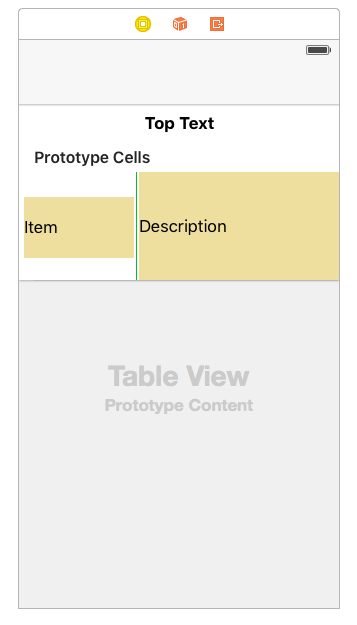
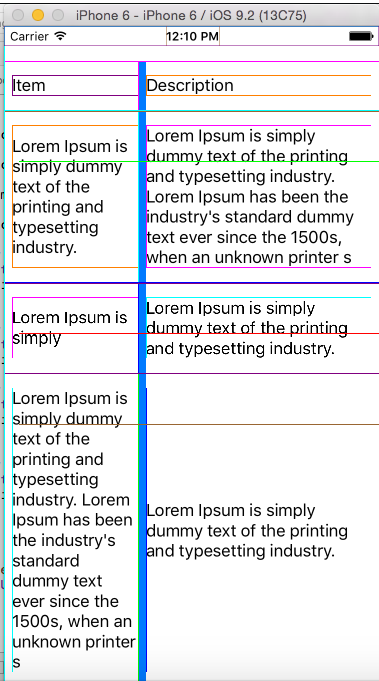
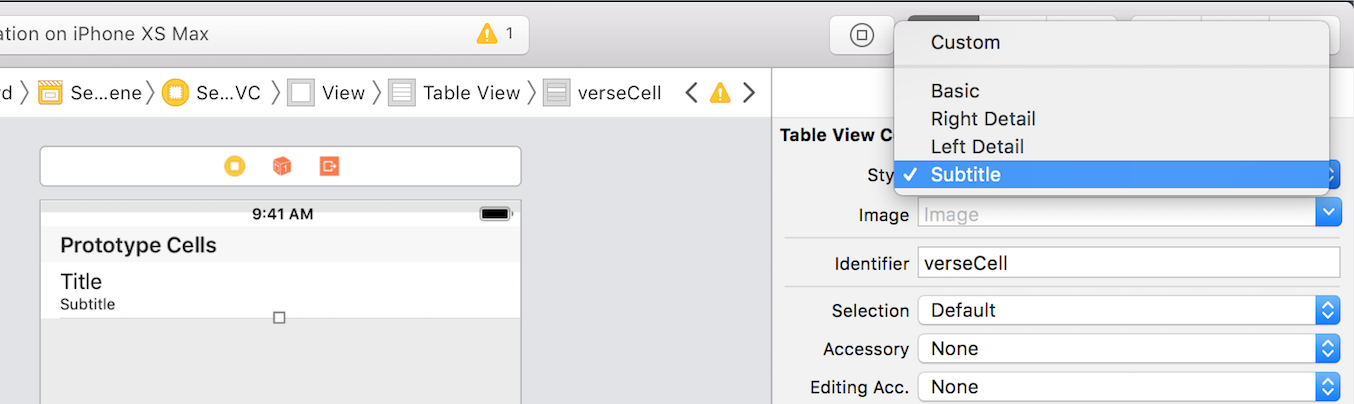
I have a UITableView in which i am displaying a custom cell.I my cell i have two label & one view as below in picture.
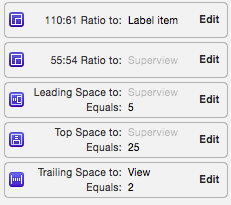
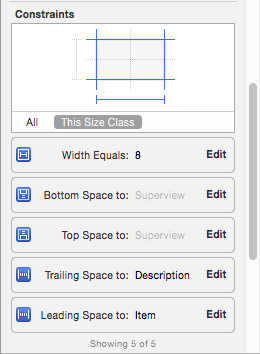
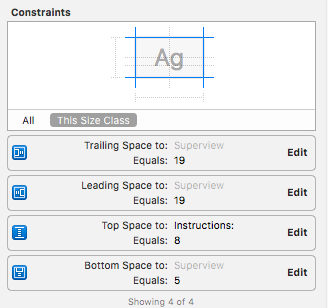
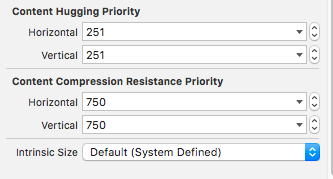
I have given constraint of left view like this
Item label constraints
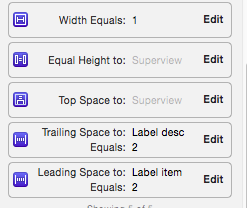
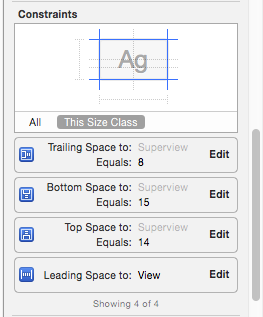
center view constraints
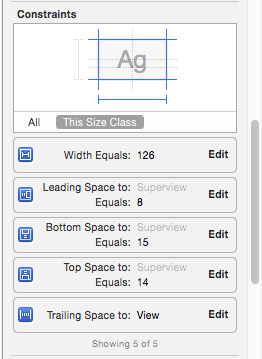
right view constarints

I am using a bean class to store data for two labels & add that bean object into one array.I am using below code in heightForRowAtIndexPath.
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
// Calculate a height based on a cell
if(!self.customCell) {
self.customCell = [self.tableView dequeueReusableCellWithIdentifier:@"thirdcell"];
}
// Configure the cell
Instrument *inst=[arr_instSpecs objectAtIndex:indexPath.row];
self.customCell.label_item.text=inst.item;
self.customCell.label_desc.text=inst.desc;
// Layout the cell
[self.customCell layoutIfNeeded];
// Get the height for the cell
CGFloat height = [self.customCell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height;
// Padding of 1 point (cell separator)
CGFloat separatorHeight = 1;
return height + separatorHeight;
}
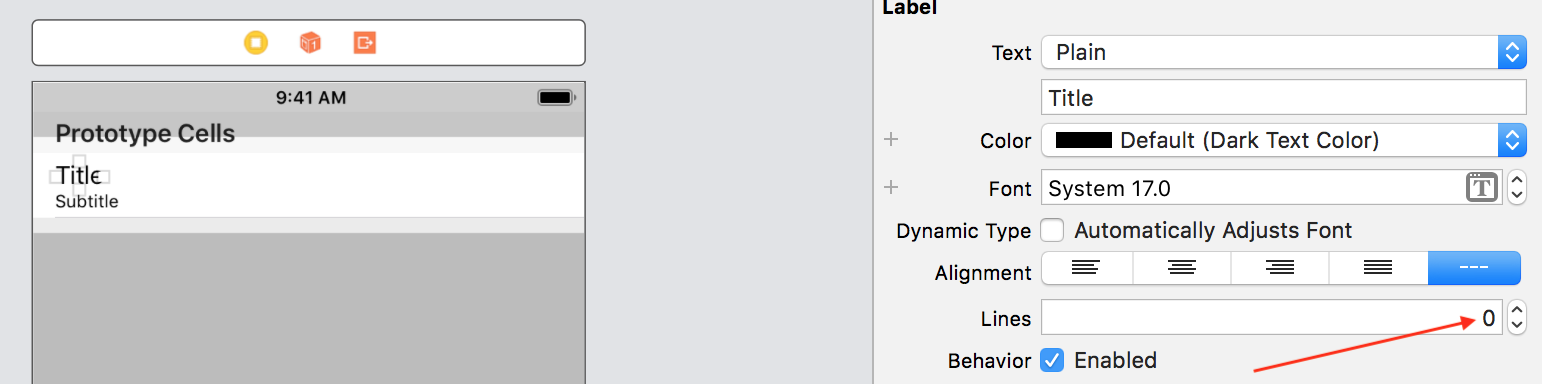
Problem is neither height of label is increasing nor of table view cell.I have explained everything. I want to make size of label increase when there is increase in label's text & also when label size increase then height of cell must increase.