I am preloading a font using the <link> HTML tag with the rel attribute set to preload as captured in the snippet below;
<link rel="preload" href="fonts/32ADEO.woff2" as="font" type="font/woff2">
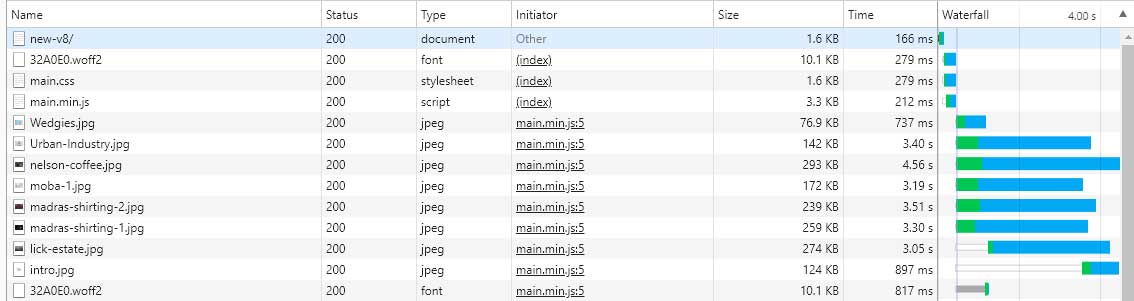
While this works as expected by loading the typeface, it gets loaded again.
The screenshot of the network tab in Google Chrome browser shows the typeface loading twice - see below;
Also, I get the following warning in the Google Chrome browser console tab;
The resource https://example.com/new-v8/fonts/32A0E0.woff2 was preloaded using link preload but not used within a few seconds from the window's load event. Please make sure it Please make sure it has an appropriate 'as' value and it is preloaded intentionally.
What am I doing wrong and how can I fix it?


https://c.disquscdn.com/next/embed/styles/lounge.188f59a1df04c219bf32da7f76545092.css was preloadedusing link preload but not used within a few seconds from the window's load event. Please make sure it Please make sure it has an appropriateasvalue and it is preloaded intentionally. – Oralpreload: "specifying resources that your page will need very soon which you want to start loading early in the page lifecycle, before browsers' main rendering machinery kicks in. This ensures they are available earlier and are less likely to block the page's render, improving performance." developer.mozilla.org/en-US/docs/Web/HTML/Preloading_content – Qktp