After Updating to Xcode 15 I am getting the following error in my react-native app while it try to build it.
clang: error: SDK does not contain 'libarclite' at the path '/Applications/Xcode.app/Contents/Developer/Toolchains/XcodeDefault.xctoolchain/usr/lib/arc/libarclite_iphoneos.a'; try increasing the minimum deployment target
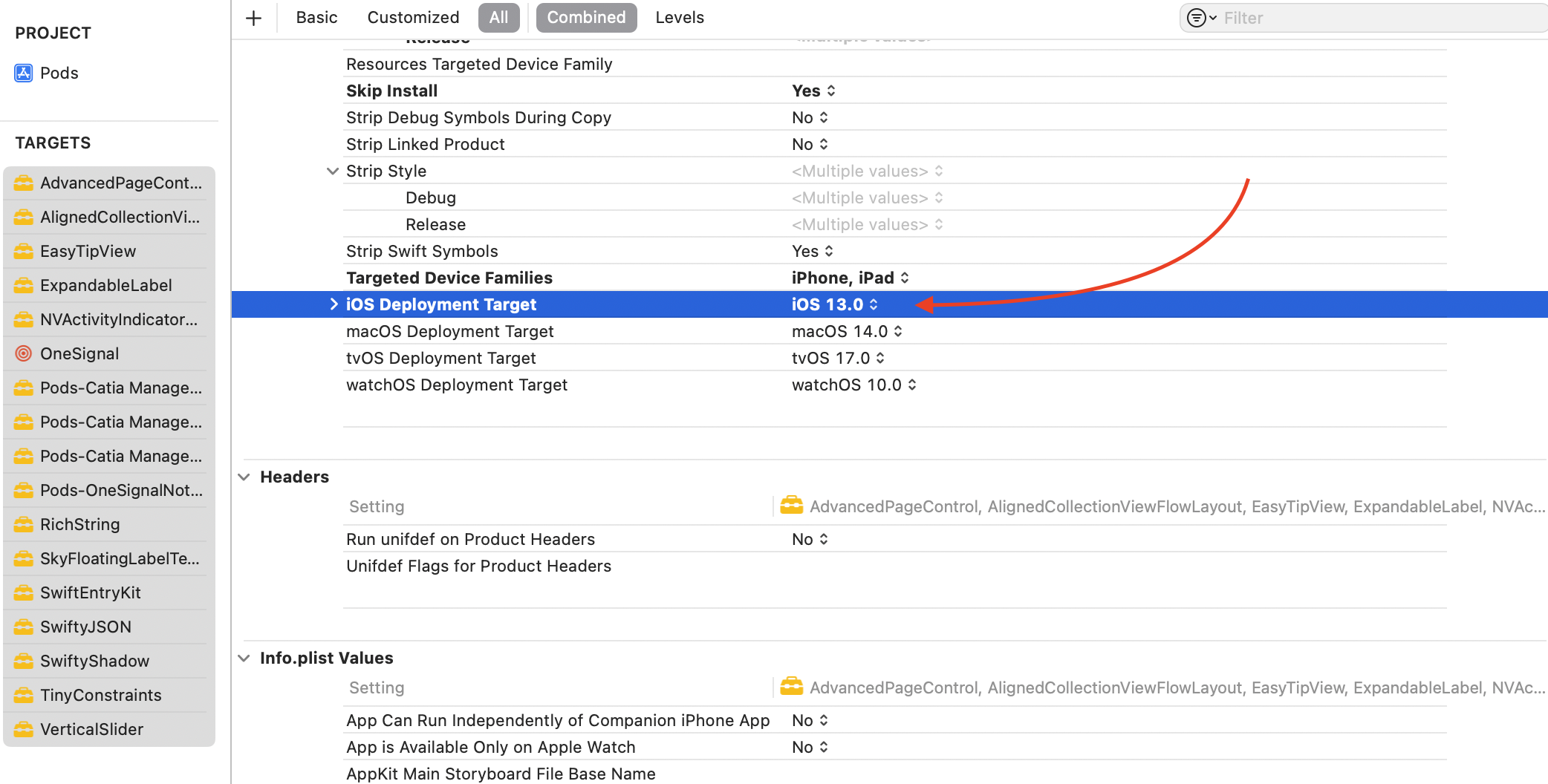
the Minimum deployment target is 13.0
this is my Podfile
require_relative '../node_modules/react-native/scripts/react_native_pods'
require_relative '../node_modules/@react-native-community/cli-platform-ios/native_modules'
$RNMapboxMapsImpl = 'mapbox'
platform :ios, '13.0'
target 'MyProject' do
config = use_native_modules!
use_react_native!(
:path => config[:reactNativePath],
# to enable hermes on iOS, change `false` to `true` and then install pods
:hermes_enabled => false
)
# ADDED BY ME
def __apply_Xcode_14_3_RC_post_install_workaround(installer)
installer.pods_project.targets.each do |target|
target.build_configurations.each do |config|
current_target = config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = '13.0'
# minimum_target = 13.0
# if current_target.to_f < minimum_target.to_f
# config.build_settings['IPHONEOS_DEPLOYMENT_TARGET'] = minimum_target
# end
end
end
end
# ADDED Y ME TO FINSH HE ISSUE
pod 'Google-Mobile-Ads-SDK' ,"9.14.0"
pod 'GoogleMobileAdsMediationFacebook','6.11.0.0'
permissions_path = '../node_modules/react-native-permissions/ios'
pod 'RNIap', :path => '../node_modules/react-native-iap'
# permissions
pod 'Permission-AppTrackingTransparency', :path => "#{permissions_path}/AppTrackingTransparency"
pod 'Permission-LocationWhenInUse', :path => "#{permissions_path}/LocationWhenInUse"
pod 'Permission-Contacts', :path => "#{permissions_path}/Contacts"
pod 'Permission-LocationAccuracy', :path => "#{permissions_path}/LocationAccuracy"
pod 'Permission-LocationAlways', :path => "#{permissions_path}/LocationAlways"
pod 'react-native-contacts', :path => '../node_modules/react-native-contacts'
pod 'RNVectorIcons', :path => '../node_modules/react-native-vector-icons'
pod 'RNExitApp', :path => '../node_modules/react-native-exit-app'
target 'NumberLocatorTests' do
inherit! :complete
# Pods for testing
end
# Enables Flipper.
#
# Note that if you have use_frameworks! enabled, Flipper will not work and
# you should disable the next line.
#use_flipper!()
pre_install do |installer|
$RNMBGL.pre_install(installer)
end
post_install do |installer|
react_native_post_install(installer)
$RNMBGL.post_install(installer)
__apply_Xcode_12_5_M1_post_install_workaround(installer)
__apply_Xcode_14_3_RC_post_install_workaround(installer)
end
end
Here is my package.json file
"react": "17.0.2",
"react-native": "0.66.1",