Most of the answers turn off the duplicate errors for JavaScript, not TypeScript, like the OP asked about. What worked for me was:
- Uninstall the TSLint vscode extension
- Install the ESLint vscode extension
- Finish configuring ESLint for TypeScript (will now have both "ts errors" and "eslint errors" at this point like the OP).
- Open settings.json and add this to the bottom:
"typescript.validate.enable": false
At first, I was concerned that this option would turn off all typescript validation, including eslint, but fortunately that wasn't the case. It only disables the built-in vscode typescript validation and leaves eslint alone.
The most important part is adding "typescript.validate.enable": false to settings.json
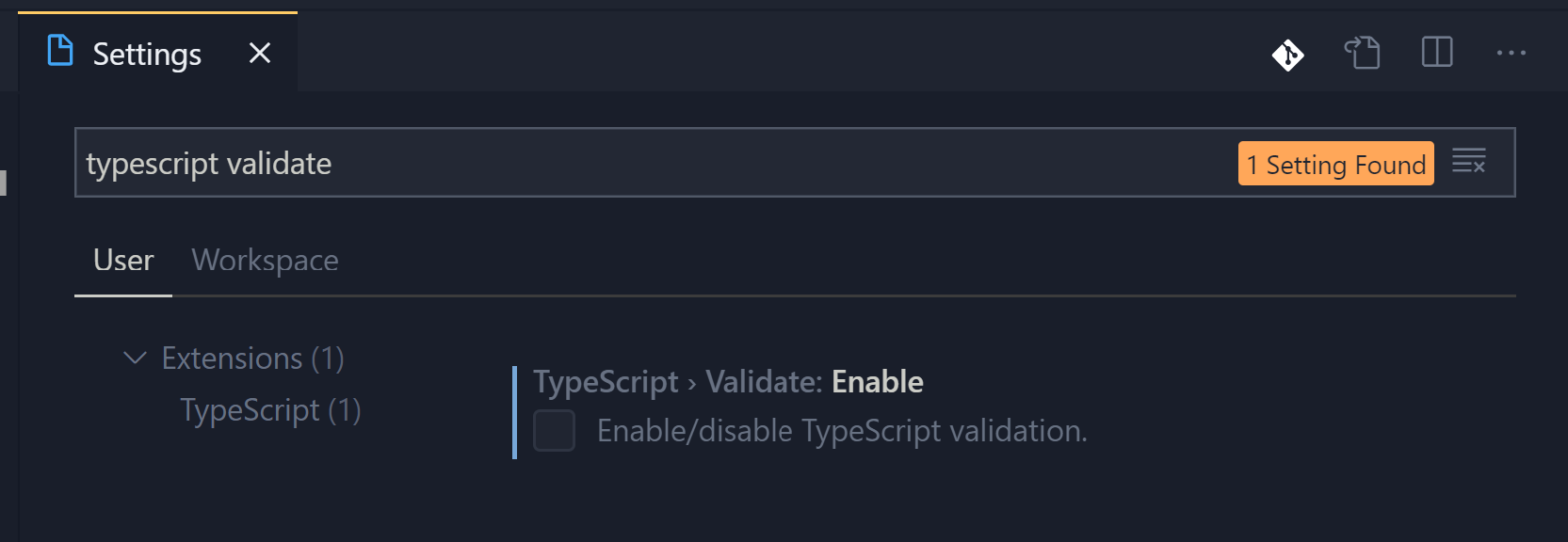
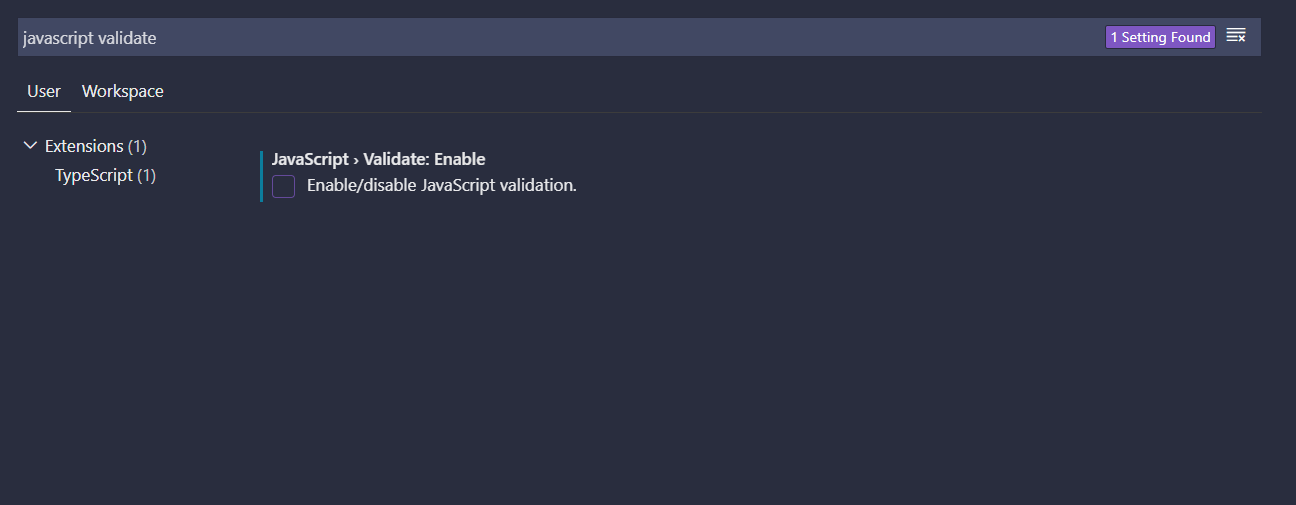
Or, instead of manually editing settings.json, another way is to uncheck the box in the settings menu (ctrl+'):
![vscode settings view to disable typescript validation]()
FYI, you can add it to either your User settings.json (applies to all your projects) or your Workspace settings.json (only applies to the current project).




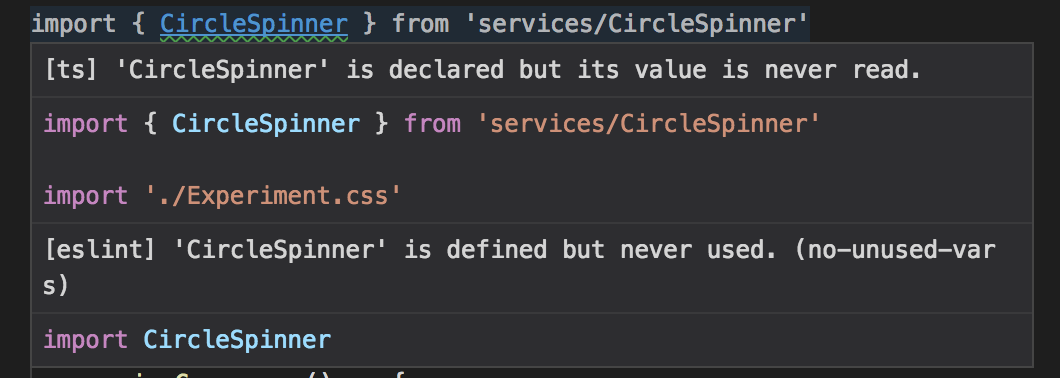
/*tslint:disabled*/after the line. If that doesn't work then it might be your IDE that is throwing the error/warning saying you are doing something wrong. It says you are never using CircleSpinner so are you using it in your html and bypassing the typescript? You may be able to add it to the constructor or something and it will go away. – Licha"typescript.validate.enable": false,made my[ts]checks go away. – Duel