When I generate a project with Angular CLI (8.0.0), I run ng serve, open the application up in Internet Explorer and I am presented with a blank screen.
I had a look at the polyfills.ts files and I uncommented the following lines:
import 'classlist.js';
import 'web-animations-js';
I've also removed all core.js imports as Angular 8 supports core.js 3.0 directly.
I've also ran npm i.
package.json:
"dependencies": {
"@angular/animations": "~8.0.0",
"@angular/common": "~8.0.0",
"@angular/compiler": "~8.0.0",
"@angular/core": "~8.0.0",
"@angular/forms": "~8.0.0",
"@angular/platform-browser": "~8.0.0",
"@angular/platform-browser-dynamic": "~8.0.0",
"@angular/router": "~8.0.0",
"classlist.js": "^1.1.20150312",
"rxjs": "~6.4.0",
"tslib": "^1.9.0",
"web-animations-js": "^2.3.1",
"zone.js": "~0.9.1"
},
"devDependencies": {
"@angular-devkit/build-angular": "~0.800.0",
"@angular/cli": "~8.0.0",
"@angular/compiler-cli": "~8.0.0",
"@angular/language-service": "~8.0.0",
"@types/node": "~8.9.4",
"@types/jasmine": "~3.3.8",
"@types/jasminewd2": "~2.0.3",
"codelyzer": "^5.0.0",
"jasmine-core": "~3.4.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~4.1.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "~2.0.1",
"karma-jasmine": "~2.0.1",
"karma-jasmine-html-reporter": "^1.4.0",
"protractor": "~5.4.0",
"ts-node": "~7.0.0",
"tslint": "~5.15.0",
"typescript": "~3.4.3"
}
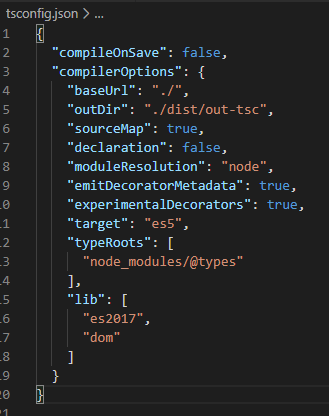
tsconfig.json:
{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"module": "esnext",
"moduleResolution": "node",
"emitDecoratorMetadata": true,
"experimentalDecorators": true,
"importHelpers": true,
"target": "es2015",
"typeRoots": [
"node_modules/@types"
],
"lib": [
"es2018",
"dom"
]
}
}
EDIT:
browserlists:
# This file is used by the build system to adjust CSS and JS output to support the specified browsers below.
# For additional information regarding the format and rule options, please see:
# https://github.com/browserslist/browserslist#queries
# You can see what browsers were selected by your queries by running:
# npx browserslist
> 0.5%
last 2 versions
Firefox ESR
not dead
IE 9-11 # For IE 9-11 support, remove 'not'.
EDIT 2:
The console in Internet Explorer (11) shows the following errors:
polyfills.js:
Syntax error (3168, 5)
(line 3168 beginning) -> class Zone {
vendor.js:
Syntax error (156, 1)
(line 156 beginning) -> class PlatformLocation {
main.ts:
Syntax error (95, 20)
(points to the AppComponent)
What else do I need to do?



not IE 9-11byIE 9-11– Dadapolyfills.js,vendor.jsandmain.js@JBNizet – Thiele