I just ran into the same problem, we have a navigation bar at the top and a tab bar at the bottom with two different background colors.
My solution was to wrap the tab bar component in a SafeAreaView with the correct background color, along with wrapping the navigation bar component with its own SafeAreaView with its background color.
return (
<SafeAreaView style={{ backgroundColor: 'white' }}>
<Animated.View style={heightAnim}>
{...navBarComponentStuff}
</Animated.View>
</SafeAreaView>)
For the Navigation Bar
And this for the Tab Bar:
<SafeAreaView style={this.props.tabBarStyle}> //Some dark grey color is passed here
<Animated.View style={heightAnim}>
{tabBarItems.map(render tabs.....}
</Animated.View>
</SafeAreaView>}
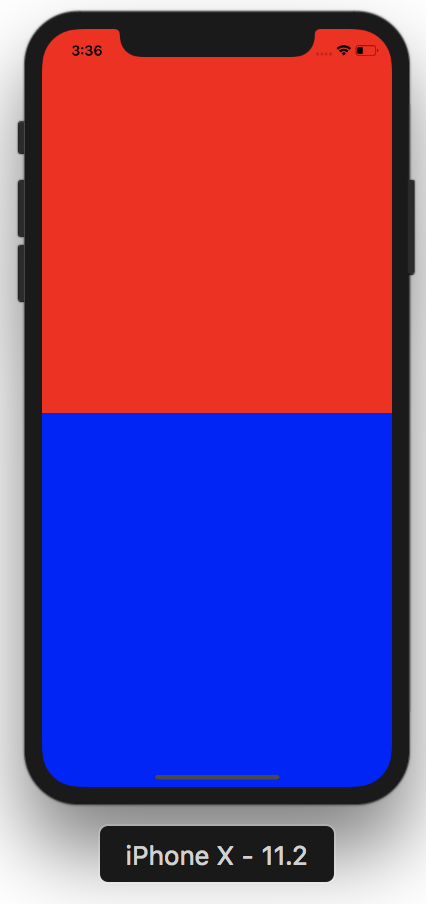
So, that being said, you could wrap your navigation component in a SafeAreaView with the orange color set in style, and wrap your main content in another SafeAreaView with black as the backgroundColor style, or whatever color you have chosen.
One thing you should know, if you add two SafeAreaView's in the same component like:
return (
<View style={styles.container}>
<SafeAreaView style={{ backgroundColor: 'white' }}>
<NavigationBarComponent />
</SafeAreaView>
<SafeAreaView style={this.props.tabBarStyle}>
<Animated.View style={heightAnim}>
<Animated.View style={[styles.tabBar, this.props.tabBarStyle]}>
{map and render tabs}
</Animated.View>
</Animated.View>
</SafeAreaView>
</View>
);
It will combine the two SafeAreaView's, or at least thats what it looked like to me, maybe somebody with more experience with this can explain what happens in this situation.
This pushed my tab bar to the top of the screen and set the background color to white when I did this.
But moving the top SafeAreaVeiw into the NavigationBarComponent gave me the desired effect.
For those who may be interested, and maybe this is the reason why it acted funky with two of them in the same view, the AnimatedView's are because we sometimes hide the nav and tab bars.