<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "WebSite",
"url": "http://website.com",
"name": "wbs",
"description": "Web Studio"
}
</script>
The snippet above is a JSON-LD based Structured Data Island (or Block) embedded in HTML that provides data to User Agents (Software Apps) for additional processing. This data can take the form of Metadata that informs said User Agents about the nature of the host document.
For instance, you can inform a User Agent such as Google's Crawler about the identity of a person associated with a document by embedding the following structured data island:
## JSON-LD Start ##
{
"@context": "https://schema.org",
"@type": "Person",
"@id": "https://stackexchange.com/users/74272/kingsley-uyi-idehen#me",
"mainEntityOfPage": "https://stackexchange.com/users/74272/kingsley-uyi-idehen",
"sameAs": "https://stackexchange.com/users/74272/kingsley-uyi-idehen",
"name": "Kingsley Uyi Idehen",
"description": "@kidehen Identified at Web, relatively"
}
## JSON-LD End ##
This is possible because the semantics that underly the schema:sameAs property deem it to be uniquely identifying.
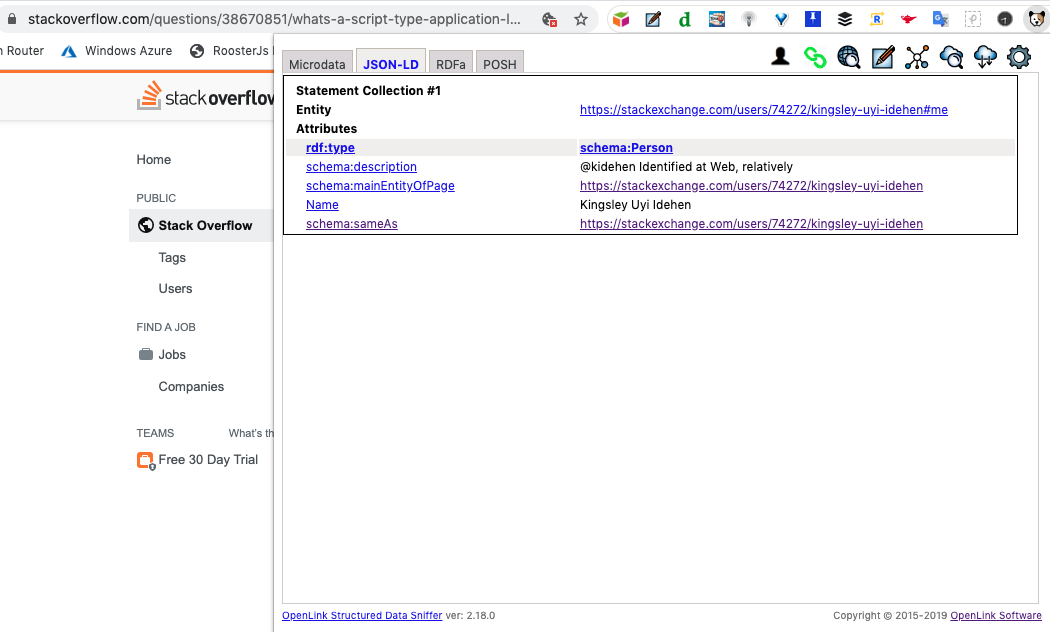
You can also add a browser extension (e.g., our Structured Data Sniffer) to your existing browser(s) that understands the power of structured data islands deployed using , producing what's depicted in the attached screenshot.
![enter image description here]()



type="application/ld+json"anywhere else. I know it's for robots, but don't know what it's really do. I mean crawlers can get these data from meta tags, right? If you know more about this, please share your knowledge. @Danialah – Froth