I'm actually trying to generate a component diagram with PlantUml. Is it possible to define the relative position of the different components? What I want to define is: ComponentB is left from ComponentA. ComponentC is below ComponentA, ...
A typical approach is to mark a line as hidden.
One thing to keep in mind is that hidden is only supported for left-to-right ->, and top-to-bottom --> lines, so you need to place the left and right side accordingly (syntax X <[hidden]- Y doesn't seem to be supported).
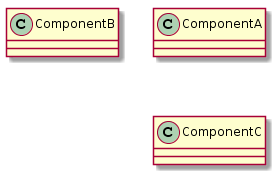
@startuml
class ComponentA
ComponentB -[hidden]> ComponentA
ComponentA -[hidden]-> ComponentC
@enduml
See also How to correct PlantUML Line Path for more positioning tips.
You can follow guidelines from here: Layout of grouping component
In general when you write connections like -> you just have to know that there is special notation for right arrow, left arrow, bottom arrow, top arrow: This has special meaning for plantUml:
-l->
-r->
-u->
-d->
It means to place arrow on the left or right or up or down if possible.
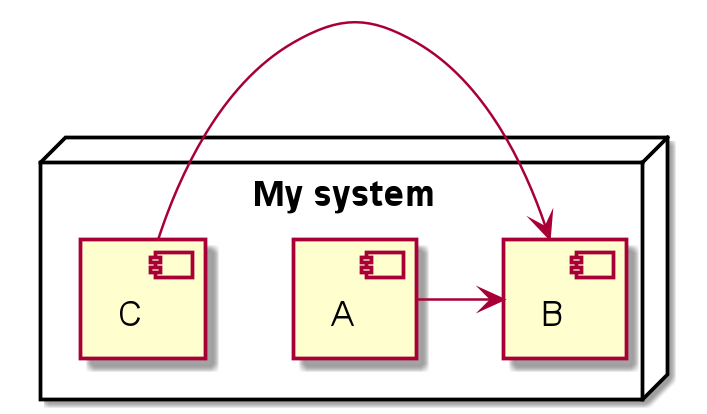
Lets imagine this diagram:
@startuml
node "My system" {
[A] -> [B]
[C] -> [B]
}
@enduml
This looks horrible, you can fix this by directing PlanUml with arrow directions.
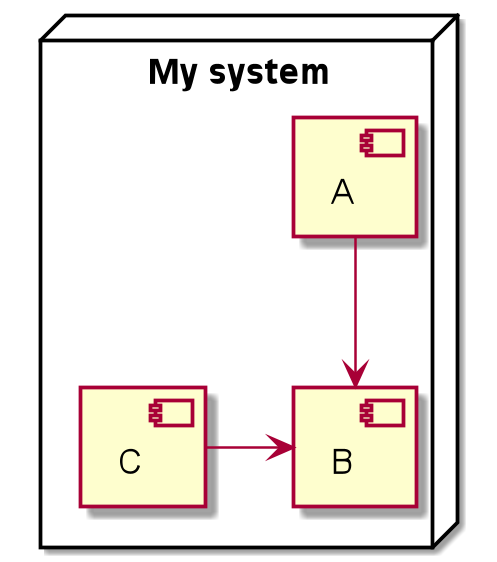
@startuml
node "My system" {
[A] -d-> [B]
[C] -r-> [B]
}
@enduml
Will generate this:
[hidden] and -u|d|l|r-> –
Criseldacrisey STATE0 -up[hidden]-> STATE1: TEST does work but may be different with only one - as STATE0 -up[hidden]> STATE1: TEST. –
Dispraise -[hidden]right-> seems valid, but does not do what I want yet.. –
Crosswind © 2022 - 2024 — McMap. All rights reserved.