I use History package to redirect invalid URL to 404 page on my react component.
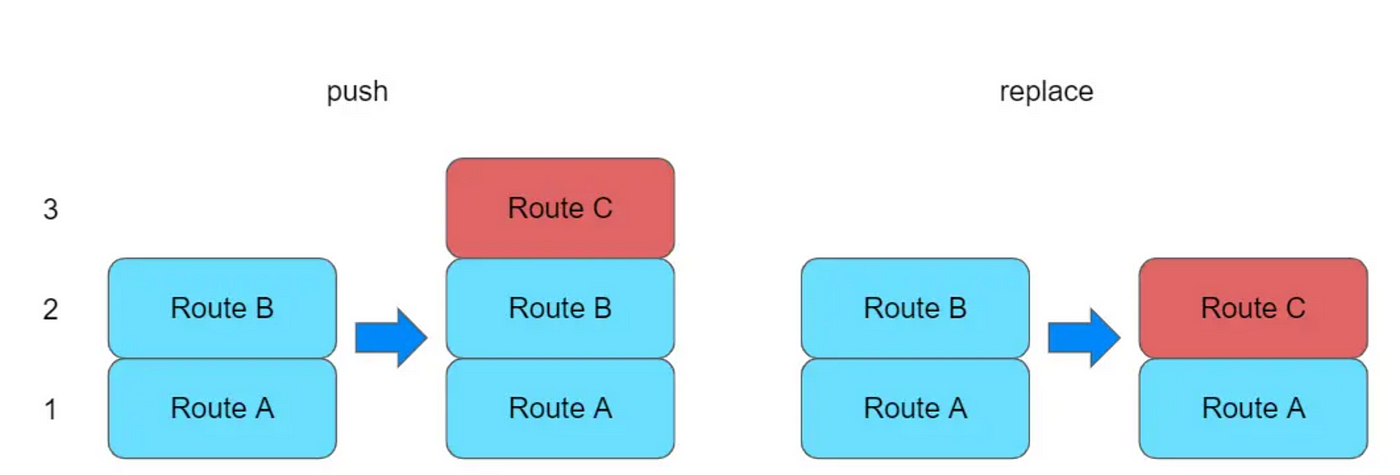
I use .replace instead of .push simply because I don't want the browser to record any invalid url I have visited.
Have I missed the point here? And is there a trade-off between choosing one or the other for my purpose?
Can someone explain to me? thanks in advance ;)