tl;dr: in your case, use Array.from(foo):
Array.from(Array(3).keys())
Downleveling is TypeScript’s term for transpiling to an older version of JavaScript. This flag is to enable support for a more accurate implementation of how modern JavaScript iterates through new concepts in older JavaScript runtimes.
ECMAScript 6 added several new iteration primitives: the for / of loop (for (el of arr)), Array spread ([a, ...b]), argument spread (fn(...args)), and Symbol.iterator. --downlevelIteration allows for these iteration primitives to be used more accurately in ES5 environments if a Symbol.iterator implementation is present.
Since in the question we faced the case of array spread, lets dig this one. Here is an array spread:
// Make a new array who elements are 1 followed by the elements of arr2
const arr = [1, ...arr2];
Based on the description, it sounds easy to downlevel to ES5:
// The same, right?
const arr = [1].concat(arr2);
However, this is observably different in certain rare cases. For example, if an array has a “hole” in it, the missing index will create an own property if spreaded, but will not if built using concat:
// Make an array where the '1' element is missing
let missing = [0, , 1];
let spreaded = [...missing];
let concated = [].concat(missing);
// true
"1" in spreaded;
// false
"1" in concated;
downlevelIteration will use Symbol.iterator (if present) to more accurately emulate ES 6 behavior.
more informations and example here
Now in your case, you don't want to change this behavior just to generate a basic range. Instead of [...Array(3).keys()], you can rely on Array.from(Array(3).keys())



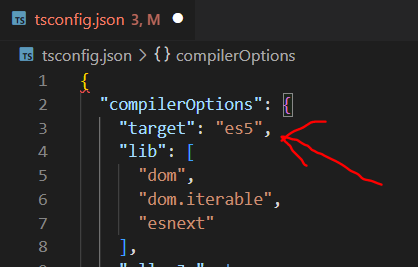
targettoes6intsconfig.json– Toilettsconfig.jsonfile at all. – ToiletArray.from(Array(3).keys()). – Pyaemiatargettoes6simply? – Karakoram"target": "es6"will be sufficient for[...Array(3).keys()]-- I think you'll need EITHER compiler option '--downlevelIteration' ORArray.from(Array(3).keys()). – Pyaemia