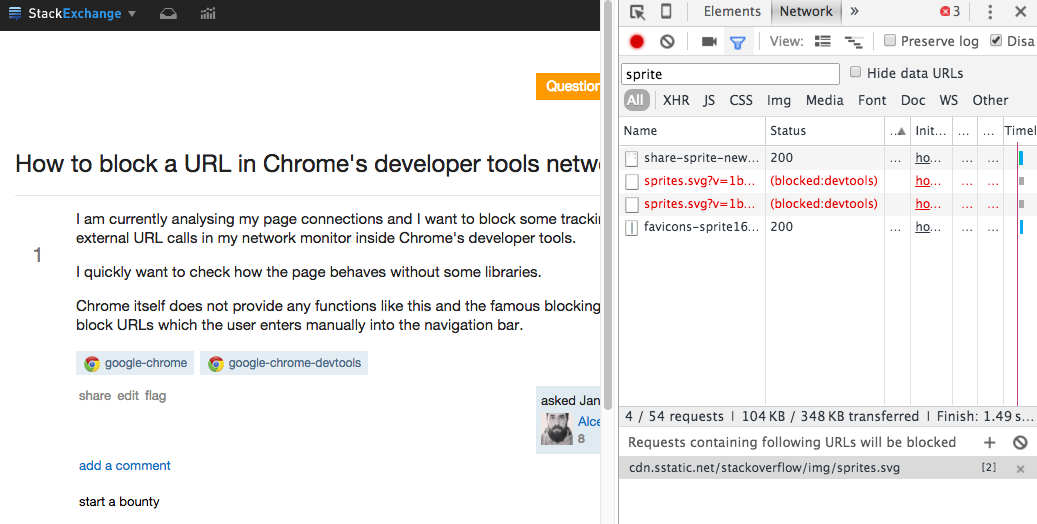
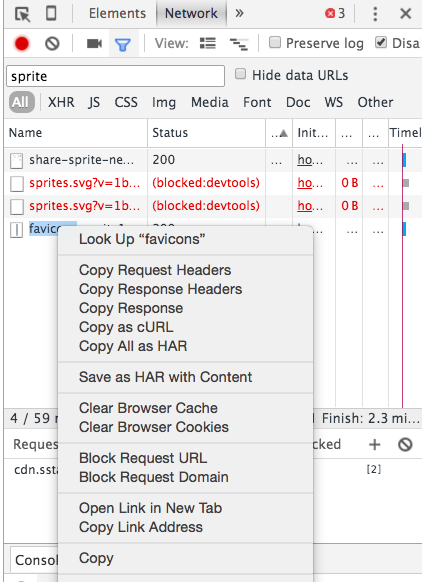
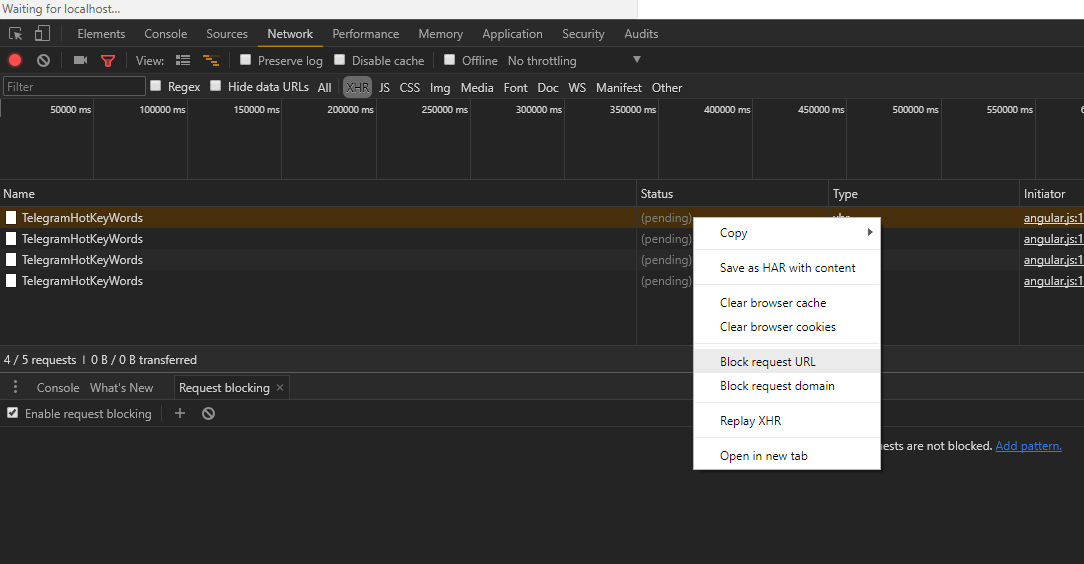
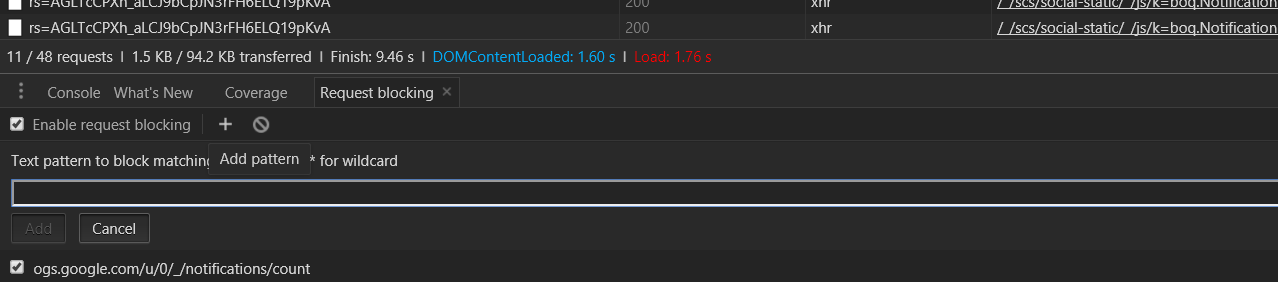
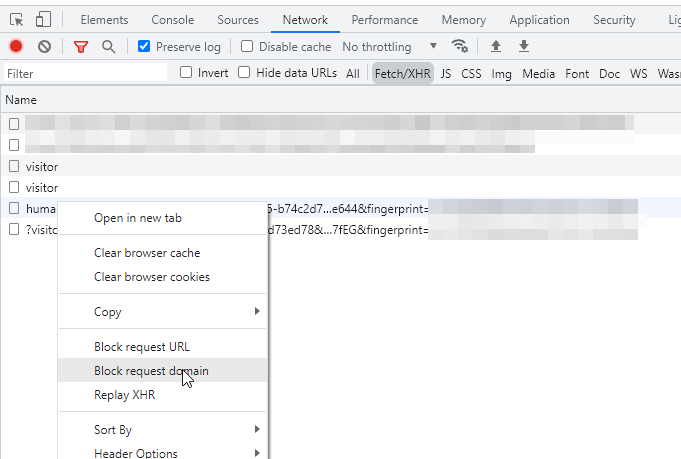
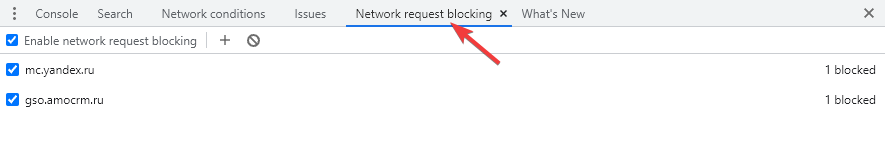
I am currently analysing my page connections and I want to block some tracking scripts and other external URL calls in my network monitor inside Chrome's developer tools.
I quickly want to check how the page behaves without some libraries.
Chrome itself does not provide any functions like this and the famous blocking extensions only block URLs which the user enters manually into the navigation bar.













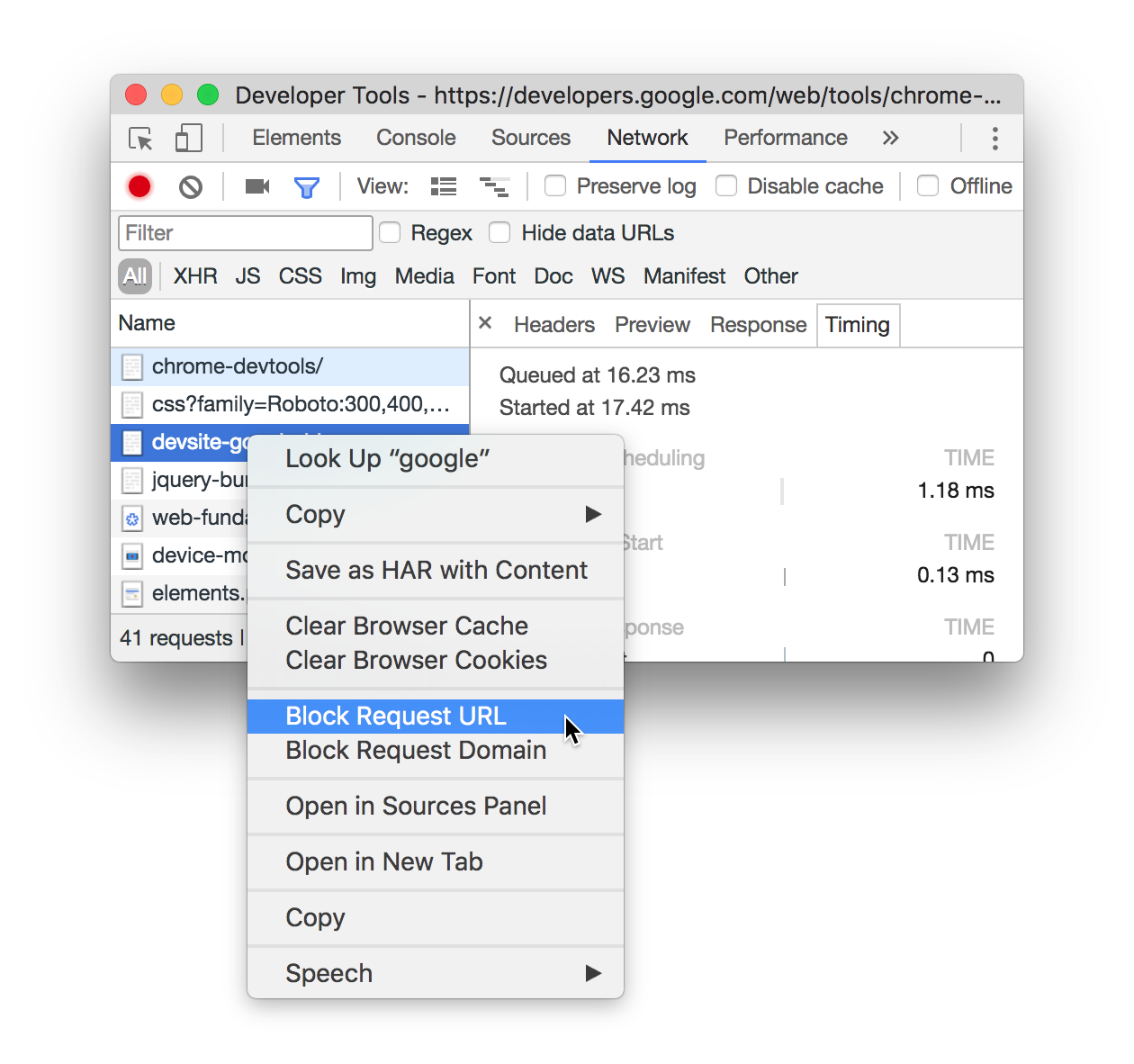
Version 49.0.2575.0 canary (64-bit)I don't see this option :( – Permute