While developing with create-react-app, my browser enters debugger mode on warnings:
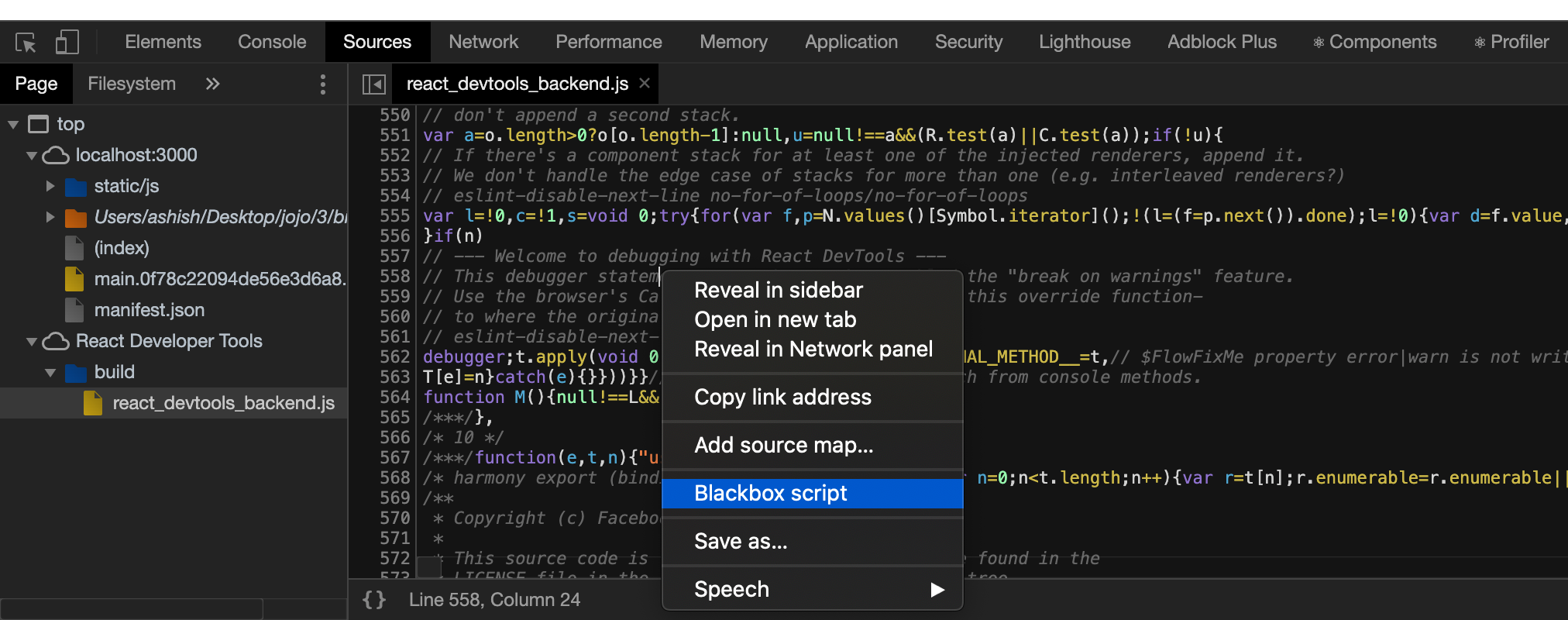
It breaks on the source code of react-dev-tools:
// --- Welcome to debugging with React DevTools ---
// This debugger statement means that you've enabled the "break on warnings" feature.
// Use the browser's Call Stack panel to step out of this override function-
// to where the original warning or error was logged.
How can I deactivate this behavior?