With the release of a stable version of Nuxt3, I feel like updating with an answer using the composition API.
This is how you would access all the interesting parts of the current route in any .vue file
<script setup>
const route = useRoute()
</script>
<template>
<pre>{{ route }}</pre>
</template>
route getting the following in case of going to http://localhost:5678/about?fruit=watermelon
{
"path": "/about",
"name": "about",
"params": {},
"query": {
"fruit": "watermelon"
},
"hash": "",
"fullPath": "/about?fruit=watermelon",
"matched": [
{
"path": "/about",
"name": "about",
"meta": {},
"props": {
"default": false
},
"children": [],
"instances": {},
"leaveGuards": {
"Set(0)": []
},
"updateGuards": {
"Set(0)": []
},
"enterCallbacks": {},
"components": {
"default": {
"__hmrId": "0a606064",
"__file": "/home/kissu/code/test/n3-default/pages/about.vue"
}
}
}
],
"meta": {}
}
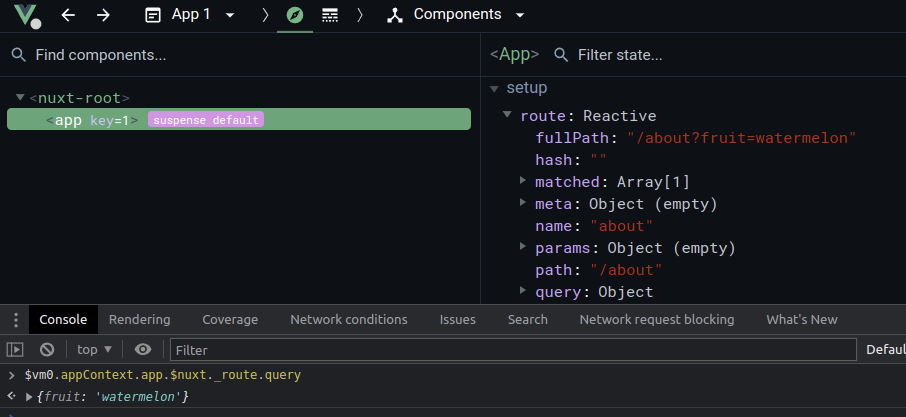
If you use the Vue devtools, you can also click on a component and find the instance via the console (helpful if you want to quickly inspect the object). It gives a bit more details than the Routes tab.
![enter image description here]()
More info available here: https://v3.nuxtjs.org/api/composables/use-route#useroute
With Options API, it would be the following (as in the console)
<script>
export default {
mounted () {
console.log('route object', this.$.appContext.app.$nuxt._route.query)
},
}
</script>
PS: there is maybe a shorter way that I don't know yet.
PS2: I'm always confused between query params and "route params", hence this memento for a difference could be useful.