This answer is based on JSQMessagesViewController version 7.3.
Note: The code below contains some messy pragma directives to avoid compiler warnings. The code itself is actually quite simple once you see beyond the pragmas.
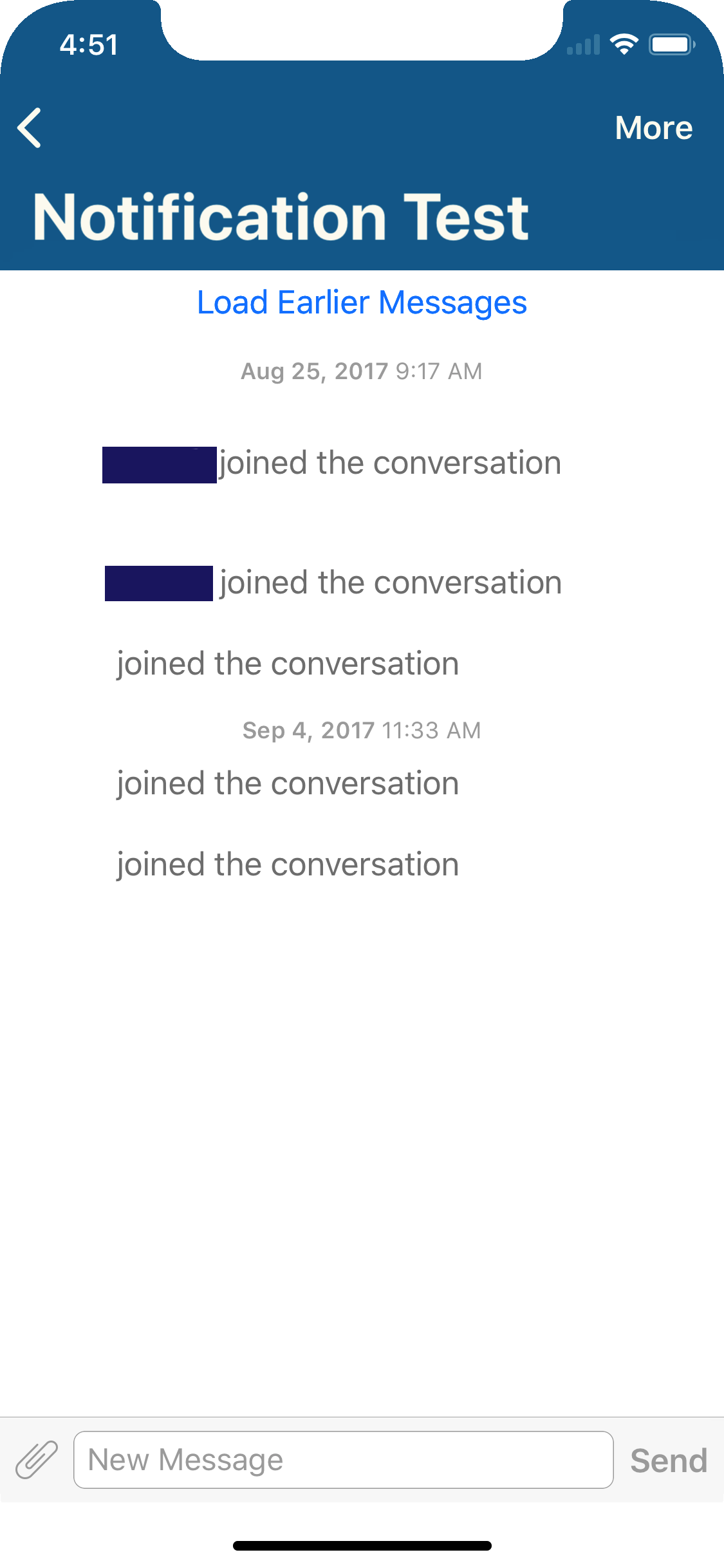
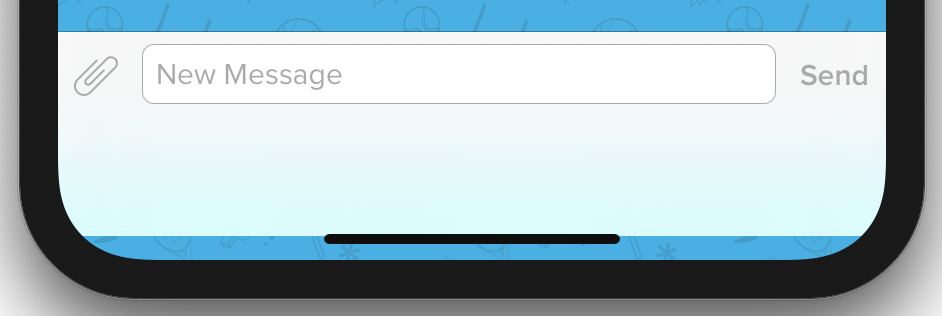
This seems to solve the problem while still allowing the toolbar to be moved when the software keyboard is presented. I added the following code in my JSQMessagesViewController subclass:
- (void)viewDidLoad {
[...]
// To keep the toolbar inside the safe area on iPhone X, we need to install a new constraint that has higher priority than the one
// JSQMessagesViewController manipulates when adjusting for the keyboard. The `toolbarBottomLayoutGuide` is a private property in our
// superclass, so it's not straightforward to access it...
if (@available(iOS 11.0, *)) {
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Wundeclared-selector"
NSLayoutConstraint *constraint = [self performSelector:@selector(toolbarBottomLayoutGuide)];
#pragma clang diagnostic pop
constraint.priority = 999;
[self.inputToolbar.bottomAnchor constraintLessThanOrEqualToAnchor:self.view.safeAreaLayoutGuide.bottomAnchor].active = YES;
}
Edit: For Swift users, the following trick should let you call the private objc method:
let constraint = perform(Selector(("toolbarBottomLayoutGuide"))).takeUnretainedValue() as! NSLayoutConstraint
constraint.priority = 999
Edit: The code that adjusts the contentInset of the collectionView is not called after this new constraint is added, so if the chat view contains more messages than fits the screen, the last message bubble is obscured by the input toolbar. I solved this by ensuring the insets are updated by adding the following code in viewDidAppear viewDidLayoutSubviews:
#pragma clang diagnostic push
#pragma clang diagnostic ignored "-Wundeclared-selector"
[self performSelector:@selector(jsq_updateCollectionViewInsets)];
#pragma clang diagnostic pop