I am new to Node Js and Webpack. I tried to start a project with module-loaders.
Firstly, I installed nodeJs and NPM and created a new directory called tutorial. I used the command prompt to cd into this directory and then ran the following command npm init and then installed webpack via npm using the command below :
npm install -S webpack
The 1st command installed webpack locally into the project under the 'node-modules' directory and I can run my project by doing this:
nodejs node-modules/webpack/bin/webpack.js
The problem with this is that I have to place my webpack.config.js file inside of this directory which I want to place in my project root.
One solution to this problem was to install webpack globally on my machine which I did using the command below :
npm install -g webpack
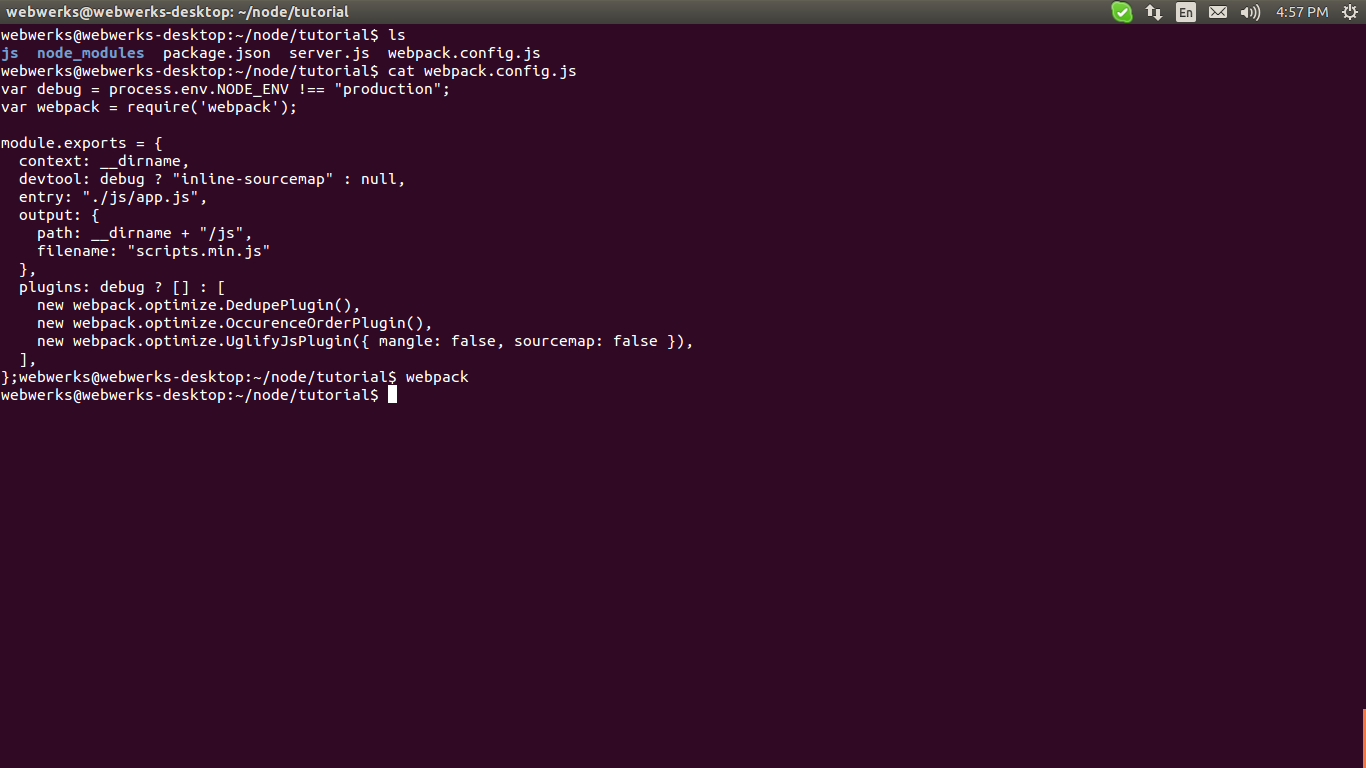
This installed Webpack and now I do have a Webpack command. However, this command does not seem to be working or doing anything at all. When I try to run this from my project's root directroy it does not do anything at all (See Screenshot)
Please tell me what I am doing wrong!!


package.jsscripts? – Lanceted