This is just an extension as to how to use "Vary Traits" quickly in your project for adding different layouts for iPad and iPhones.
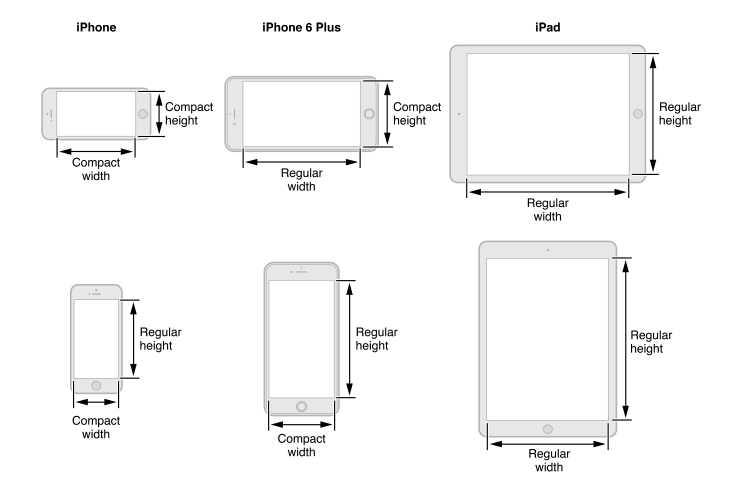
Please read this for understanding more on the Size classes.
https://developer.apple.com/reference/uikit/uitraitcollection
![enter image description here]()
If you are skipping the example which follows below, do read the Summary in the end.
You need a button having different widths in iPhone and iPad. The former having width of 80 and latter having a width of 300.
Vary for Traits with Multiple Constraints as installed.
STEPS :
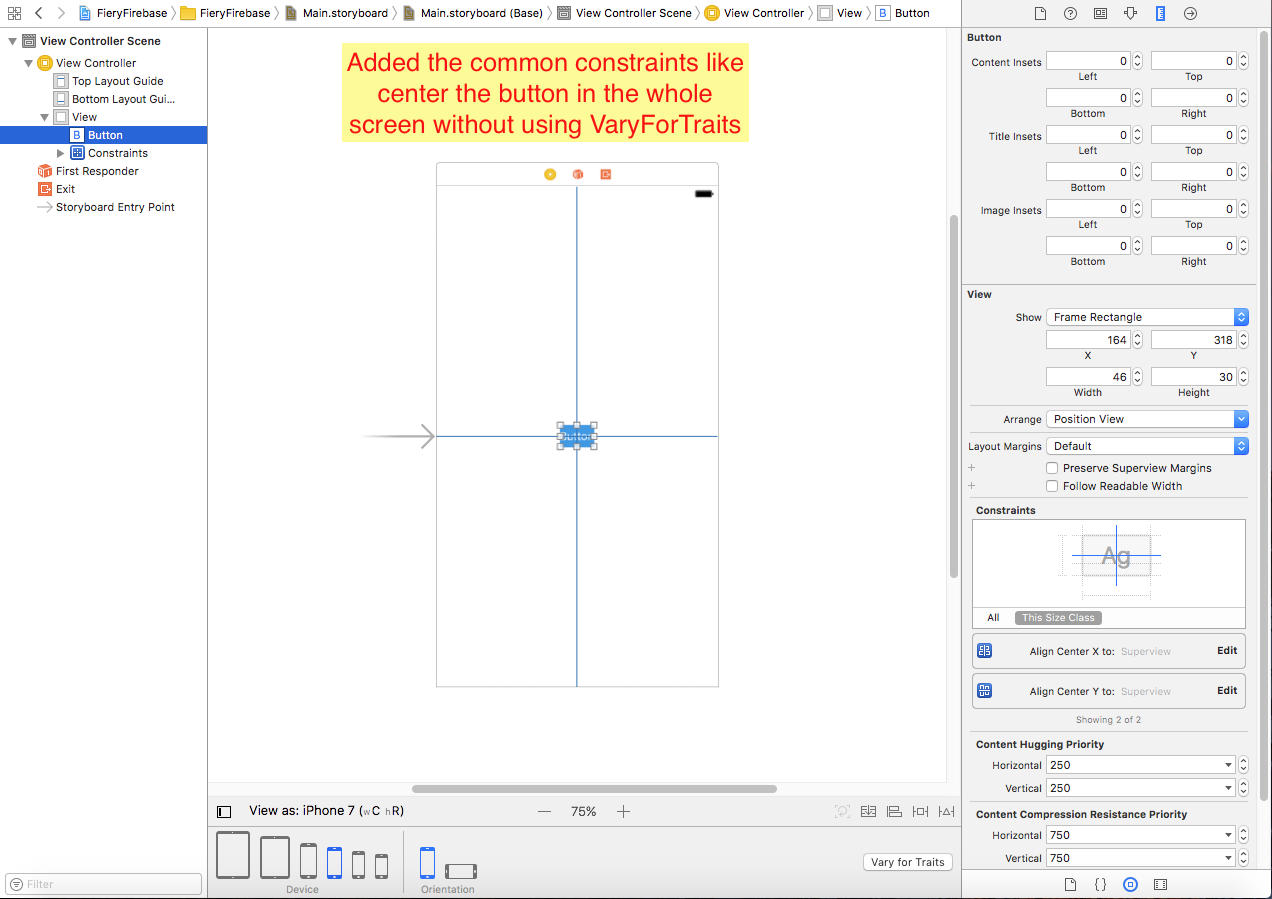
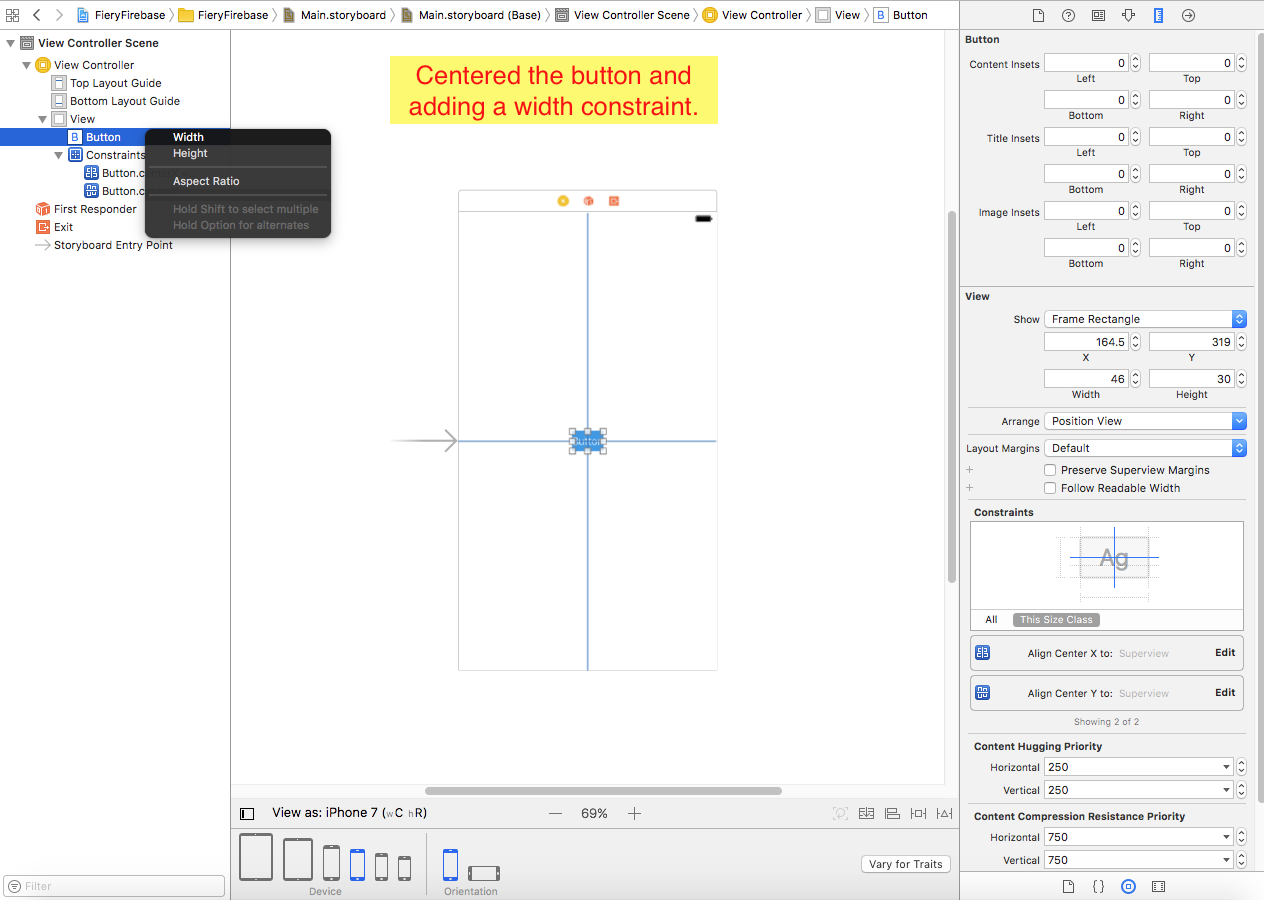
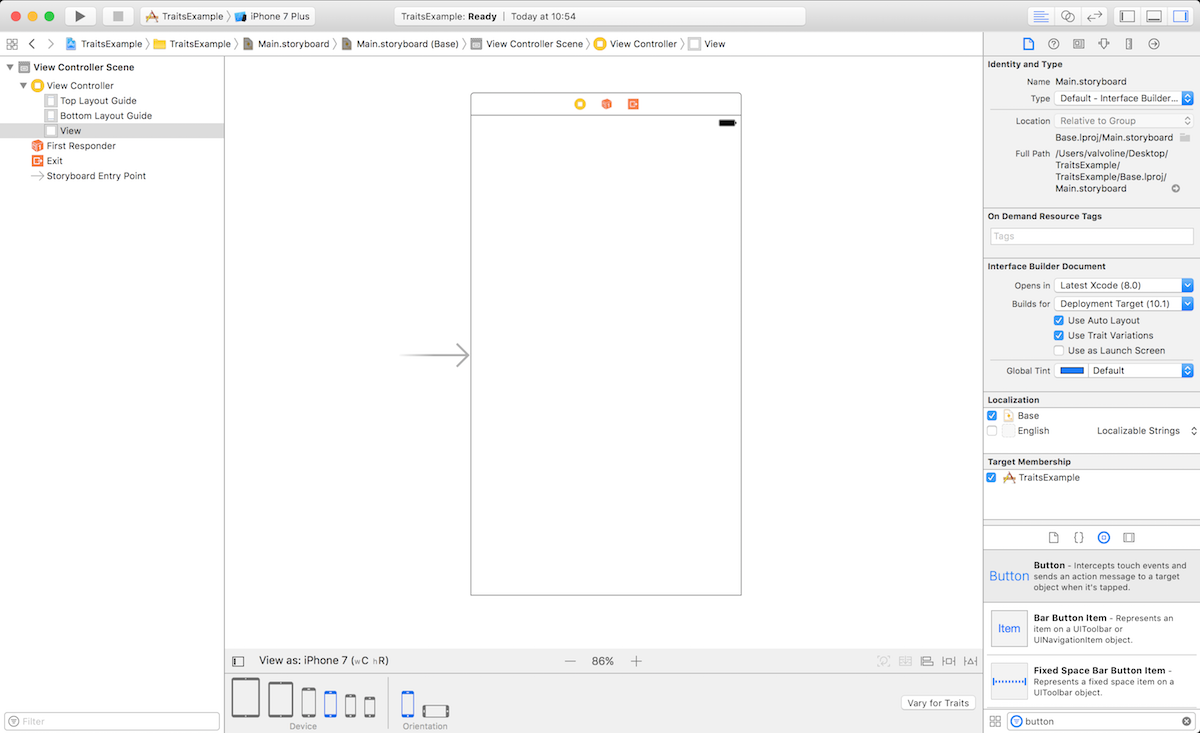
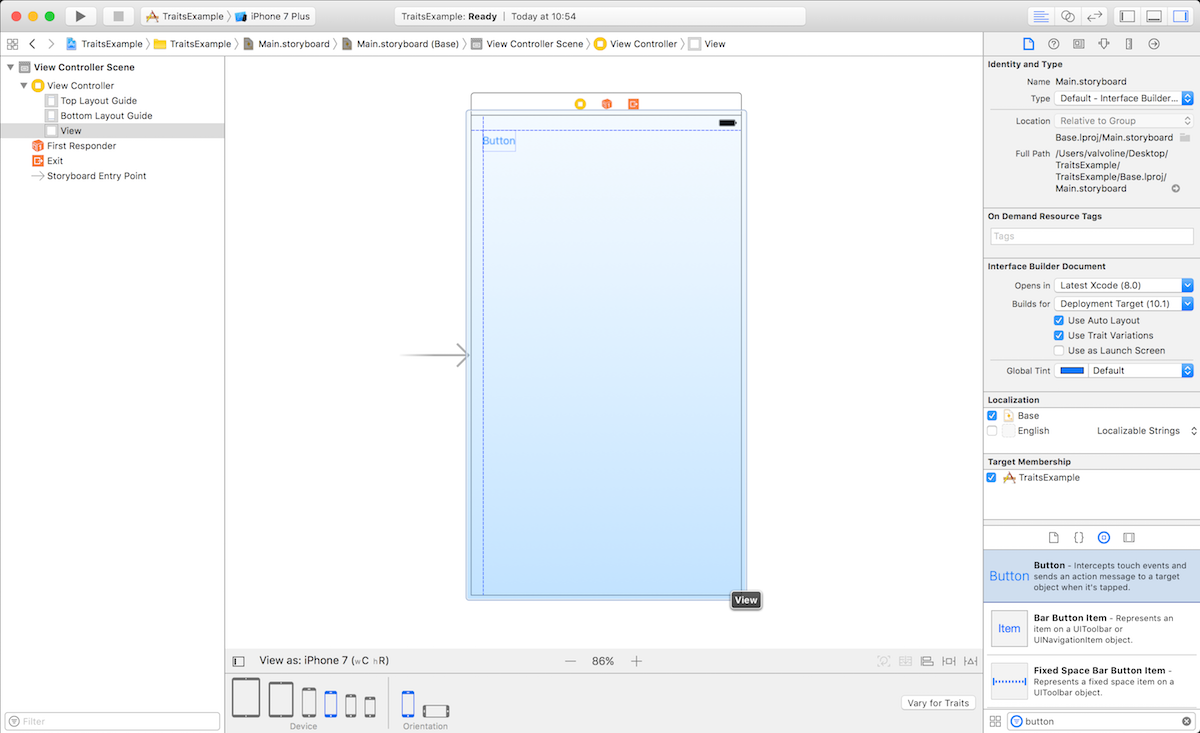
- Add the common constraints first like Center the button horizontally and vertically.
![enter image description here]()
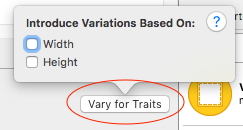
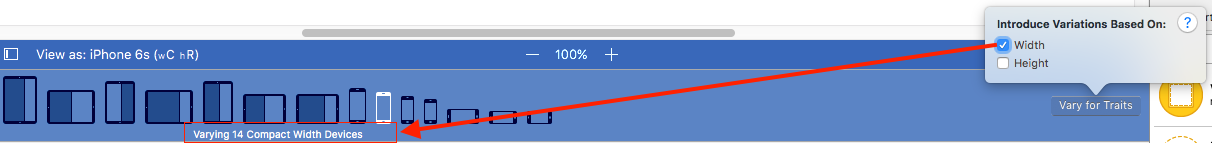
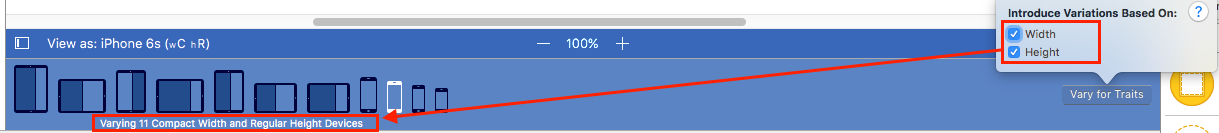
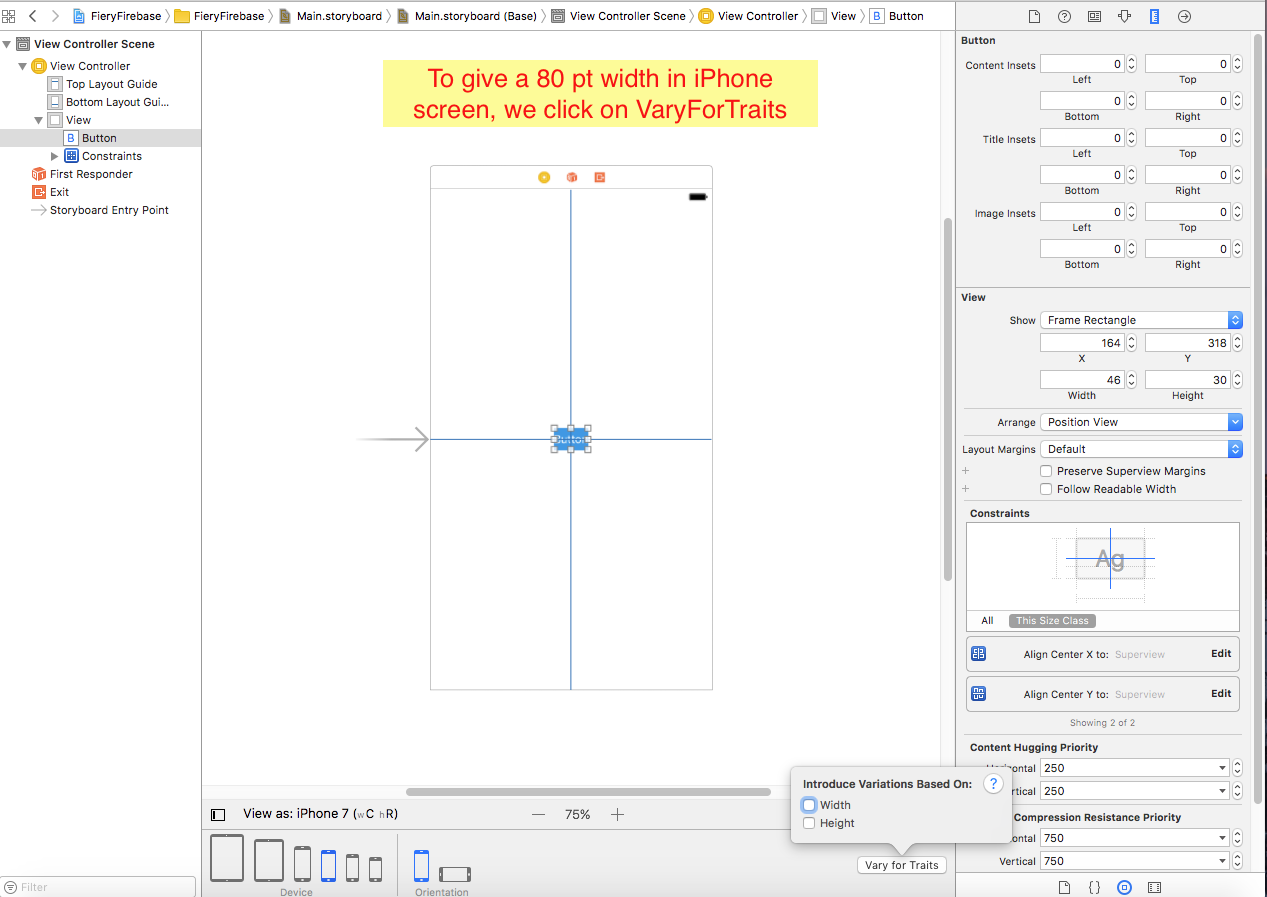
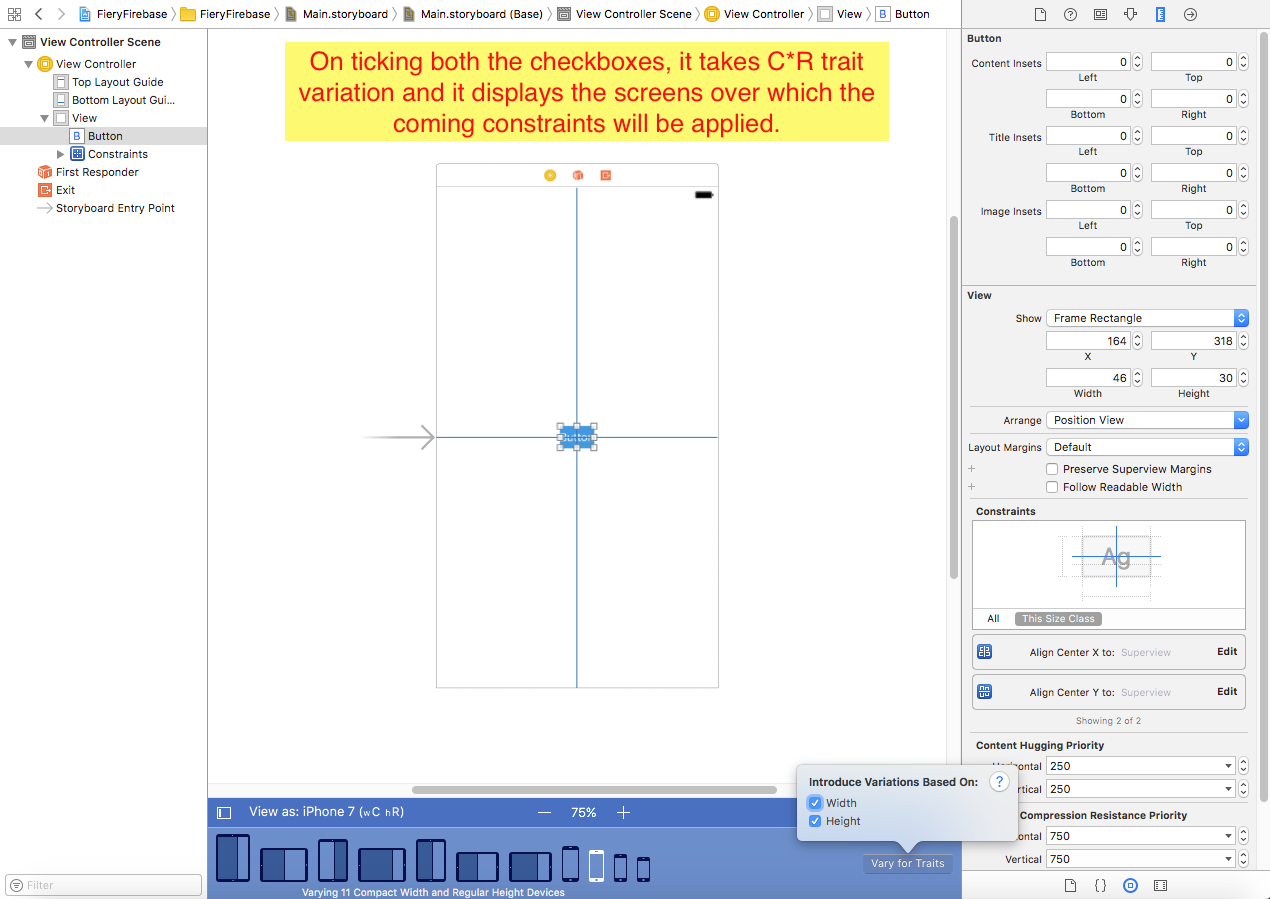
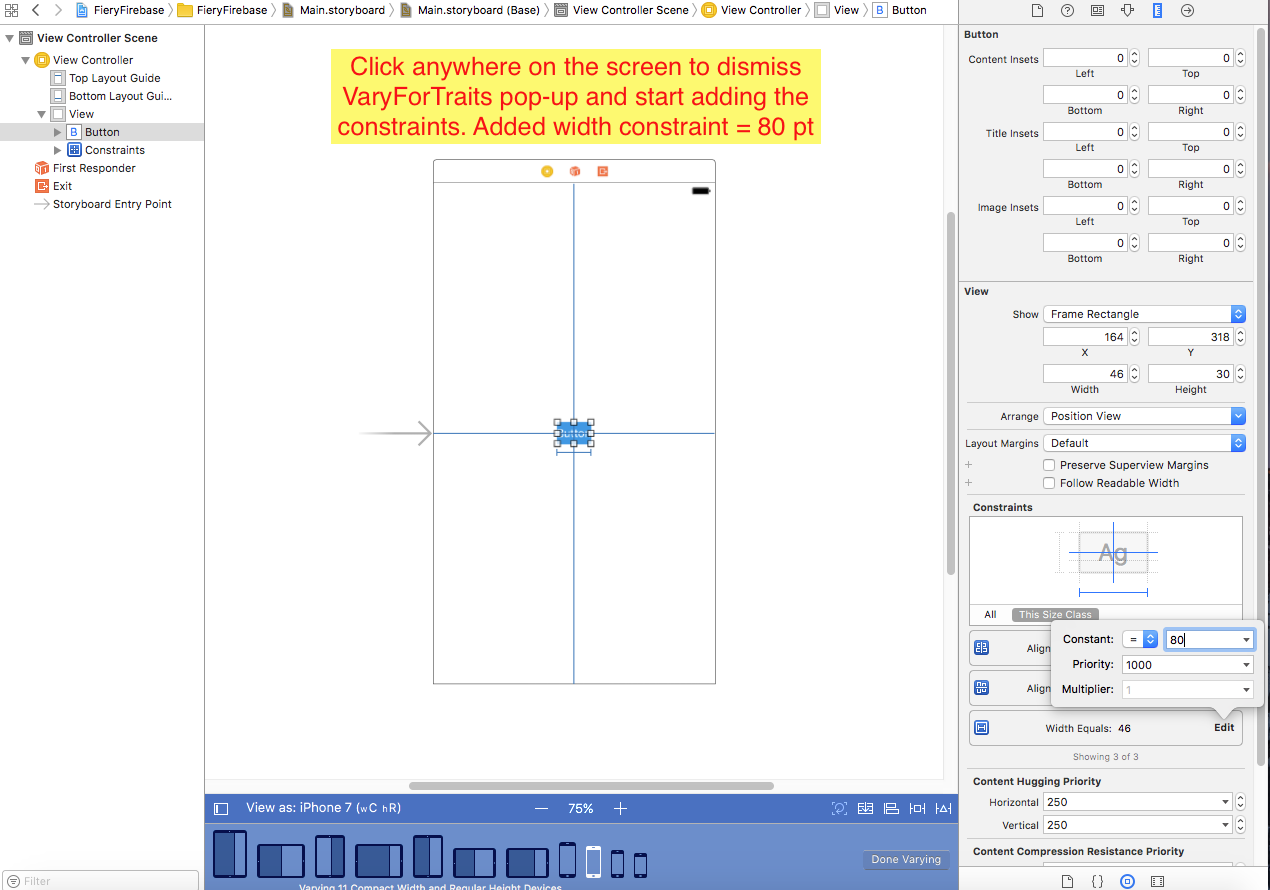
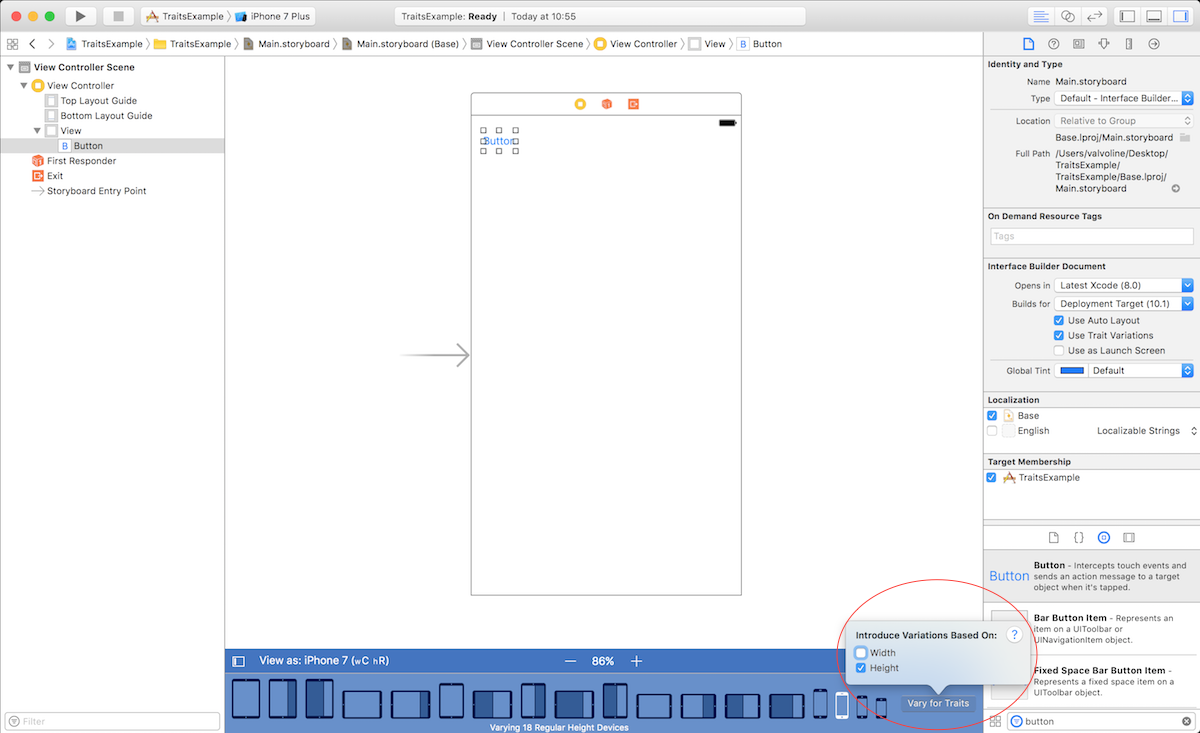
- Choose VaryForTraits and for iPhone screens as per the size class guidelines , a C*R size class fits the model and this we check the tickmarks of Width & Height in PopUp. Dismiss the pop-up by clicking anywhere on screen.
![enter image description here]()
![enter image description here]()
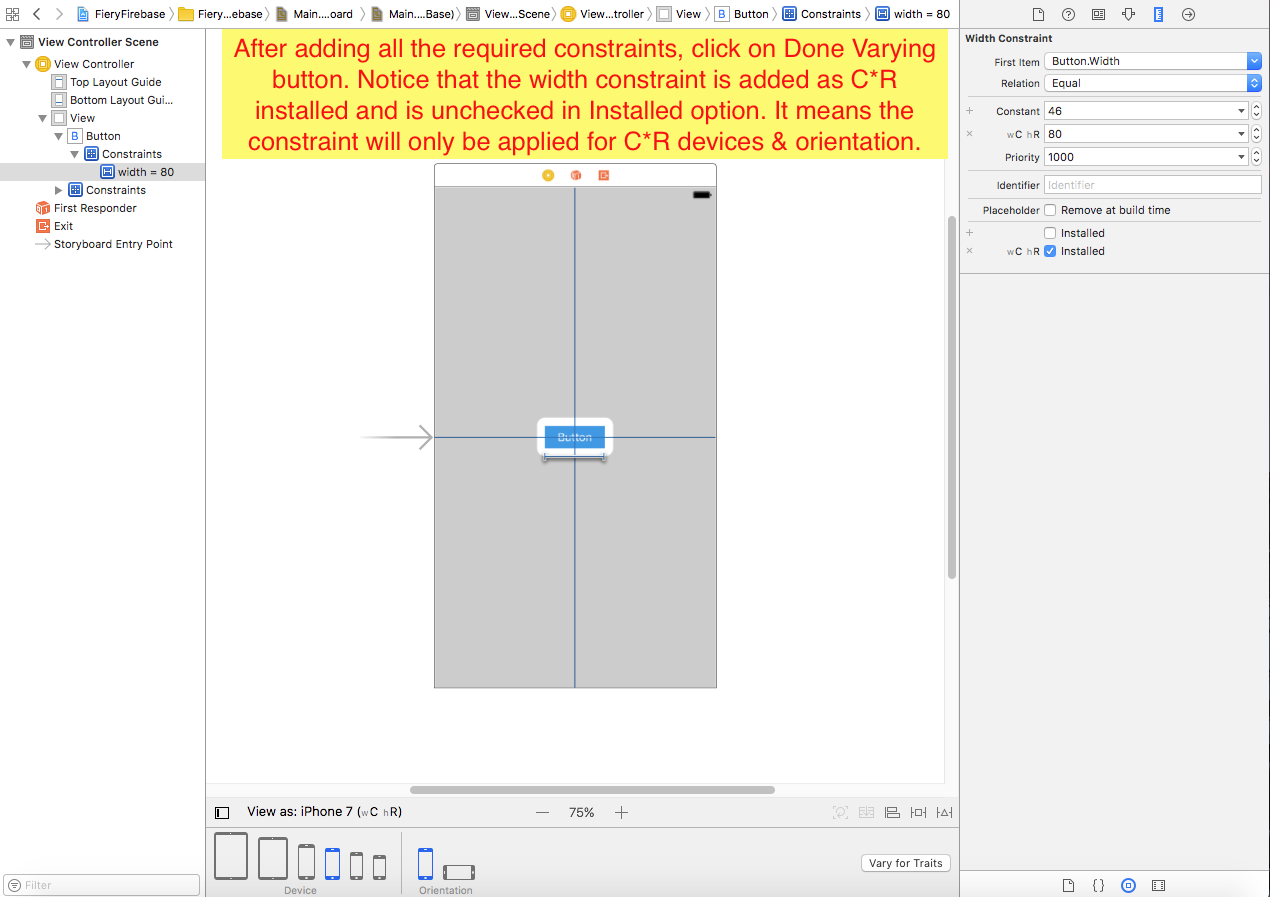
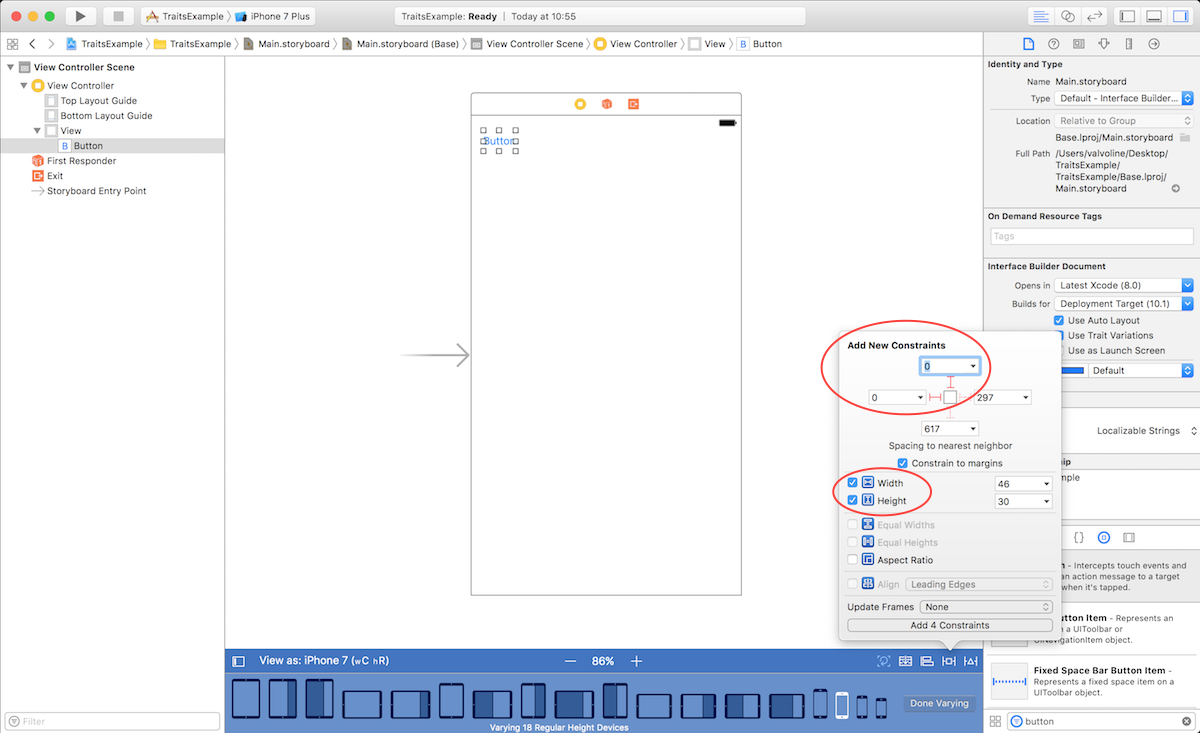
- Add the width constant and check whether the constraint is added for C*R size-class. After adding constraints, choose Done Varying button.
![enter image description here]()
![enter image description here]()
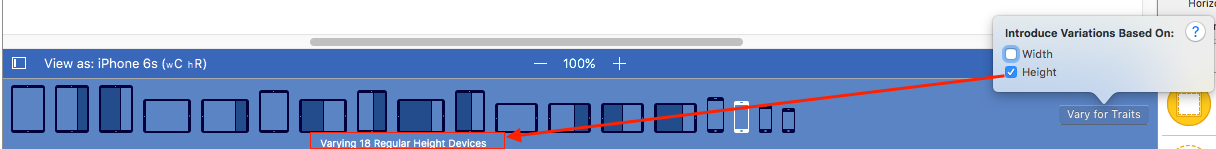
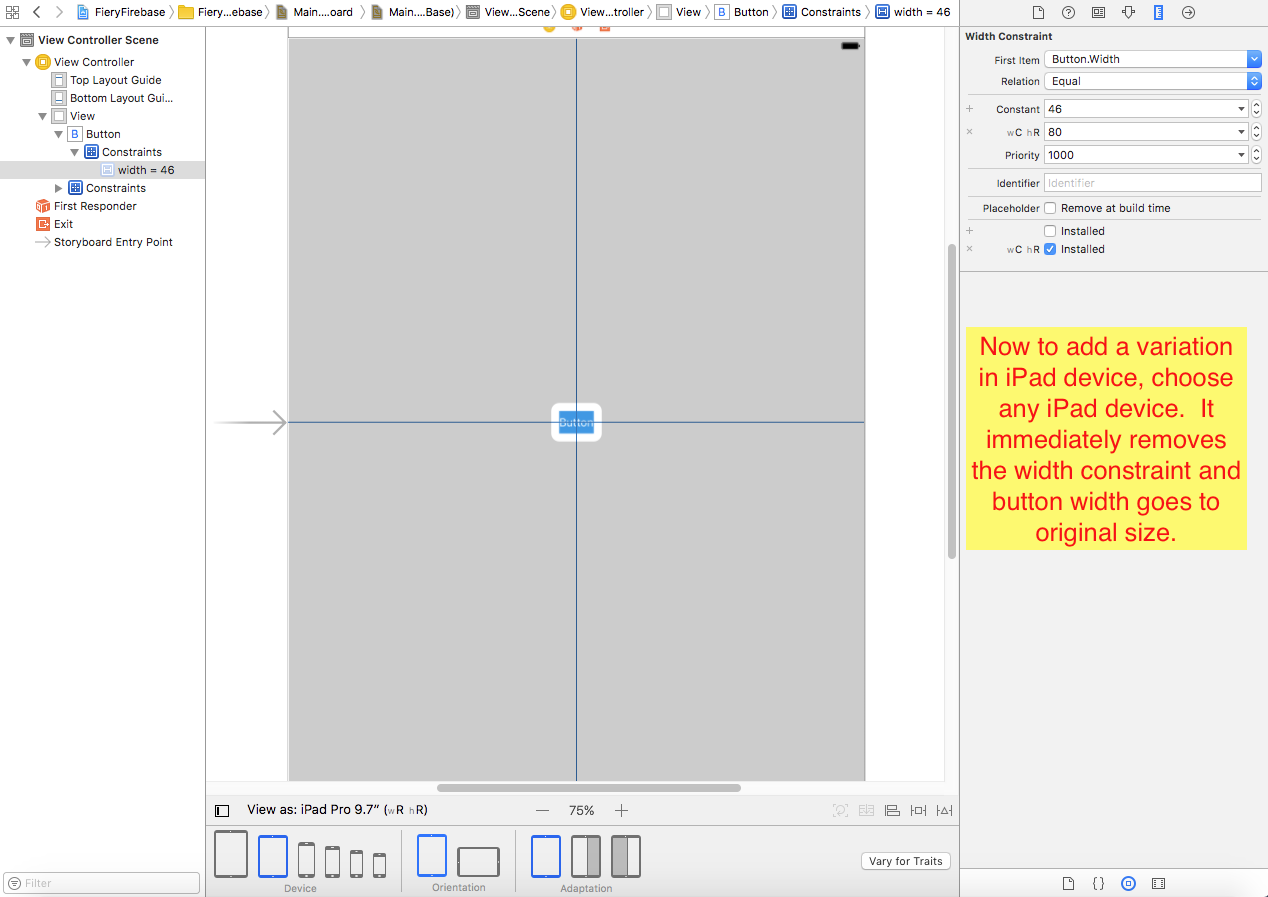
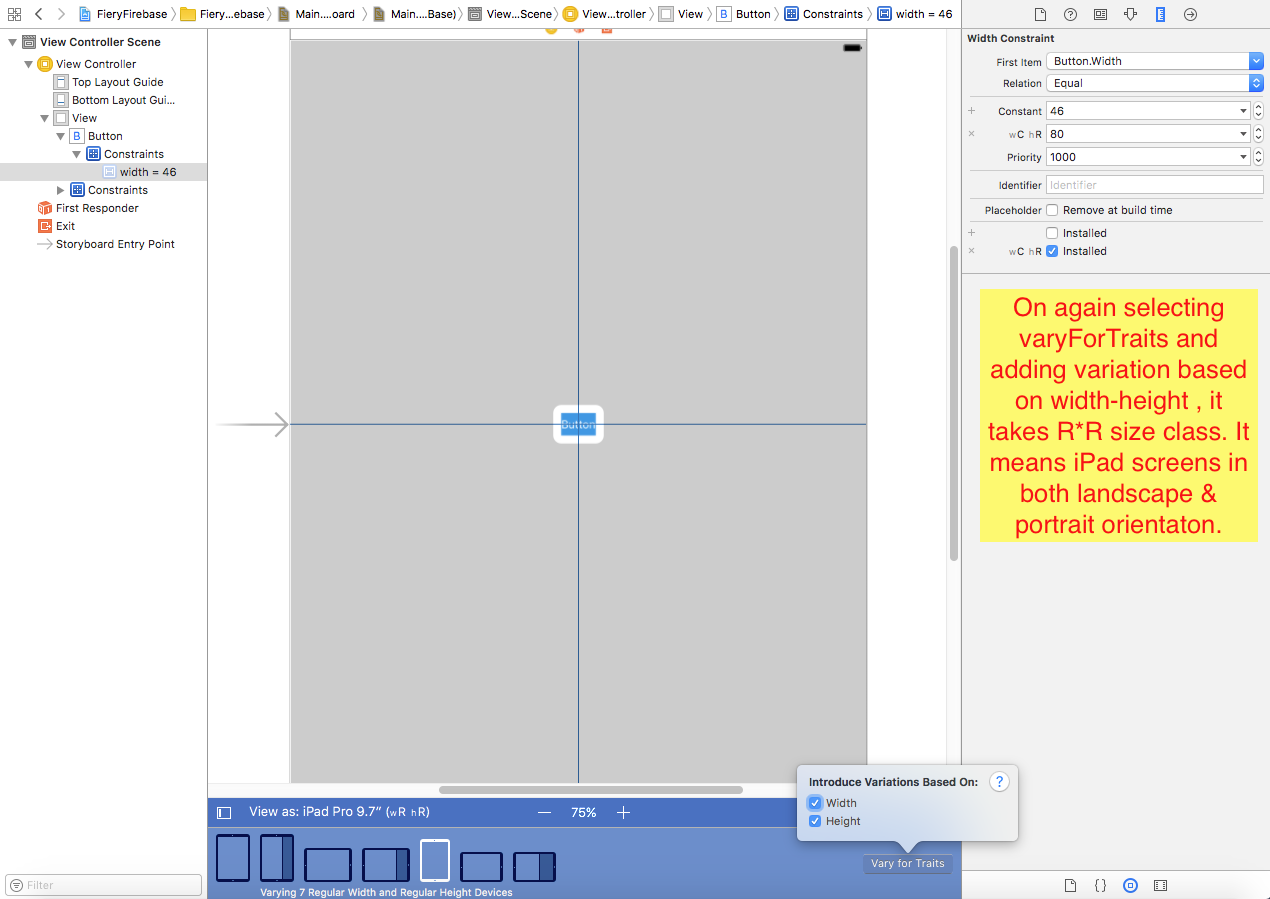
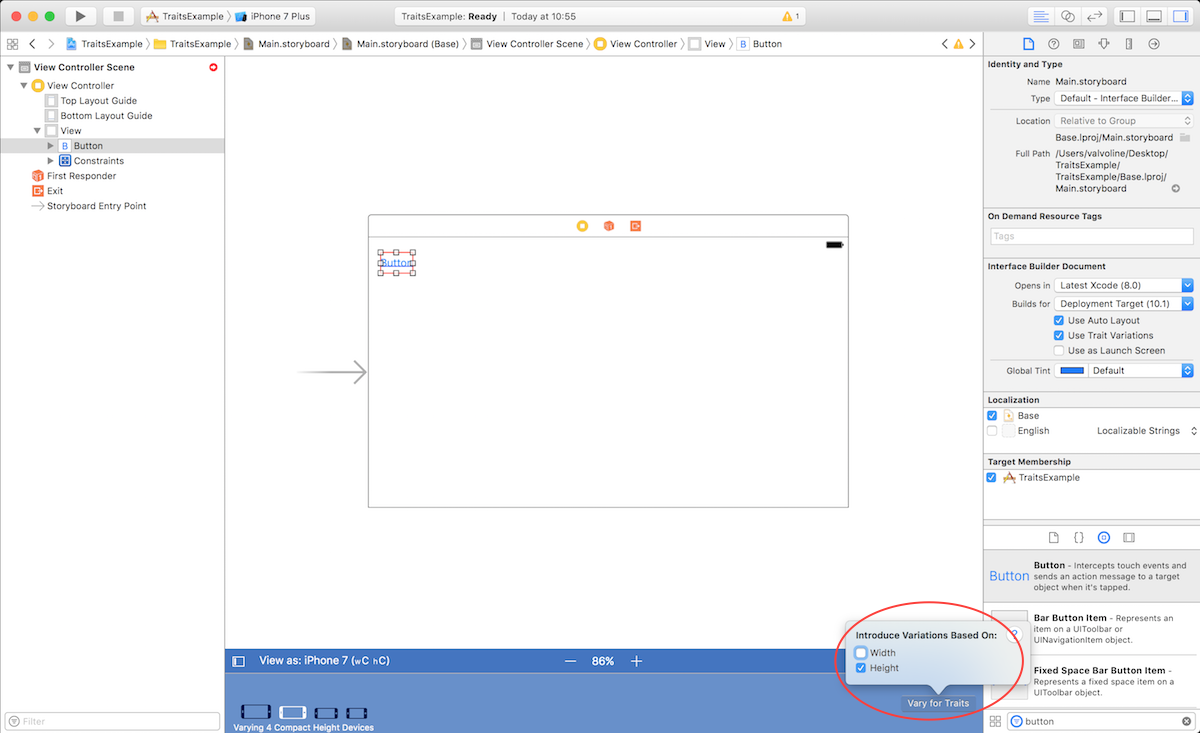
- For iPad screens, again select any iPad device and choose VaryForTraits and this time on clicking height-width, it should show R*R variation.
![enter image description here]()
![enter image description here]()
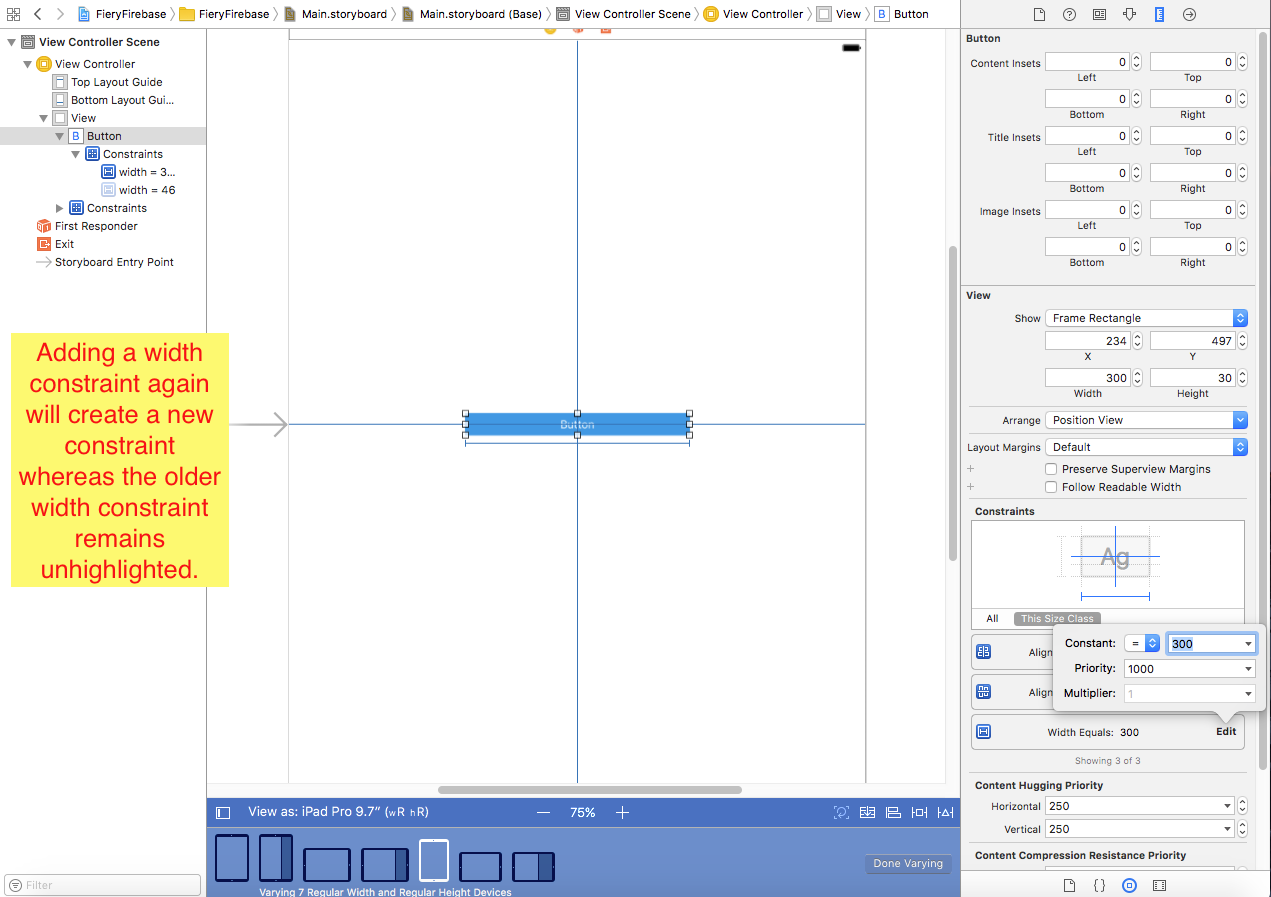
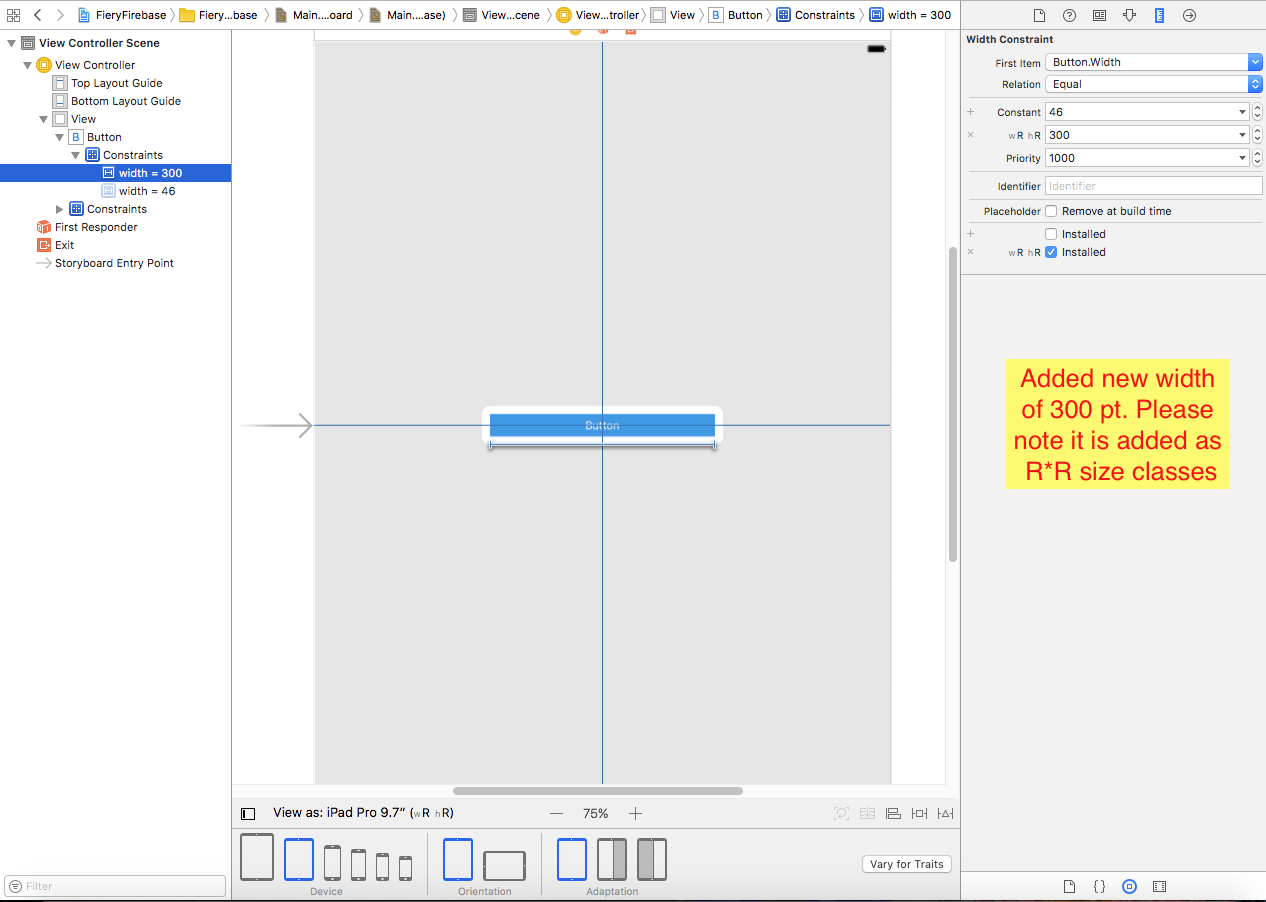
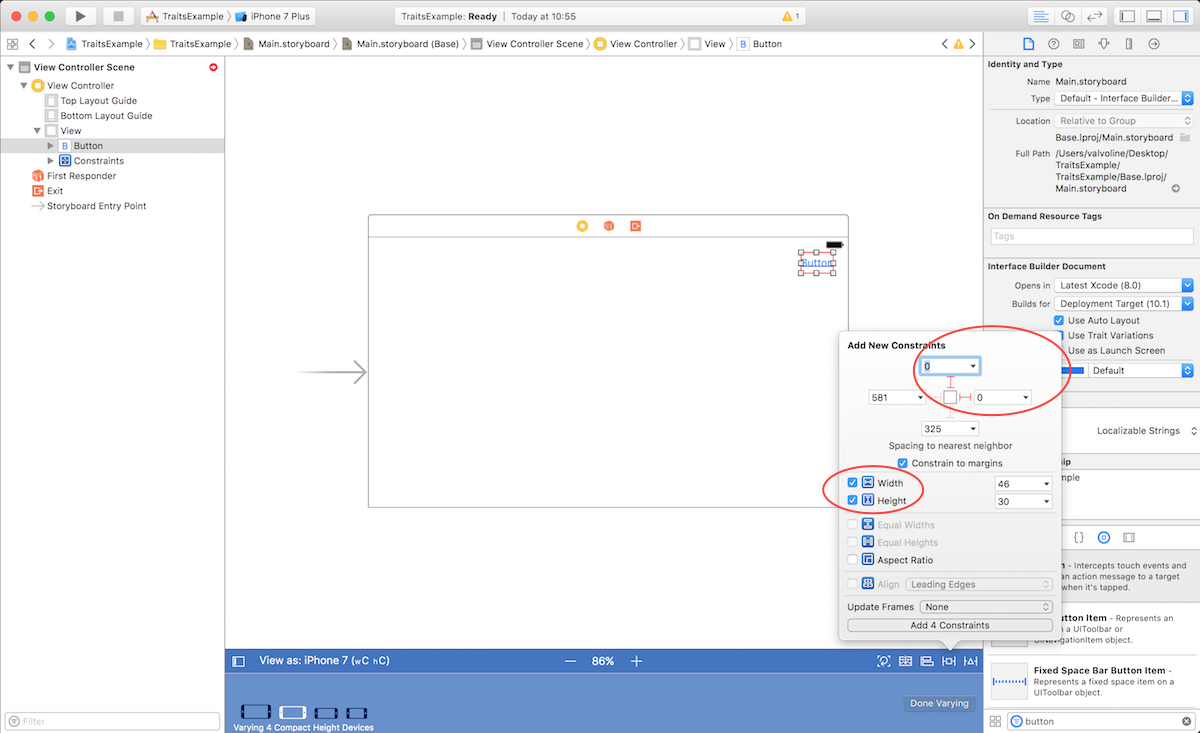
- Again add a width constraint, the last added iPhone width constraint must be unhighlighted as in the screenshot. The value added will be for the size-class R*R this time.
![enter image description here]()
![enter image description here]()
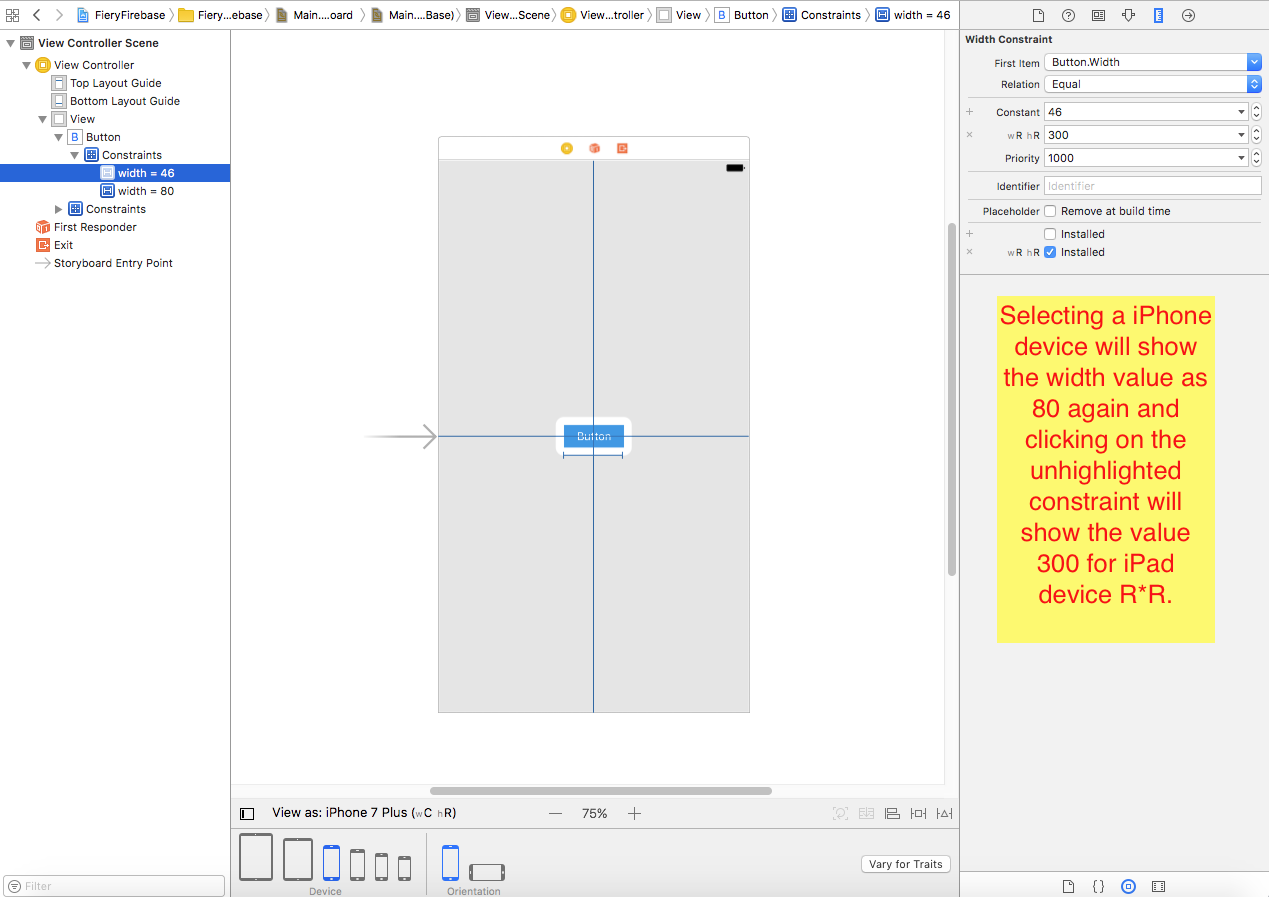
- Switch back to iPhone layout and it takes 80 as width and iPad will take 300.
![enter image description here]()
CONCLUSION :
Please notice that there are total of two constraints added and in both the constraints, the values differ according to the size-class chosen.
Vary for Traits with Single Constraint , Multiple Size-Class installed
- STEPS :
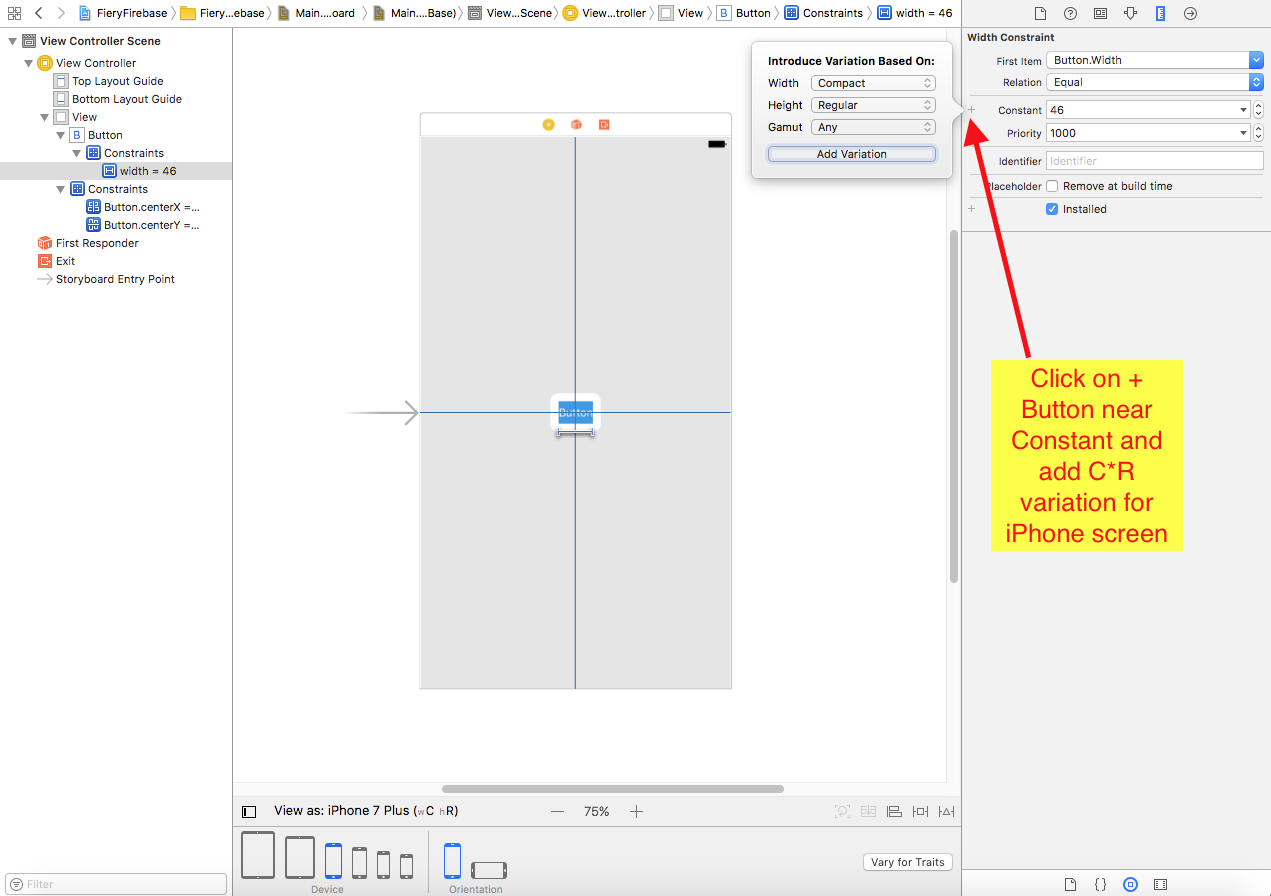
- Add the normal width constraint. Then select that constraint and choose the + button besides the Constant value.
![enter image description here]()
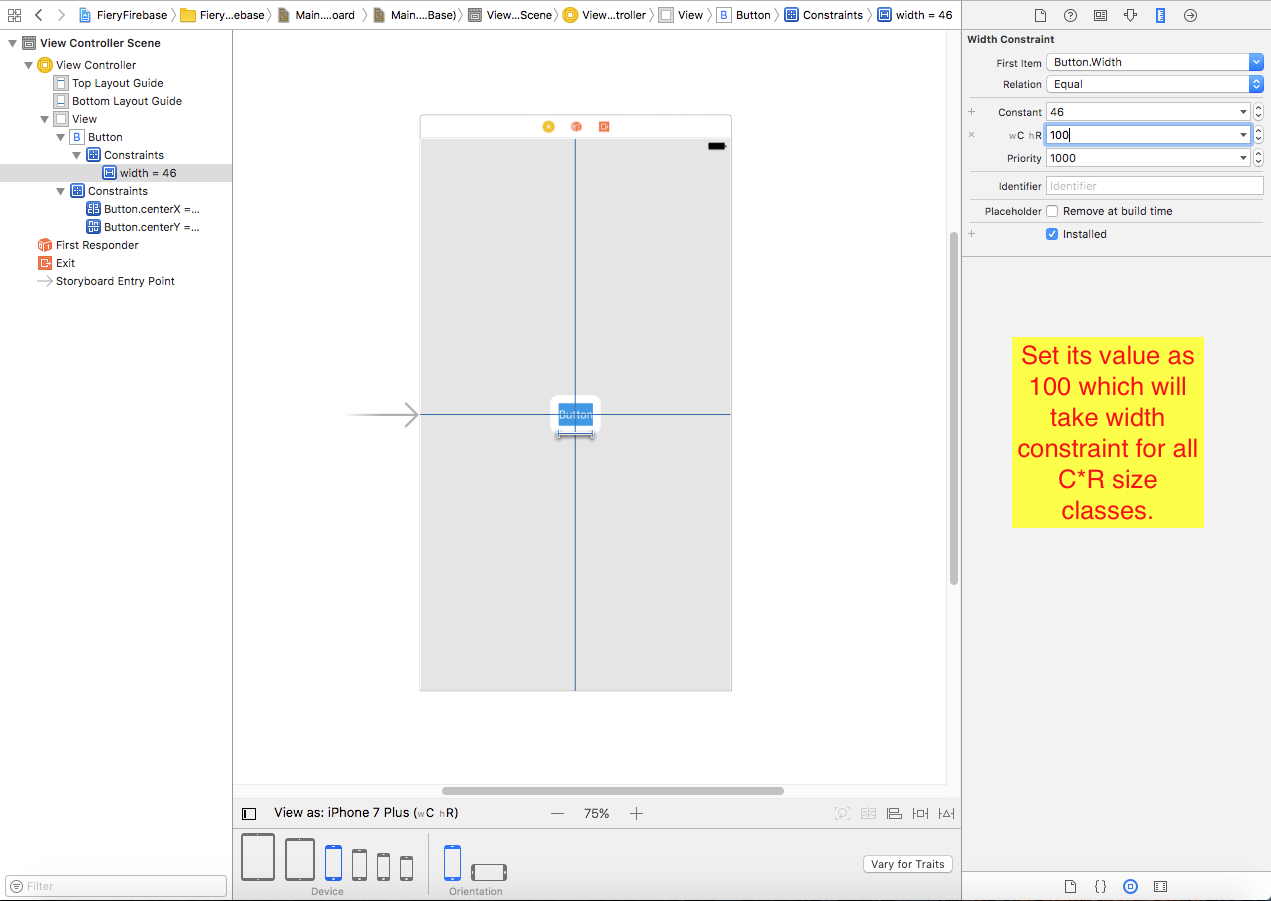
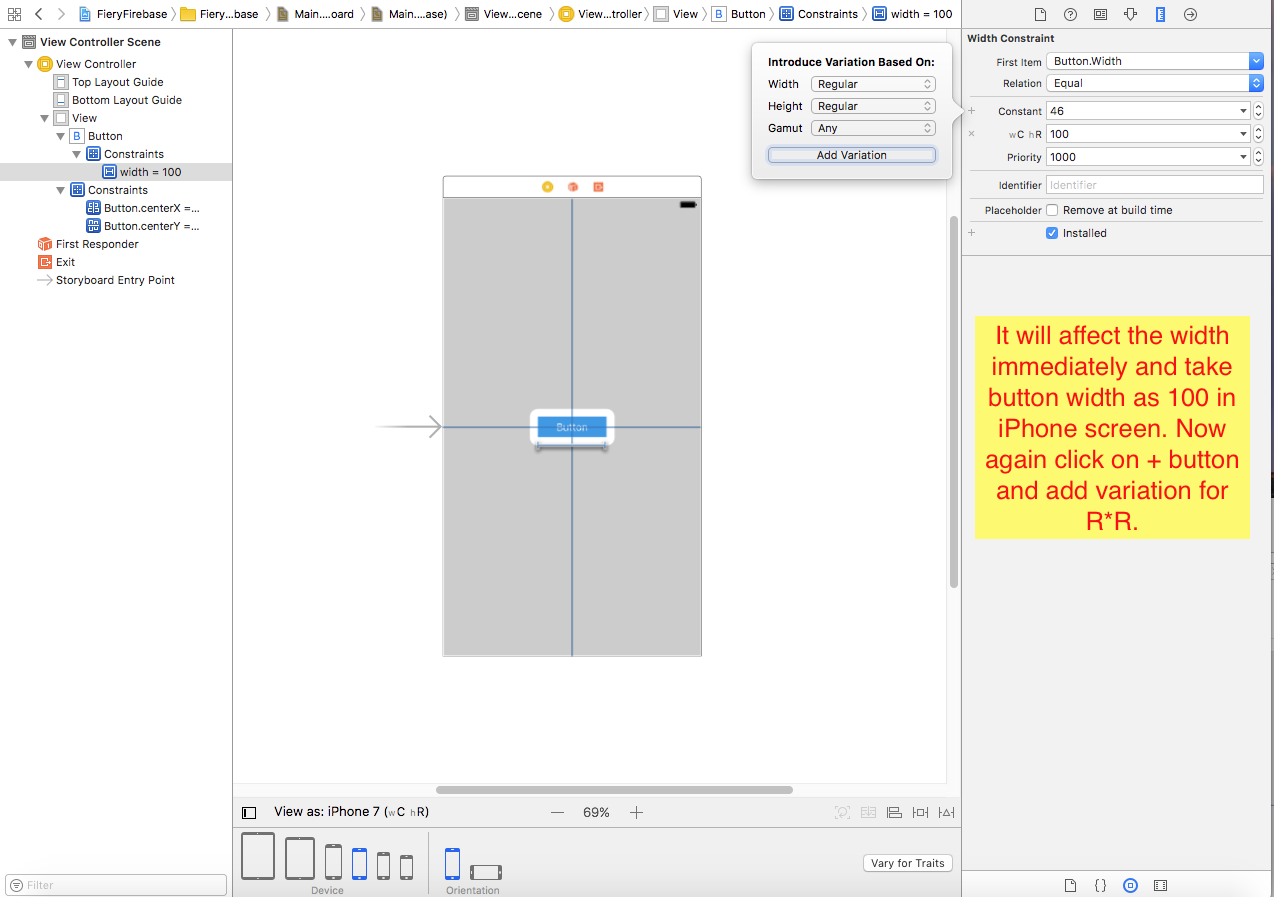
- Add trait variation, and for iPhone we choose C*R and set the constant value as 100.
![enter image description here]()
![enter image description here]()
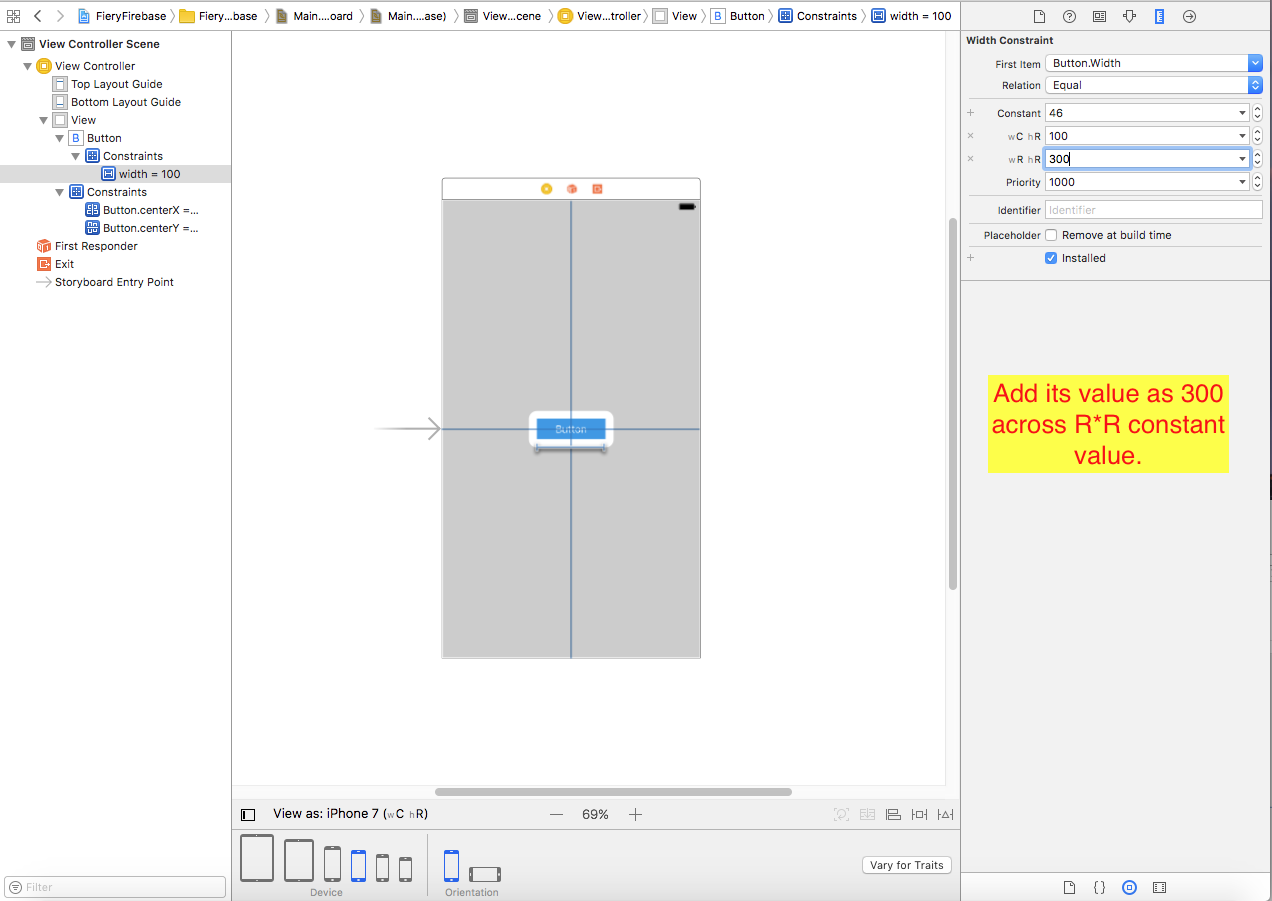
- Again for iPad which follows a trait variation as R*R, we add another variation by clicking again on + button and set the value as 300.
![enter image description here]()
![enter image description here]()
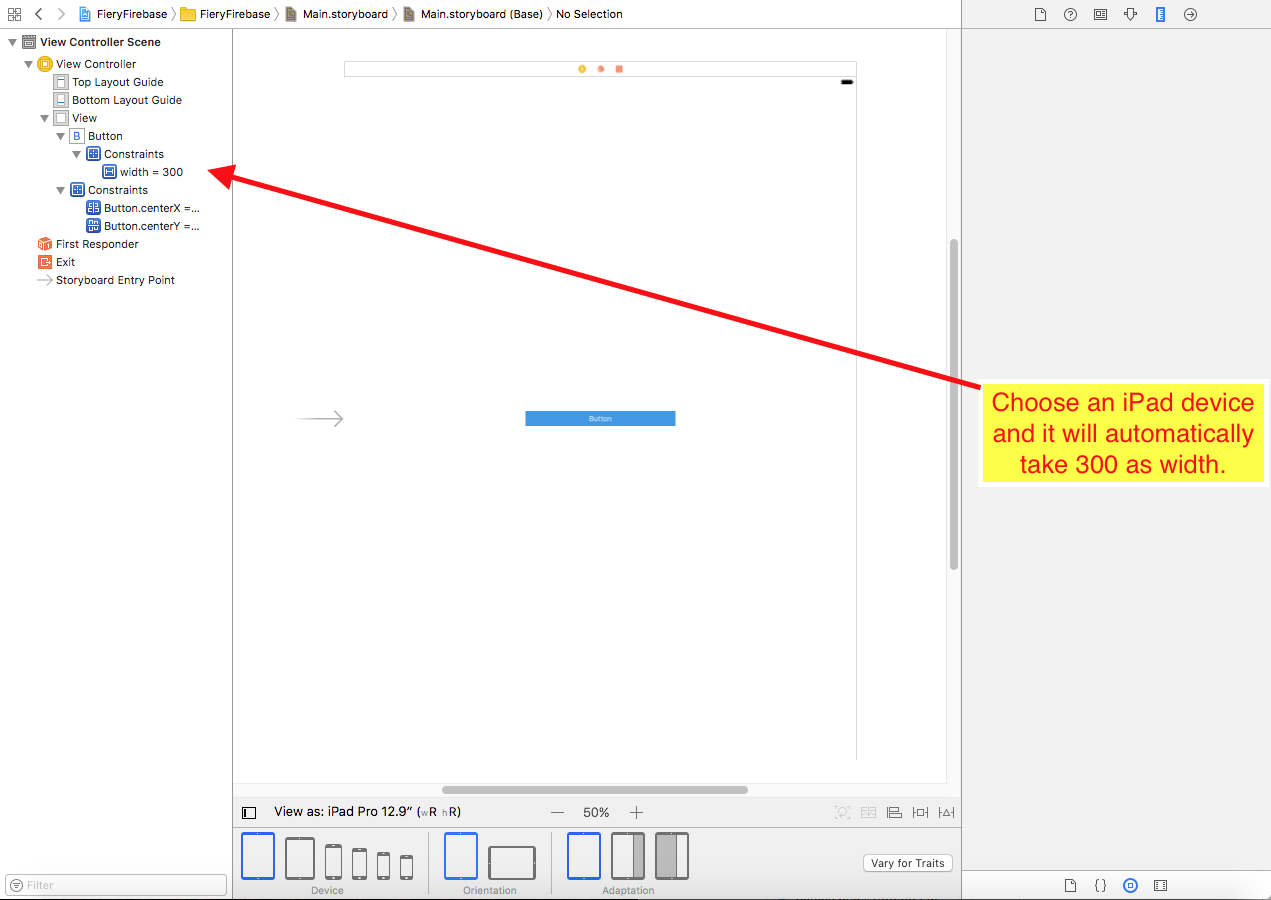
- Select an iPad and the width will be automatically taken as 300 and coming back to iPhone it takes 100 as value.
![enter image description here]()
CONCLUSION :
This seems to be a better option rather than adding two constraints when a single constraint is only required and the constant value differs.
WHEN TO USE, WHAT TO USE :
Both the approaches are basically doing the same thing, setting values to Size-classes.
But, #Method1 is used when you want to add a constraint specifically for a device or say size-class. For example, in iPhone the button should be from Top 50 pts and in iPad it should be centered horizontally and vertically. In such situations, you need to use VaryForTraits as it opens doors to add constraints for a specific size class.
#Method2 is used when you want different constant values for a same constraint type.
P.S : TO ALL THOSE WHO ARE NOT ABLE TO GET THE EXAMPLE WORKING
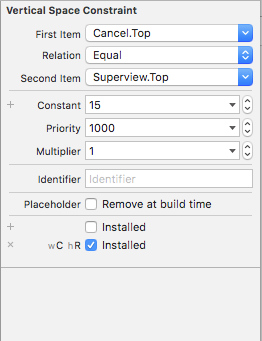
Please make sure, you are adding only the required constraints as Installed. The checkbox against Installed should only appear for the constraint that you need for a size class. That is the key!
![enter image description here]()
Just add a top constraint & a leading to an uiButton in a view. Select the top constraint and uncheck the basic Installed option with Plus sign. Now, by clicking on the Plus sign, add variation to CR and check that option. Now, change the device from iPhone to iPad with various orientation combinations. This constraint will be applied only for CR size class which is iPhone in portrait orientation. If the checkbox against the basic Installed (the one with Plus symbol) was checked that means the constraint should be applied to all size classes.
SUMMARY :
Trait Variation is a change to the presentation of your user interface that is based on a device configuration. Trait Variations of the user interface is not just limited to constraints but can be applied to much more. Such as changing the color of the background and other elements when the device is set to a dark style. A variation can apply to an element of the user interface, such removing a constraint, or to a property of a view class or constraint, such as the font for a label. You can vary:
Size or position of a view
Installation of a view
Installation of a constraint
Constraint constant
Font
Color for the font, tint, or background
Layout margins
Image file
The specific set of properties you can vary depends on the class of the element. In the example, we have demonstrated the use of- Installation of a constraint & - Constraint constant . Others, are quite simple and can be easily inferred.