After using the Android Design Support Library's TextInputLayout to place a floating label above an EditText component, I was wondering if there is a way to add a floating label to the Spinner component (not necessarily using the Design Library).
By this, I mean something like a TextView placed above the Spinner (obviously no animations like the TextInputLayout), but I want the text size, font and colour to match that of the TextInputLayout's floating label.
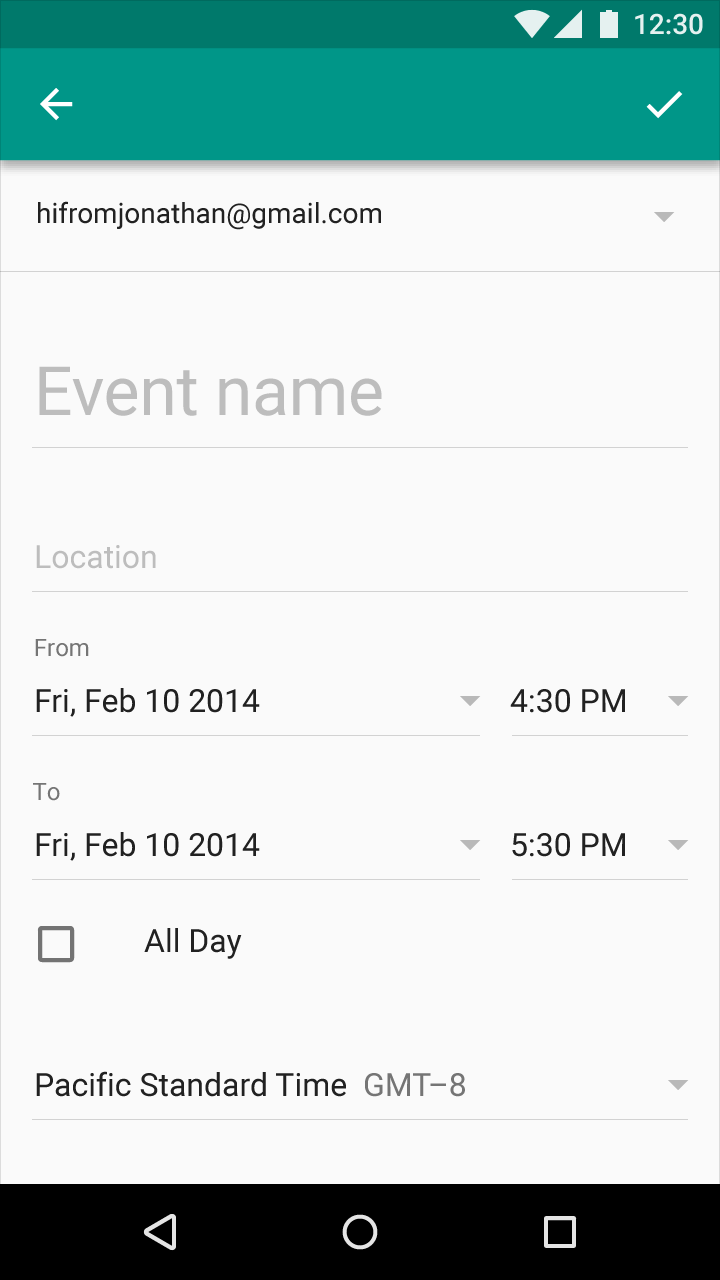
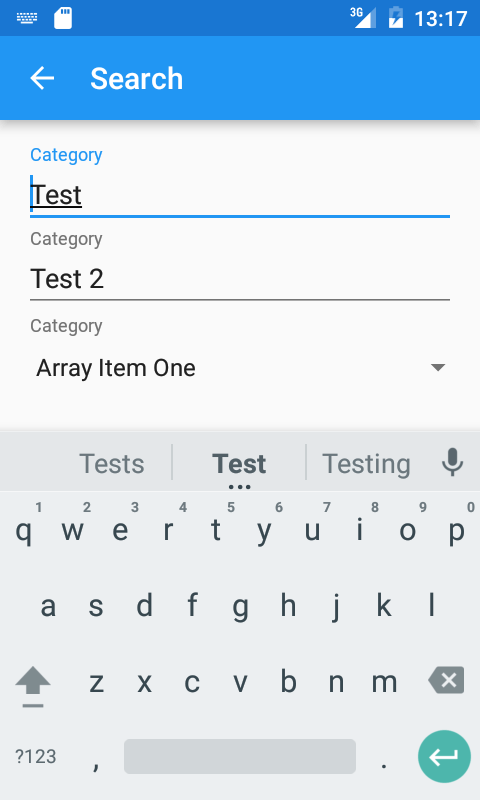
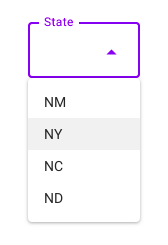
For example, it would look something like this (see the labels above the Spinners):
As I mentioned before, my main aim is to have a label above the Spinner, just as in the TextInputLayout - so text size, font, colour, and distances between the label and the component would be the same.
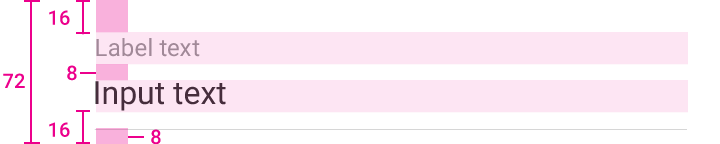
On the Google Design page about floating label text fields, there is a diagram showing dimensions of the label relative to the component, but there is no indication of the label text colour or size:
So, to summarise, I am asking:
- If there is a special component to achieve what I am asking or a custom view I can use, what would it be, and how can I use it.
- If not, what is the floating label text size, colour and font, so that I can place a TextView above my Spinner with the layout dimensions shown in the above image.
EDIT:
From the Google Design guidelines for text fields, it has the following for floating labels:
Hint and input font: Roboto Regular 16sp
Label font: Roboto Regular 12sp
Tile height: 72dp
Text top and bottom padding: 16dp
Text field divider padding: 8dp
as well as the images shown above.
So the floating label font is: Roboto Regular 12sp. You can therefore use a TextView to display the Spinner label as I do not know of any custom Views or special components you could use.
However, after trying it out, it does not look quite as good as the example shown in the image. A custom view may be better for this, as it could look nicer, but the solution above is just one way of achieving something close to what I originally wanted.