The default settings in vscode is a non-editable document. It acts as a way for you to view the default settings for native settings as well as extension default settings.
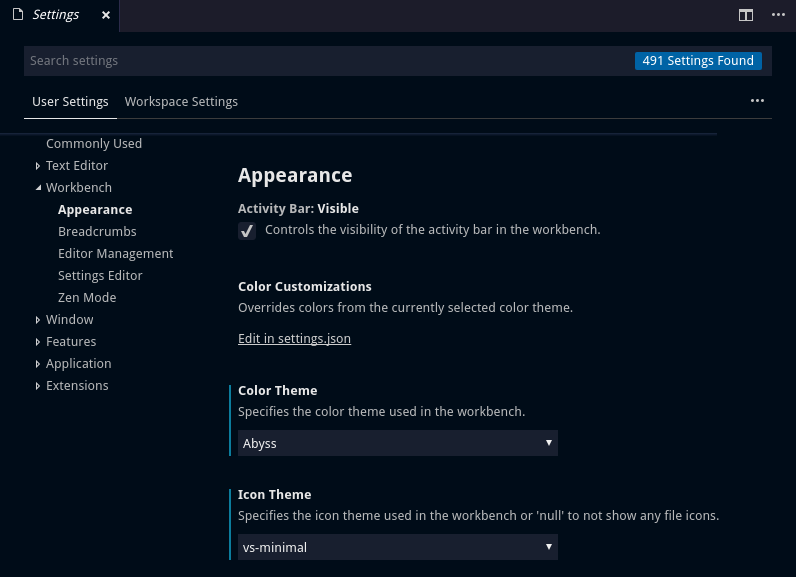
These defaults are also used to identify when a setting has changed with a 'blue' line indicator, when using the settings editor:
Changes to settings are reloaded by VS Code as you change them. Modified settings are now indicated with a blue line similar to modified lines in the editor. The gear icon opens a context menu with options to reset the setting to its default value as well as copy setting as JSON.
![vscode settings changes]()
Currently, vscode only offers 2 editable settings:
VS Code provides two different scopes for settings:
- User Settings - Settings that apply globally to any instance of VS Code you open.
- Workspace Settings - Settings stored inside your workspace and only apply when the workspace is opened.
Workspace settings override user settings. Workspace settings are specific to a project and can be shared across developers on a project.
Note: A VS Code "workspace" is usually just your project root folder. Workspace settings as well as debugging and task configurations are stored at the root in a .vscode folder. You can also have more than one root folder in a VS Code workspace through a feature called Multi-root workspaces.
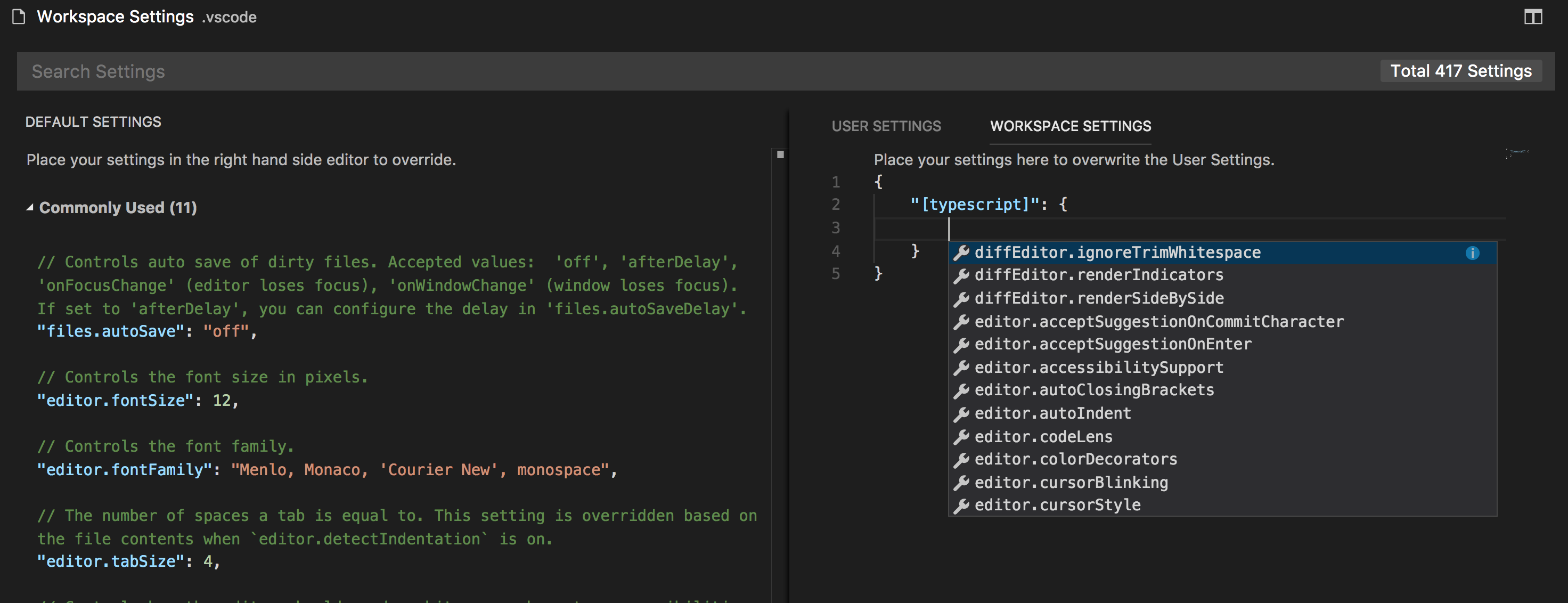
You can configure these settings with the settings editor, as pictured above, or you can navigate to their JSON counterparts for manual entry (example pictured on the right below).
![json settings]()
For workspace settings JSON, the JSON file is located in a folder of the root directory called .vscode, you can create it yourself if it is not there.
By default, VS Code shows the Settings editor, but you can still edit the underlying settings.json file by using the Open Settings (JSON) command from your command palette or by changing your default settings editor with the workbench.settings.editor setting.
Settings
You can define which view is shown using the following settings:
workbench.settings.openDefaultSettings
Opens the default settings any time you open regular settings (this only works with the JSON settings editor option)
workbench.settings.editor
Determine which editor to use, you can elect UI or JSON
workbench.settings.useSplitJSON
This will open a JSON settings editor, with the default settings to the left, but the default editor to the left will behave like a UI editor in that you can collapse regions based on category and there is a search input box and it will share the same tab as the json editor on the right, whereas the workbench.settings.openDefaultSettings option mentioned above puts each setting view in its own respective tab (editor)



JSONview of the settings where they manually type it in, you can edit those too, they are also user/workplace specific. Just go to your command palette and typeSettings JSON– Neurath