So the description of the plugin is that it'll display suggestions of classes when am working on the markup, but it doesn't. I've reloaded the plugin countless times. I even restarted vscode and eventually re-installed it.
Of course, I did the npm install tailwind and other utilities needed... I even have my tailwind.config.js file in my project if that helps to answer my question. Thank you.
Its actually a pretty simple fix. open your settings.json file then add this to get the intellisense working on all files
"tailwindCSS.includeLanguages": {
"html": "html",
"javascript": "javascript",
"css": "css"
},
"editor.quickSuggestions": {
"strings": true
}
I'm using tailwindcss in a react app. Tailwindcss Intellisense plugin was not working in my VSCode but then i installed HTML CSS Support extension and now i am getting suggestions of classes.
To fix this issue try using ctrl + space
This is the easiest way I found to get Tailwind IntelliSense to work with .js files to React. You need to do this every time you are adding a new class but it's quicker than checking the documentation every time.
What helped me was to check whether the plugin had any issue loading. You can do this by checking the output view:
CTRL + SHIFT + Pto bring up the command palette- Search for "Output: Focus on Output View"
![enter image description here]()
- In the Output View, search for
tailwindcss-intellisense![enter image description here]()
For me the error was
Failed to initialise: ReferenceError: defaultTheme is not defined - I was missing a require for the defaultTheme.
for me..
I installed 'IntelliSense for CSS class names in HTML', 'HTML CSS Support', 'CSS Peek' all together with reinstalling..
It works now.
if you're using nuxt/tailwind module be sure to init tailwind.config.js as doc says.
npx tailwindcss init
then restart the vs-code. it should automatically be active.
Edit your VSCode settings.json:
"files.associations": {
"*.css": "tailwindcss"
},
"editor.quickSuggestions": {
"strings": true
}
Sometimes is needed to restart vscode.
To anyone still facing this problem, I found that the tailwind extension doesn't recognize your tailwind.config.js file if it's untracked (not added to source control). Once I added the file and did git commit, the extension worked.
tailwind.config.js, but it seems the extension doesn't work without it. –
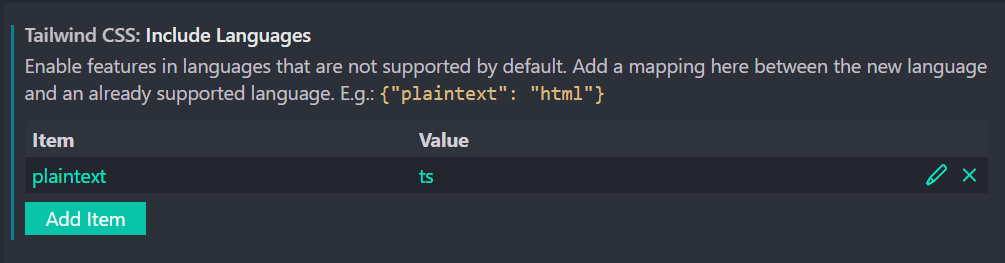
Lucielucien I'm using tailwind + create-react-app + typescript, I solved it by changing the extension setting "Tailwind CSS: Include Languages", to {"plaintext": "ts"}.
I don't know why it didn't work in the first place, it was working for my other projects.
Just go to the
Tailwind CSS IntelliSense
extension in Vs code
and install the old version and reload it.
It works.

For React project with .tsx file, adding this works for me.
// .vscode/settings.json
{
"tailwindCSS.includeLanguages": {
"typescriptreact": "html"
}
}
Credit: https://github.com/tailwindlabs/tailwindcss-intellisense/issues/72#issuecomment-674386396
I am using Tailwindcss with Django.
Facing the same issue where Tailwindcss IntelliSense plugin is already installed and autocomplete wasn't working.
Finally I got the perfect solution.
For most projects (and to take advantage of Tailwind’s customization features), you’ll want to install Tailwind and its peer-dependencies via npm.
npm install -D tailwindcss@latest postcss@latest autoprefixer@latest
In my case the postcss and autoprefixer was not installed.
You can run the above command and npm will take care of it if you have Tailwindcss already installed.
Also don't forget to put these lines in your settings.json in VSCode (Recommended VS Code Settings for Tailwind CSS IntelliSense):
// VS Code has built-in CSS validation which may display errors when using Tailwind-specific syntax, such as @apply. You can disable this with the css.validate setting
"css.validate": false,
// By default VS Code will not trigger completions when editing "string" content, for example within JSX attribute values. Updating the editor.quickSuggestions setting may improve your experience:
"editor.quickSuggestions": {
"strings": true
},
// This setting allows you to add additional language support. The key of each entry is the new language ID and the value is any one of the extensions built-in languages, depending on how you want the new language to be treated (e.g. html, css, or javascript):
"tailwindCSS.includeLanguages": {
"plaintext": "django-html"
},
This is the solution for autosuggestion on typing. So you don't need to use space+ctrl or just space. In case anyone needs it.
editor.suggest.snippetsPreventQuickSuggestions: false
Without pressing ctrl-space, I just need to press space and the classes will come out.
This setting is good working for react.js application
{
"tailwindCSS.experimental.classRegex": [
"class:\\s*\"([^\"]*)\""
],
"emmet.triggerExpansionOnTab": true,
"tailwindCSS.emmetCompletions": true,
"editor.quickSuggestions": {
"strings": true
}
}
I disabled and re-enabled the plugin. Wait a bit for it to re-indexing. And it works.
I'm Using React via Vite, I just installed the Tailwind CSS IntelliSense extension and added this to my vscode settings.json to make it suggest strings:
"editor.quickSuggestions": {
"strings": "on"
},
I fixed it by creating a tailwind.config.js file with the help of npx tailwindcss init command. I was following tutorials of net ninja (youtube channel) and he mentioned this solution.
If you are using tailwind with react, typescript, javascript, styled-components, and twin-macro, you have to add classRegEx manually to get the IntelliSense
To achieve this edit the user settings as below
"tailwindCSS.experimental.classRegex": [
"tw`([^`]*)",
["classnames\\(([^)]*)\\)", "'([^']*)'"]
],
For more information and to see what classRegEx should use with other techs read this
At first, write in your project npm install tailwindcss postcss-cli autoprefixer, Then write in your terminal npx tailwind init, at last write npm tailwind"postcss.config.js and then write in the file:
module.export = { plugins: [require('tailwindcss'), require('autoprefixer')]};
last step u can build your tailwindcss in packagein accordance with the package.json.
For more info u can visited this link.
Running Tailwind CSS: Show Output from View -> Command Palette (or Ctrl + Shift + P), as suggested here, unveils that the "Tailwind CSS IntelliSense" plugin is looking for a proper npm installation of the module tailwindcss.
Solution: We can therefore fix the issue by simply running
npm install tailwindcss
within our project directory.
Make sure that you open the project from its root folder. I happened to me that there were multiple package.json files in the a different folder, the VS code plugin will be confused with tailwindcss path.
Just open the Explorer view and you should see one and only one package.json file and tailwindcss is listed as the dependencies.
How to get it working with denoland's Fresh framework
Check that the extension is not loading by opening the OUTPUT tab of the console and verifying that the dropdown menu has an entry for Tailwind CSS IntelliSense.
If it does not figure there you need to make a blank tailwind.config.js file at the root directory.
This file is completely redundant with Deno, but required by the extension.
If it still does not help, try other methods shown in this thread. With the extension loading latest version of it does work on with setup.
According to the Troubleshooting section of https://github.com/tailwindlabs/tailwindcss-intellisense:
Make sure your VS Code settings aren’t causing your Tailwind config file to be hidden/ignored, for example via the files.exclude or files.watcherExclude settings.
This solved the issue for me.
I tried most of the solution but what worked for me is this , just copy past the following , you can remove the iconthem if you want .
{
"tailwindCSS.includeLanguages": {
"html": "html",
"javascript": "javascript",
"css": "css"
},
"css.validate": false,
"workbench.iconTheme": "file-icons-mac",
"tailwindCSS.emmetCompletions": true,
"editor.inlineSuggest.enabled": true,
"editor.quickSuggestions": {
"strings": true
}
}
for me helps installed plugin IntelliSense for CSS class names in HTML
Rails erb - Custom class name completion contexts
Add to settings (ctrl + shift + p)
"tailwindCSS.experimental.classRegex": [
"class:\\s*\"([^\"]*)\""
]
I did Smit @Barmase solution but also added "plaintext" and "tsx".
Now everything works when I hit space after previous class.
hi,
I have the solution
first:
download tailwindcss from node.js or (npm)
second:
write in your project terminal in vscode
npx tailwindcss init
to will create tailwind.config.js
and download the tailwind css
intellisense plugin for vscode
and working!
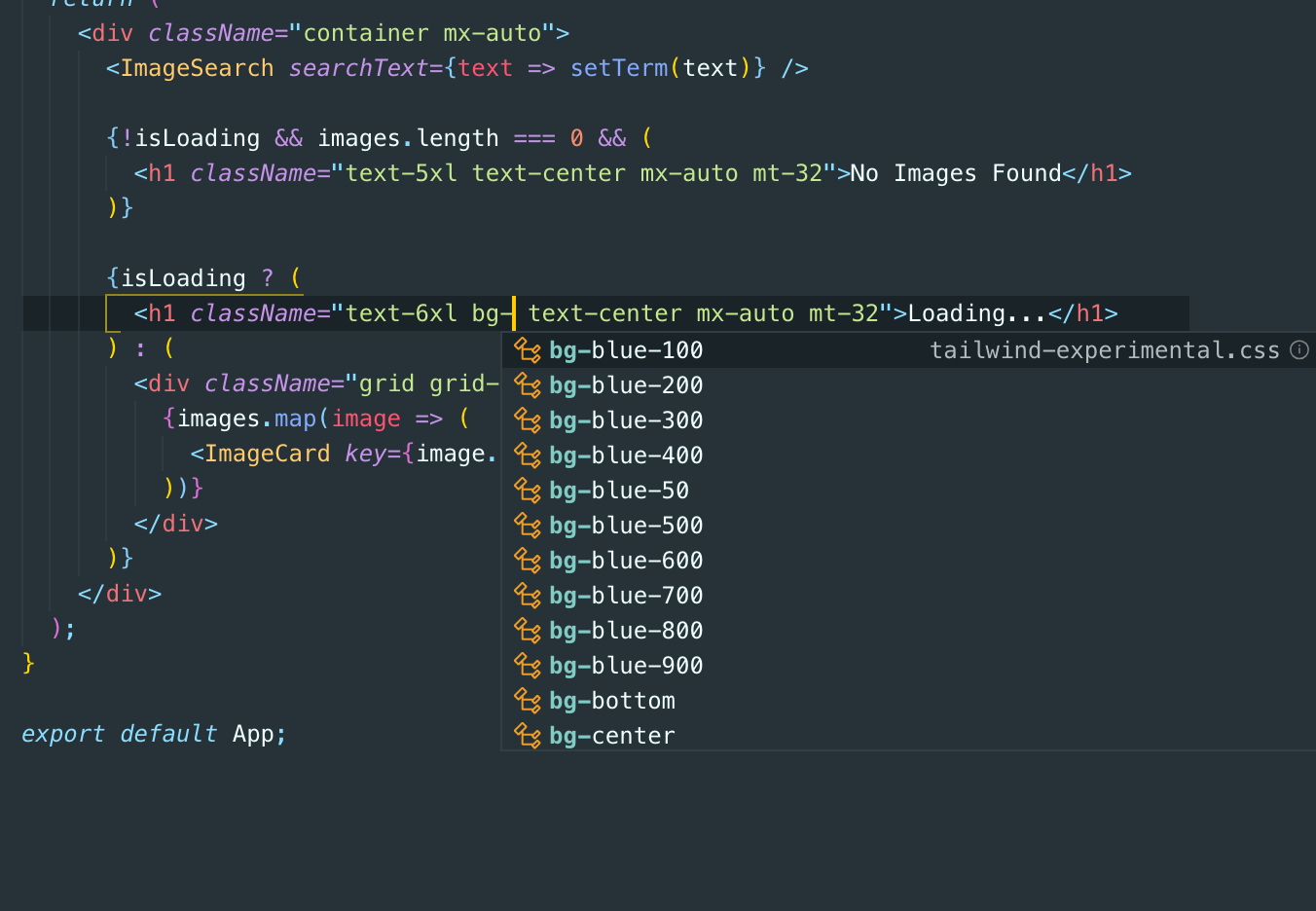
In my case, the code completion not working without the start tag >.
Not work:
<div class=""
Work:
<div class="">
My best practice
Strictly speaking, it doesn't work without the start tag >. But My best practice is to write the closing tag and then write the class.
First write:
<div class=""></div>
Second write:
<div class="w-10"></div>
I solved the problem only by deleting the space between the equal sign and and quote.
So instead of writing className= "tailwind classes..." write className="tailwind classes...". I hope that this answer will help.
Update VS Code
I had the same issue I just fixed it by updating VS Code.
Had the same issue with Intellisense, the output in VSCode for the "TailWind CSS IntelliSense" had
[Error - 1:36:36 PM] Tailwind CSS: Cannot set property 'parent' of undefined
TypeError: Cannot set property 'parent' of undefined
This seemed to be coming from the postcss-nested plugin, however after reading a few other SO posts on the similar issue it actually came down to my setup.
The main project folder was failing to parse a file that existed inside a sub-project (td;lr. using a wordpress theme git repo that is build with the template as the root).
Since the original setup to process the TailWind wasn't needed, I noticed that the root project was TailWind v3, while the sub-project was TailWind v2. After removing the base package.json dependancies Intellisense kicked in picked up the [sub-project] tailwind config, postcss and tailwind version.
Not sure if that might be similar to your setup, but what is suggested is checking the package versions, and that your tailwind config files (if any) are setup right.
The moment you fix it, you should immediately be able to see in the Output tab for "TailWind CSS IntelliSense" something similar to the following....
Found Tailwind CSS config file: /.../tailwind.config.js
Loaded postcss v8.3.0: /.../node_modules/postcss
Loaded tailwindcss v2.2.0: /..../node_modules/tailwindcss
Hope there's something you can take away from this. :)
The extension HTML CSS Support extension is not the correct way to go. As specified in the official installation section of the detail page in the extension page in VSC.
In order for the extension to activate you must have tailwindcss installed and a Tailwind config file named tailwind.config.js or tailwind.config.cjs in your workspace.
so adding a file (even empty) named tailwind.config.js or tailwind.config.cjs at the root of your app will make it work.
My issue was with the tailwind.config.js. Since I followed the Tailwind installation step by step, I put the content as
content: ["./src/**/*.{html,js}"]
While I had no src folder, rather my html file was at the root. So I changed it to below and the IntelliSense started working.
content: ["/*.{html,js}"]
So just in case someone is making this silly mistake like me :)
I re-installed a new VSCode version and also unistalled and installed again Tailwind CSS IntelliSense extension, and it just started working!
In my situation, switching to another file that uses CSS and then switching back answered the question.
It might take some time before it starts working after launching VSCode.
If you are working on Windows Subsystem for Linux you might be getting an error similar to:
Tailwind CSS: Can't resolve //wsl$/foo/tailwind.config.js
Installing the WSL extension should fix this problem.
Had the same issue. In my case I have a structure like this:
- Root
-- Client
-- Server
I'm using typescript within Client but I hadn't set compilerOptions.baseUrl in tsconfig.json;
After setting baseUrl to ./ in tsconfig.json, I magically started getting intellisense.
// tsconfig.json
{
"compilerOptions": {
"baseUrl": "./",
...
}
}
You can check your vscode extensions if tailwind was enabled.
Due to some settings on my vscode i realised tailwind intellisence was disabled. Had to enabled it and that fixed the problem.
If you have a project with multiple tailwind.config.js files, TailwindCSS Intellisense will only load the first one it finds.
Unfortunately there is no solution yet (issue).
In my case, I have two projects with a tailwind.config.js in a monorepo.
Thus a workaround is to open only the project I am currently working on.
If you go to the Extensions view and then search for Tailwind CSS, make sure it is Enabled. Mine was installed but not enabled and that is why it was not working.
© 2022 - 2024 — McMap. All rights reserved.





tailwind.cssin your html file? For me it's about 1MB. – Bluefarbsyler.sass-indentedextension, and then Tailwind IntelliSense started working for me. – Gley