circle but that can be achieved by extending this.