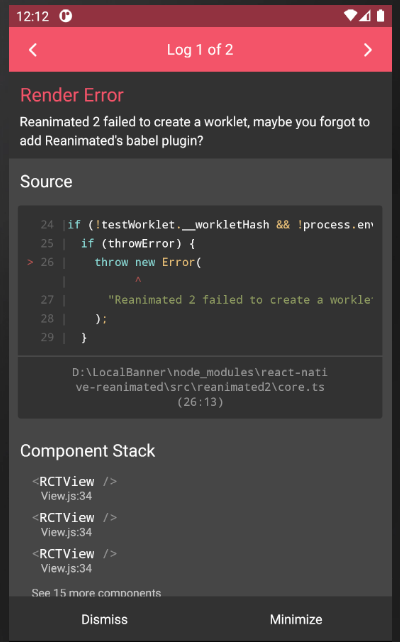
How can I solve this error?
Reanimated 2 failed to create a worklet, maybe you forgot to add Reanimated's babel plugin?
This is my babel.config.js file :
module.exports = {
presets: ['module:metro-react-native-babel-preset'],
plugins: ['react-native-reanimated/plugin'],
};
My code:
import React, { useRef, useState } from 'react'
import { View, useWindowDimensions, Button } from 'react-native'
import Animated, { runOnUI } from 'react-native-reanimated';
export default function Login() {
const { width, height } = useWindowDimensions();
// const value = useSharedValue(0);
function someWorklet(greeting: any) {
'worklet';
console.log("Hey I'm running on the UI thread");
}
return (
<View style={{ flex: 1, justifyContent: 'flex-end', alignItems: 'center' }}>
<Button title="click me" onPress={() => runOnUI(someWorklet)('Howdy')} />
</View>
);
}
The package I installed is "react-native-reanimated": "^2.1.0".