I am trying to setup CloudFront to serve static files hosted in my S3 bucket. I have setup distribution but I get AccessDenied when trying to browse to the CSS (/CSS/stlyle.css) file inside S3 bucket:
<Error>
<Code>AccessDenied</Code>
<Message>Access Denied</Message>
<RequestId>E193C9CDF4319589</RequestId>
<HostId>
xbU85maj87/jukYihXnADjXoa4j2AMLFx7t08vtWZ9SRVmU1Ijq6ry2RDAh4G1IGPIeZG9IbFZg=
</HostId>
</Error>
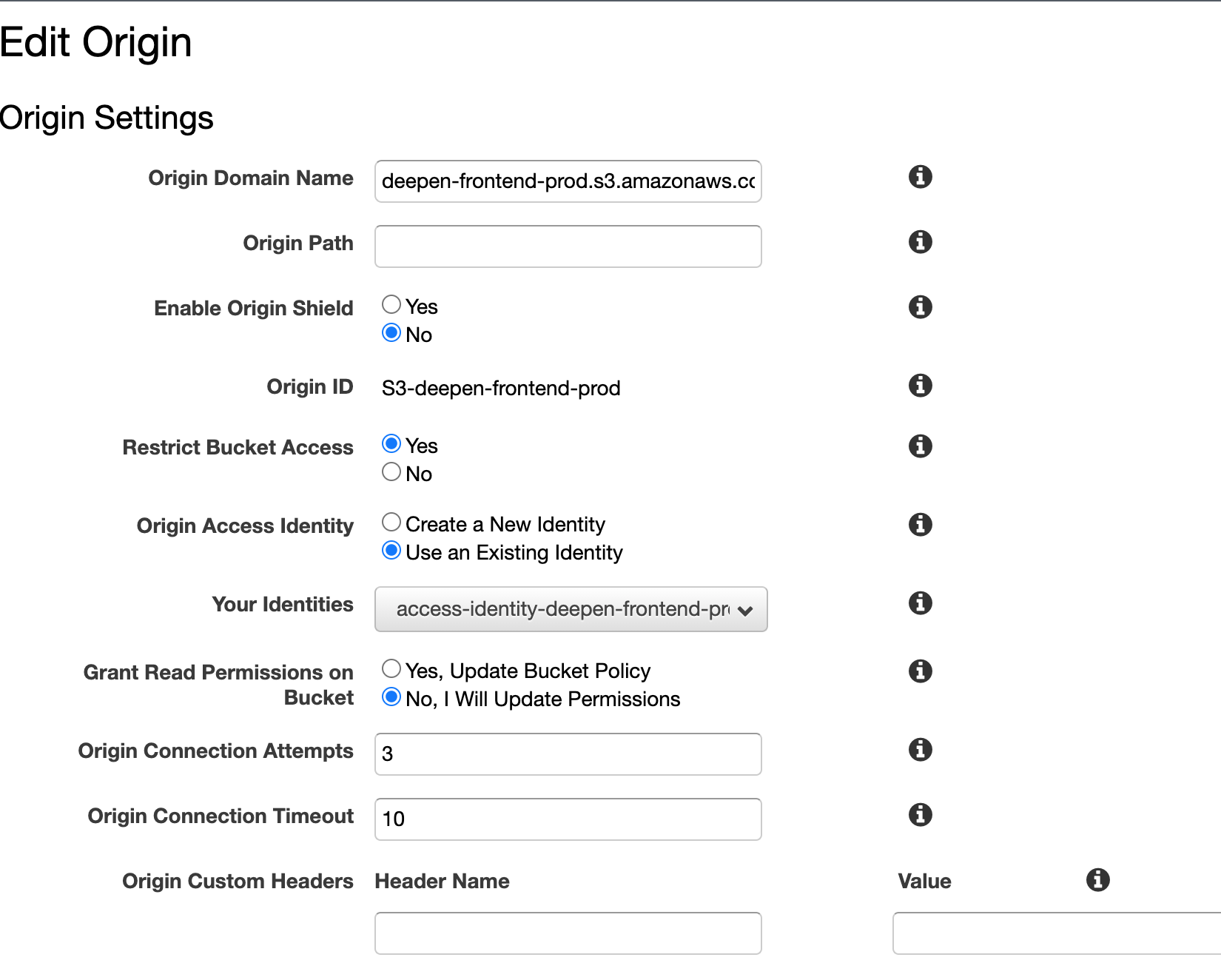
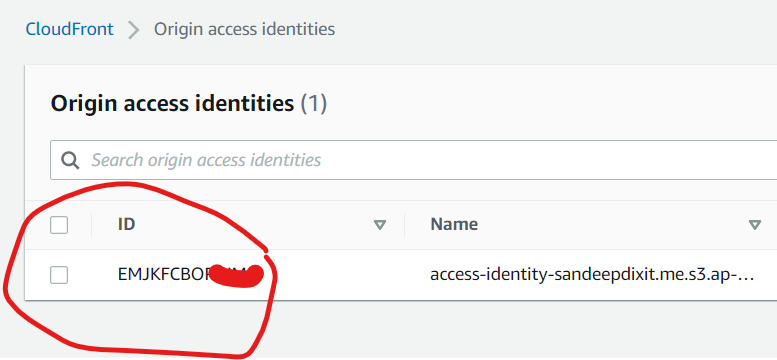
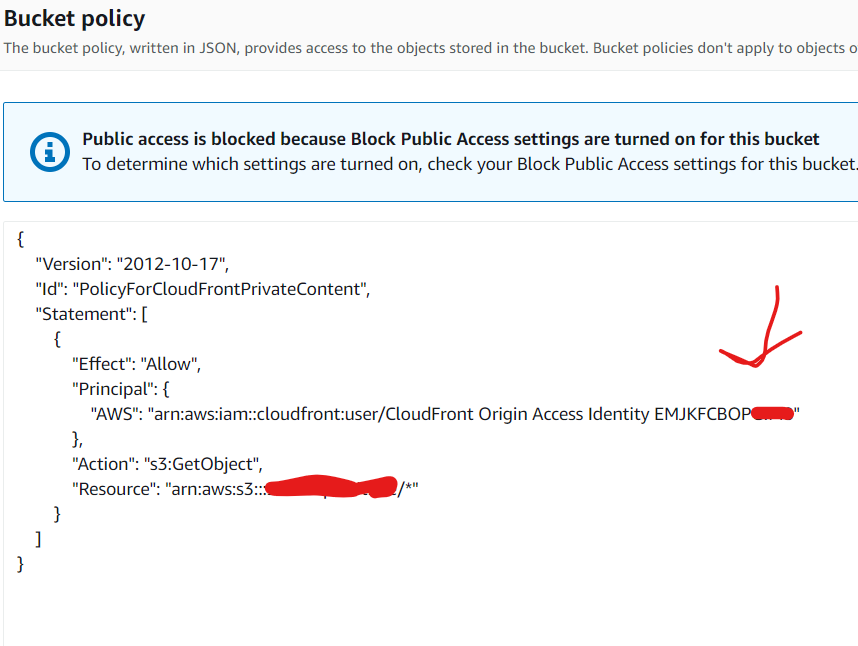
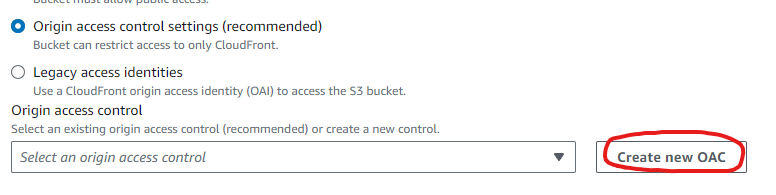
I have set my CloudFront distribution to my S3 bucket and created new Origin Access Identity policy which was added automatically to the S3 bucket:
{
"Version": "2008-10-17",
"Id": "PolicyForCloudFrontPrivateContent",
"Statement": [
{
"Sid": "1",
"Effect": "Allow",
"Principal": {
"AWS": "arn:aws:iam::cloudfront:user/CloudFront Origin Access Identity E21XQ8NAGWMBQQ"
},
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::myhost.com.cdn/*"
}
]
}
Did I miss something?
I want all my files in this S3 bucket be served via CloudFront...
*** UPDATE ***
This cloud front guide says:
By default, your Amazon S3 bucket and all of the objects in it are private—only the AWS account that created the bucket has permission to read or write the objects in it. If you want to allow anyone to access the objects in your Amazon S3 bucket using CloudFront URLs, you must grant public read permissions to the objects. (This is one of the most common mistakes when working with CloudFront and Amazon S3. You must explicitly grant privileges to each object in an Amazon S3 bucket.)
So based on this I have added new permissions to all objects inside S3 bucket to Everyone Read/Download. Now I can access files.
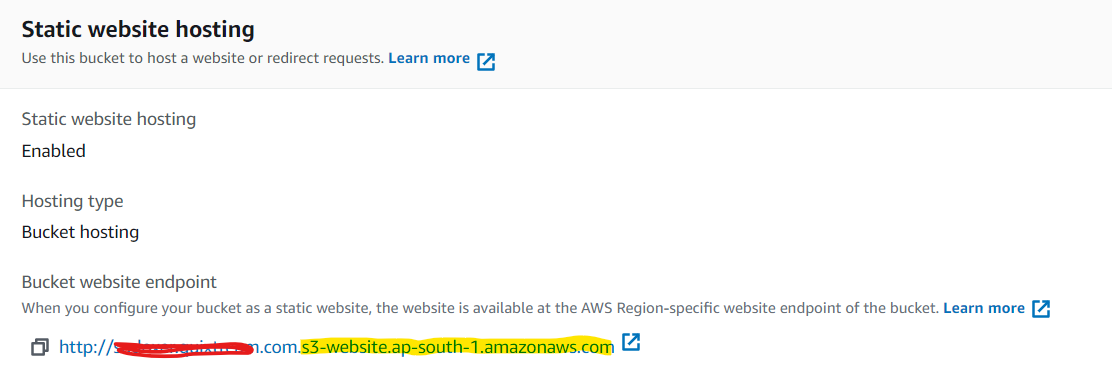
But now when I access the file like https://d3u61axijg36on.cloudfront.net/css/style.css this is being redirected to S3 URI and HTTP. How do I disable this?