Is it possible to reduce the gap between text, when put in multiple lines in a UILabel? We can set the frame, font size and number of lines. I want to reduce the gap between the two lines in that label.
I thought about adding something new to this answer, so I don't feel as bad... Here is a Swift answer:
import Cocoa
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = 40
let attrString = NSMutableAttributedString(string: "Swift Answer")
attrString.addAttribute(.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attrString.length))
var tableViewCell = NSTableCellView()
tableViewCell.textField.attributedStringValue = attrString
"Short answer: you can't. To change the spacing between lines of text, you will have to subclass UILabel and roll your own drawTextInRect, or create multiple labels."
This is a really old answer, and other have already addded the new and better way to handle this.. Please see the up to date answers provided below.
NSAttributedString (also available in properties of UILable in Xcode's interface builder). –
Bailiwick NSParagraphStyle when using an NSAttributedString. (I may need to do more testing of the other modifyable properties, but the lineSpacing property only allows you to increase it.) –
Radnorshire tableViewCell is there any discussion about a tableView or a cell? 2) when we are changing the layout, why don't we need to call 'setNeedsDisplay' again? –
Neurotic UILabel, I used NSTextField within a NSTableCellView. Layout and drawing are separate things. setNeedsDisplay is for drawing and rendering updates. –
Ileac In Xcode 6 you can do this in the storyboard:

I thought about adding something new to this answer, so I don't feel as bad... Here is a Swift answer:
import Cocoa
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = 40
let attrString = NSMutableAttributedString(string: "Swift Answer")
attrString.addAttribute(.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attrString.length))
var tableViewCell = NSTableCellView()
tableViewCell.textField.attributedStringValue = attrString
"Short answer: you can't. To change the spacing between lines of text, you will have to subclass UILabel and roll your own drawTextInRect, or create multiple labels."
This is a really old answer, and other have already addded the new and better way to handle this.. Please see the up to date answers provided below.
NSAttributedString (also available in properties of UILable in Xcode's interface builder). –
Bailiwick NSParagraphStyle when using an NSAttributedString. (I may need to do more testing of the other modifyable properties, but the lineSpacing property only allows you to increase it.) –
Radnorshire tableViewCell is there any discussion about a tableView or a cell? 2) when we are changing the layout, why don't we need to call 'setNeedsDisplay' again? –
Neurotic UILabel, I used NSTextField within a NSTableCellView. Layout and drawing are separate things. setNeedsDisplay is for drawing and rendering updates. –
Ileac Starting from iOS 6 you can set an attributed string to the UILabel. Check the following :
NSMutableAttributedString *attributedString = [[NSMutableAttributedString alloc] initWithString:label.text];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineSpacing = spacing;
[attributedString addAttribute:NSParagraphStyleAttributeName value:paragraphStyle range:NSMakeRange(0, label.text.length)];
label.attributedText = attributedString;
attributedString must be an NSMutableAttributedString (NOT NSAttributedString) –
Bogan NSMutableAttributedString *attributedString = [NSMutableAttributedString alloc]initWithString:@"sample text"]; –
Areopagite lineSpacing property of the NSMutableParagraphStyle is never negative, so the line height cannot be reduced with this approach. To answer the question, you have to use another property, see @Chorister answer. –
Cohn The solutions stated here didn't work for me. I found a slightly different way to do it with the iOS 6 NSAttributeString:
myLabel.numberOfLines = 0;
NSString* string = @"String with line one. \n Line two. \n Line three.";
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
style.minimumLineHeight = 30.f;
style.maximumLineHeight = 30.f;
NSDictionary *attributtes = @{NSParagraphStyleAttributeName : style,};
myLabel.attributedText = [[NSAttributedString alloc] initWithString:string
attributes:attributtes];
[myLabel sizeToFit];
From Interface Builder (Storyboard/XIB):

Programmatically:
SWift 4
Using label extension
extension UILabel {
// Pass value for any one of both parameters and see result
func setLineSpacing(lineSpacing: CGFloat = 0.0, lineHeightMultiple: CGFloat = 0.0) {
guard let labelText = self.text else { return }
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = lineSpacing
paragraphStyle.lineHeightMultiple = lineHeightMultiple
let attributedString:NSMutableAttributedString
if let labelattributedText = self.attributedText {
attributedString = NSMutableAttributedString(attributedString: labelattributedText)
} else {
attributedString = NSMutableAttributedString(string: labelText)
}
// Line spacing attribute
attributedString.addAttribute(NSAttributedStringKey.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attributedString.length))
self.attributedText = attributedString
}
}
Now call extension function
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
// Pass value for any one argument - lineSpacing or lineHeightMultiple
label.setLineSpacing(lineSpacing: 2.0) . // try values 1.0 to 5.0
// or try lineHeightMultiple
//label.setLineSpacing(lineHeightMultiple = 2.0) // try values 0.5 to 2.0
Or using label instance (Just copy & execute this code to see result)
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
let attrString = NSMutableAttributedString(string: stringValue)
var style = NSMutableParagraphStyle()
style.lineSpacing = 24 // change line spacing between paragraph like 36 or 48
style.minimumLineHeight = 20 // change line spacing between each line like 30 or 40
// Line spacing attribute
attrString.addAttribute(NSAttributedStringKey.paragraphStyle, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
// Character spacing attribute
attrString.addAttribute(NSAttributedStringKey.kern, value: 2, range: NSMakeRange(0, attrString.length))
label.attributedText = attrString
Swift 3
let label = UILabel()
let stringValue = "How to\ncontrol\nthe\nline spacing\nin UILabel"
let attrString = NSMutableAttributedString(string: stringValue)
var style = NSMutableParagraphStyle()
style.lineSpacing = 24 // change line spacing between paragraph like 36 or 48
style.minimumLineHeight = 20 // change line spacing between each line like 30 or 40
attrString.addAttribute(NSParagraphStyleAttributeName, value: style, range: NSRange(location: 0, length: stringValue.characters.count))
label.attributedText = attrString
I've made this simple extension that works very well for me:
extension UILabel {
func setLineHeight(lineHeight: CGFloat) {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = 1.0
paragraphStyle.lineHeightMultiple = lineHeight
paragraphStyle.alignment = self.textAlignment
let attrString = NSMutableAttributedString()
if (self.attributedText != nil) {
attrString.append( self.attributedText!)
} else {
attrString.append( NSMutableAttributedString(string: self.text!))
attrString.addAttribute(NSAttributedStringKey.font, value: self.font, range: NSMakeRange(0, attrString.length))
}
attrString.addAttribute(NSAttributedStringKey.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attrString.length))
self.attributedText = attrString
}
}
Copy this in a file, so then you can use it like this
myLabel.setLineHeight(0.7)
lineSpacing and forget about setting lineHeightMultiple? –
Neurotic .lineSpacing = 1.4 and forget all about .lineHeightMultiple... –
Neurotic There's an alternative answer now in iOS 6, which is to set attributedText on the label, using an NSAttributedString with the appropriate paragraph styles. See this stack overflow answer for details on line height with NSAttributedString:
Here is a class that subclass UILabel to have line-height property : https://github.com/LemonCake/MSLabel
In Swift and as a function, inspired by DarkDust
// Usage: setTextWithLineSpacing(myEpicUILabel,text:"Hello",lineSpacing:20)
func setTextWithLineSpacing(label:UILabel,text:String,lineSpacing:CGFloat)
{
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = lineSpacing
let attrString = NSMutableAttributedString(string: text)
attrString.addAttribute(NSAttributedString.Key.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attrString.length))
label.attributedText = attrString
}
According @Mike 's Answer, reducing the lineHeightMultiple is the key point. Example below, it work well for me:
NSString* text = label.text;
CGFloat textWidth = [text sizeWithAttributes:@{NSFontAttributeName: label.font}].width;
if (textWidth > label.frame.size.width) {
NSMutableParagraphStyle *paragraph = [[NSMutableParagraphStyle alloc] init];
paragraph.alignment = NSTextAlignmentCenter;
paragraph.lineSpacing = 1.0f;
paragraph.lineHeightMultiple = 0.75; // Reduce this value !!!
NSMutableAttributedString* attrText = [[NSMutableAttributedString alloc] initWithString:text];
[attrText addAttribute:NSParagraphStyleAttributeName value:paragraph range:NSMakeRange(0, text.length)];
label.attributedText = attrText;
}
SWIFT 3 useful extension for set space between lines more easily :)
extension UILabel
{
func setLineHeight(lineHeight: CGFloat)
{
let text = self.text
if let text = text
{
let attributeString = NSMutableAttributedString(string: text)
let style = NSMutableParagraphStyle()
style.lineSpacing = lineHeight
attributeString.addAttribute(NSParagraphStyleAttributeName,
value: style,
range: NSMakeRange(0, text.characters.count))
self.attributedText = attributeString
}
}
}
I've found a way where you can set the real line height (not a factor) and it even renders live in Interface Builder. Just follow the instructions below. Code is written in Swift 4.
Step #1: Create a file named DesignableLabel.swift and insert the following code:
import UIKit
@IBDesignable
class DesignableLabel: UILabel {
@IBInspectable var lineHeight: CGFloat = 20 {
didSet {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.minimumLineHeight = lineHeight
paragraphStyle.maximumLineHeight = lineHeight
paragraphStyle.alignment = self.textAlignment
let attrString = NSMutableAttributedString(string: text!)
attrString.addAttribute(NSAttributedStringKey.font, value: font, range: NSRange(location: 0, length: attrString.length))
attrString.addAttribute(NSAttributedStringKey.paragraphStyle, value: paragraphStyle, range: NSRange(location: 0, length: attrString.length))
attributedText = attrString
}
}
}
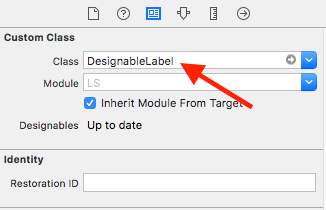
Step #2: Place a UILabel into a Storyboard/XIB and set its class to DesignableLabel. Wait for your project to build (build must succeed!).
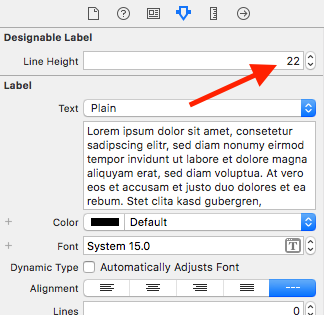
Step 3: Now you should see a new property in the properties pane named "Line Height". Just set the value you like and you should see the results immediately!
Here is a subclass of UILabel that sets lineHeightMultiple and makes sure the intrinsic height is large enough to not cut off text.
@IBDesignable
class Label: UILabel {
override var intrinsicContentSize: CGSize {
var size = super.intrinsicContentSize
let padding = (1.0 - lineHeightMultiple) * font.pointSize
size.height += padding
return size
}
override var text: String? {
didSet {
updateAttributedText()
}
}
@IBInspectable var lineHeightMultiple: CGFloat = 1.0 {
didSet {
updateAttributedText()
}
}
private func updateAttributedText() {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineHeightMultiple = lineHeightMultiple
attributedText = NSAttributedString(string: text ?? "", attributes: [
.font: font,
.paragraphStyle: paragraphStyle,
.foregroundColor: textColor
])
invalidateIntrinsicContentSize()
}
}
Swift 3 extension:
import UIKit
extension UILabel {
func setTextWithLineSpacing(text: String, lineHeightMultiply: CGFloat = 1.3) {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineHeightMultiple = lineHeightMultiply
paragraphStyle.alignment = .center
let attributedString = NSMutableAttributedString(string: text)
attributedString.addAttribute(NSParagraphStyleAttributeName, value: paragraphStyle, range: NSRange(location: 0, length: attributedString.length))
self.attributedText = attributedString
}
}
paragraphStyle.alignment = .center to paragraphStyle.lineBreakMode = .byTruncatingTail paragraphStyle.baseWritingDirection = NSParagraphStyle.defaultWritingDirection(forLanguage: GeneralMethods.getSelectedLanguage().stringValue) and its automatically adopt direction according to selected language. –
Gunn In Swift 2.0...
Add an extension:
extension UIView {
func attributesWithLineHeight(font: String, color: UIColor, fontSize: CGFloat, kern: Double, lineHeightMultiple: CGFloat) -> [String: NSObject] {
let titleParagraphStyle = NSMutableParagraphStyle()
titleParagraphStyle.lineHeightMultiple = lineHeightMultiple
let attribute = [
NSForegroundColorAttributeName: color,
NSKernAttributeName: kern,
NSFontAttributeName : UIFont(name: font, size: fontSize)!,
NSParagraphStyleAttributeName: titleParagraphStyle
]
return attribute
}
}
Now, just set your UILabel as attributedText:
self.label.attributedText = NSMutableAttributedString(string: "SwiftExample", attributes: attributesWithLineHeight("SourceSans-Regular", color: UIColor.whiteColor(), fontSize: 20, kern: 2.0, lineHeightMultiple: 0.5))
Obviously, I added a bunch of parameters that you may not need. Play around -- feel free to rewrite the method -- I was looking for this on a bunch of different answers so figured I'd post the whole extension in case it helps someone out there... -rab
Swift3 - In a UITextView or UILabel extension, add this function:
I added some code to keep the current attributed text if you are already using attributed strings with the view (instead of overwriting them).
func setLineHeight(_ lineHeight: CGFloat) {
guard let text = self.text, let font = self.font else { return }
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = 1.0
paragraphStyle.lineHeightMultiple = lineHeight
paragraphStyle.alignment = self.textAlignment
var attrString:NSMutableAttributedString
if let attributed = self.attributedText {
attrString = NSMutableAttributedString(attributedString: attributed)
} else {
attrString = NSMutableAttributedString(string: text)
attrString.addAttribute(NSFontAttributeName, value: font, range: NSMakeRange(0, attrString.length))
}
attrString.addAttribute(NSParagraphStyleAttributeName, value:paragraphStyle, range:NSMakeRange(0, attrString.length))
self.attributedText = attrString
}
Another answer... If you're passing the string programmatically, you need to pass a attributed string instead a regular string and change it's style.(iOS10)
NSMutableAttributedString * attrString = [[NSMutableAttributedString alloc] initWithString:@"Your \nregular \nstring"];
NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init];
[style setLineSpacing:4];
[attrString addAttribute:NSParagraphStyleAttributeName
value:style
range:NSMakeRange(0, attrString.length)];
_label.attributedText = attrString;
This should help with it. You can then assign your label to this custom class within the storyboard and use it's parameters directly within the properties:
open class SpacingLabel : UILabel {
@IBInspectable open var lineHeight:CGFloat = 1 {
didSet {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = 1.0
paragraphStyle.lineHeightMultiple = self.lineHeight
paragraphStyle.alignment = self.textAlignment
let attrString = NSMutableAttributedString(string: self.text!)
attrString.addAttribute(NSAttributedStringKey.font, value: self.font, range: NSMakeRange(0, attrString.length))
attrString.addAttribute(NSAttributedStringKey.paragraphStyle, value:paragraphStyle, range:NSMakeRange(0, attrString.length))
self.attributedText = attrString
}
}
}
Swift 4 label extension. Creating NSMutableAttributedString before passing into function in case there are extra attributes required for the attributed text.
extension UILabel {
func setLineHeightMultiple(to height: CGFloat, withAttributedText attributedText: NSMutableAttributedString) {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = 1.0
paragraphStyle.lineHeightMultiple = height
paragraphStyle.alignment = textAlignment
attributedText.addAttribute(.paragraphStyle, value: paragraphStyle, range: NSRange(location: 0, length: attributedText.length - 1))
self.attributedText = attributedText
}
}
This code worked for me (ios 7 & ios 8 for sure).
_label.numberOfLines=2;
_label.textColor=[UIColor whiteColor];
NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init];
paragraphStyle.lineHeightMultiple=0.5;
paragraphStyle.alignment = NSTextAlignmentCenter;
paragraphStyle.lineSpacing = 1.0;
NSDictionary *nameAttributes=@{
NSParagraphStyleAttributeName : paragraphStyle,
NSBaselineOffsetAttributeName:@2.0
};
NSAttributedString *string=[[NSAttributedString alloc] initWithString:@"22m\nago" attributes:nameAttributes];
_label.attributedText=string;
Here is my solution in swift. The subclass should work for both attributedText and text property and for characterSpacing + lineSpacing. It retains the spacing if a new string or attributedString is set.
open class UHBCustomLabel : UILabel {
@IBInspectable open var characterSpacing:CGFloat = 1 {
didSet {
updateWithSpacing()
}
}
@IBInspectable open var lines_spacing:CGFloat = -1 {
didSet {
updateWithSpacing()
}
}
open override var text: String? {
set {
super.text = newValue
updateWithSpacing()
}
get {
return super.text
}
}
open override var attributedText: NSAttributedString? {
set {
super.attributedText = newValue
updateWithSpacing()
}
get {
return super.attributedText
}
}
func updateWithSpacing() {
let attributedString = self.attributedText == nil ? NSMutableAttributedString(string: self.text ?? "") : NSMutableAttributedString(attributedString: attributedText!)
attributedString.addAttribute(NSKernAttributeName, value: self.characterSpacing, range: NSRange(location: 0, length: attributedString.length))
if lines_spacing >= 0 {
let paragraphStyle = NSMutableParagraphStyle()
paragraphStyle.lineSpacing = lines_spacing
paragraphStyle.alignment = textAlignment
attributedString.addAttribute(NSParagraphStyleAttributeName, value:paragraphStyle, range:NSMakeRange(0, attributedString.length))
}
super.attributedText = attributedString
}
}
© 2022 - 2024 — McMap. All rights reserved.



UILabel, then embed all labels in aStackView. Finally adjust thespacingofStackView. Remember to stack them vertically. – Neurotic