Just wanted to add on to previous answer some people having specific configuration may come onto.
This has to do with the 'problem' that it may turn out that onUploadProgress may be called only once or twice, usually once with the progressEvent.loaded === progressEvent.total
So if the callback is being called at least once, there is nothing wrong with axios or measurement, actually the value is correct. You may arrive at this problem if for example you are doing development and your backend is responsible for uploading data to for example aws s3 bucket
What happens there is that in development normally both frontend and backend are on same machine and there is no real time issue with sending packets (sending data to your dev backend is almost instant even for large files)
The trick and where the time is not measured (because this is backends job) is data transmission to s3, then you have to wait for the promise to resolve but you can't track this progresses unless using web sockets or so.
Most of the time this is not the problem in production env, let's say you're on aws, then most of the time is spent sending data from user to your backend and the backend part (which is ec2) sending data to s3 has really good upload speed it's about 0.3s per 10MB uploaded (for Frankfurt area) so it's probably negligible compared to user -> backend data transmission.
see this link with some benchmarks.
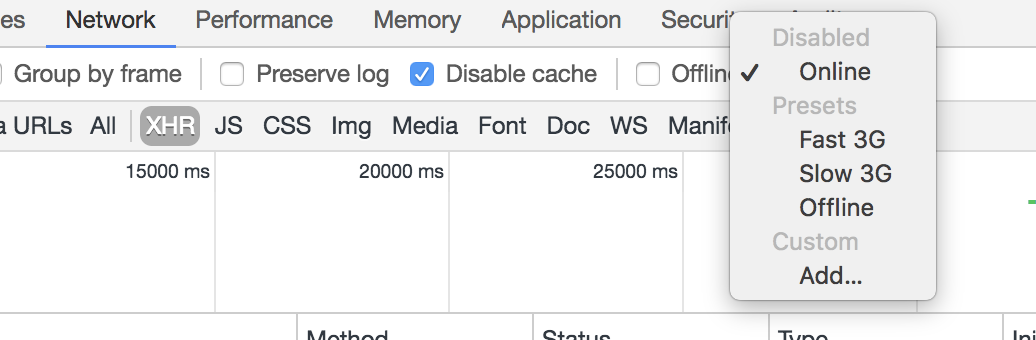
Anyways to test that onUploadProgress is really being called multiple times as you would expect with large files is simply to switch network connection in network tab of developer tools.
![choose slow 3g for example to test]()