Try this. I'm using the bash shell so you may have to modify the shell commands for your shell.
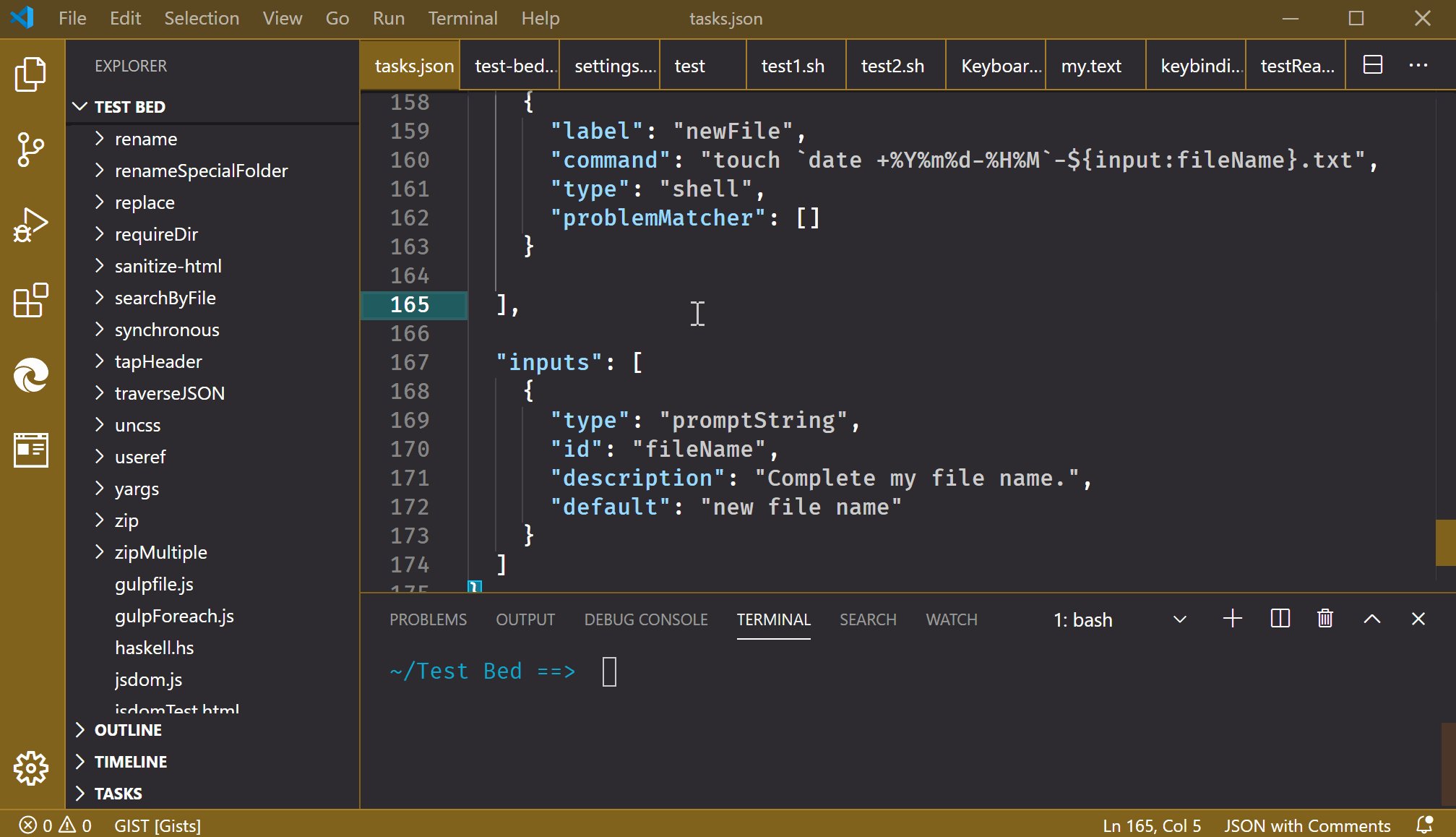
In tasks.json:
{
"version": "2.0.0",
"tasks": [
{
"label": "newFile",
"command": "touch `date +%Y%m%d-%H%M`-${input:fileName}.txt",
// to create and open this new file use the following instead
// "command": "touch `date +%Y%m%d-%H%M`-${input:fileName}.txt; code . `date +%Y%m%d-%H%M`-${input:fileName}.txt",
"type": "shell",
"problemMatcher": [],
"presentation": {
"echo": false,
"reveal": "silent",
"focus": false,
"panel": "shared",
"showReuseMessage": false,
"clear": true
},
"promptOnClose": false
}
],
"inputs": [
{
"type": "promptString",
"id": "fileName",
"description": "Complete my file name.",
"default": "new file name" // make your default text here
}
]
}
I used the bash commands touch and date, if you are using a non-unix type shell you'll have to modify that for your similar create a file and add timestamp commands. And the file extension too (you could make that another promptString if you wish) - here jus hard-coded as .txt.
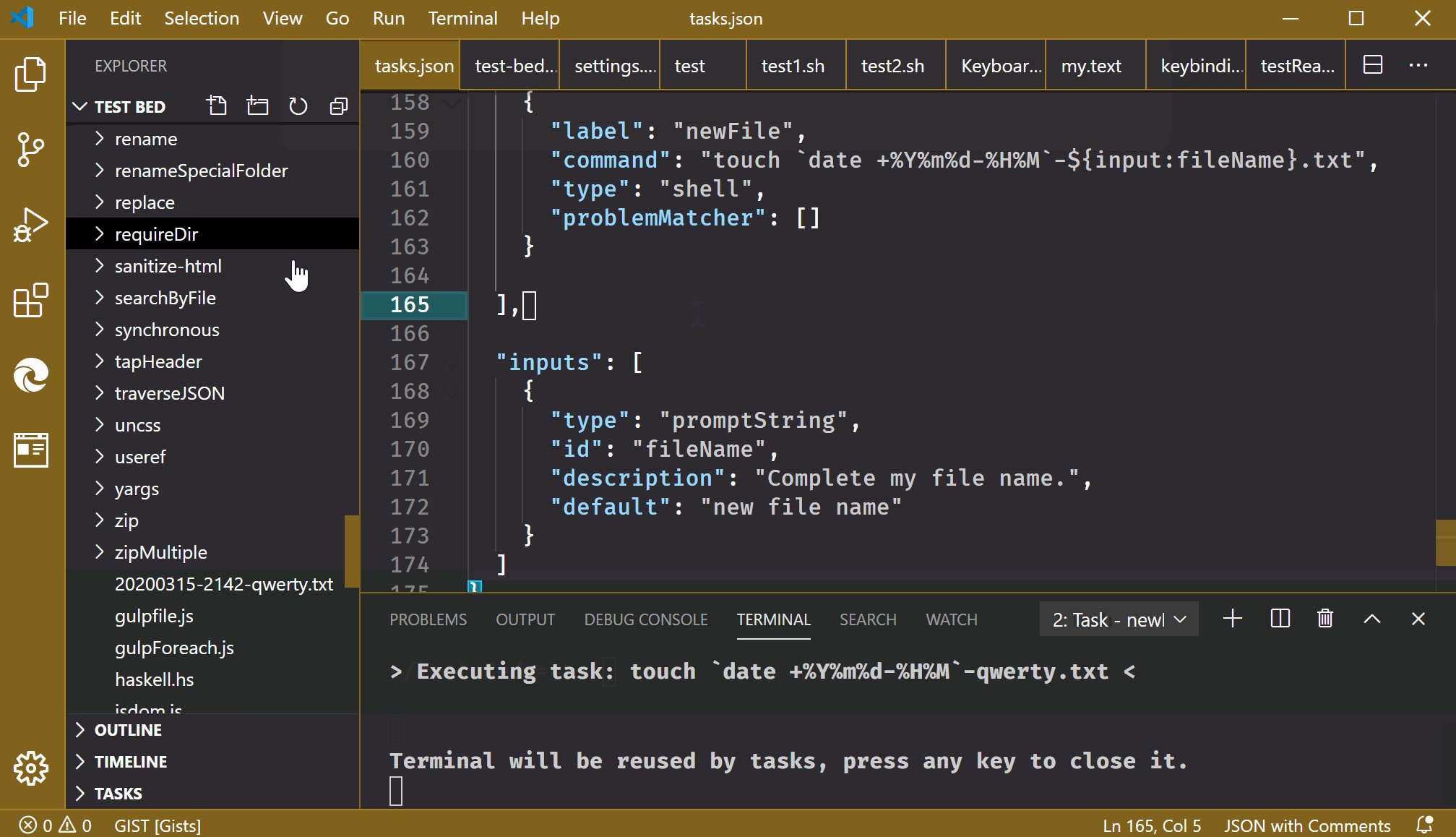
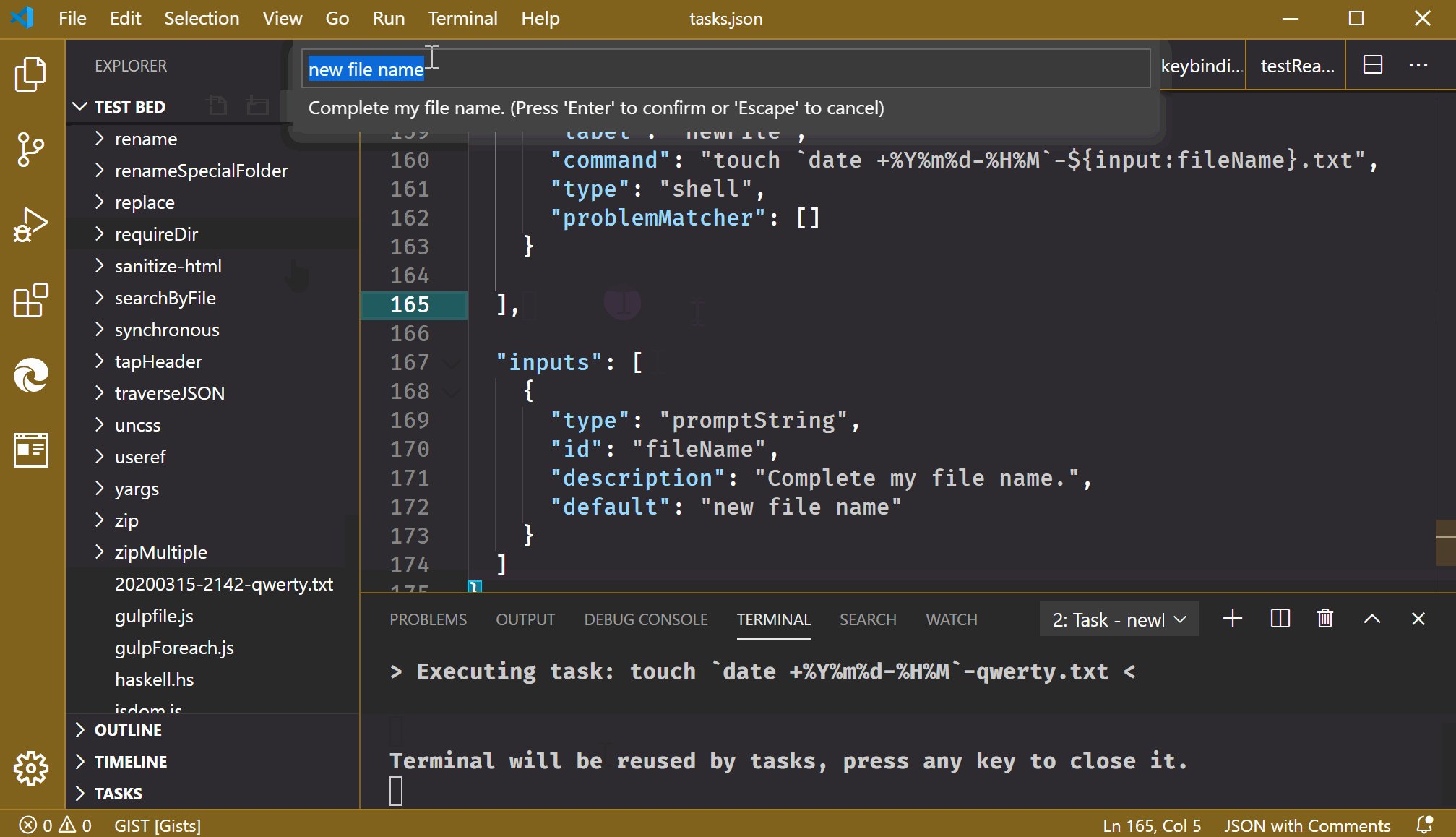
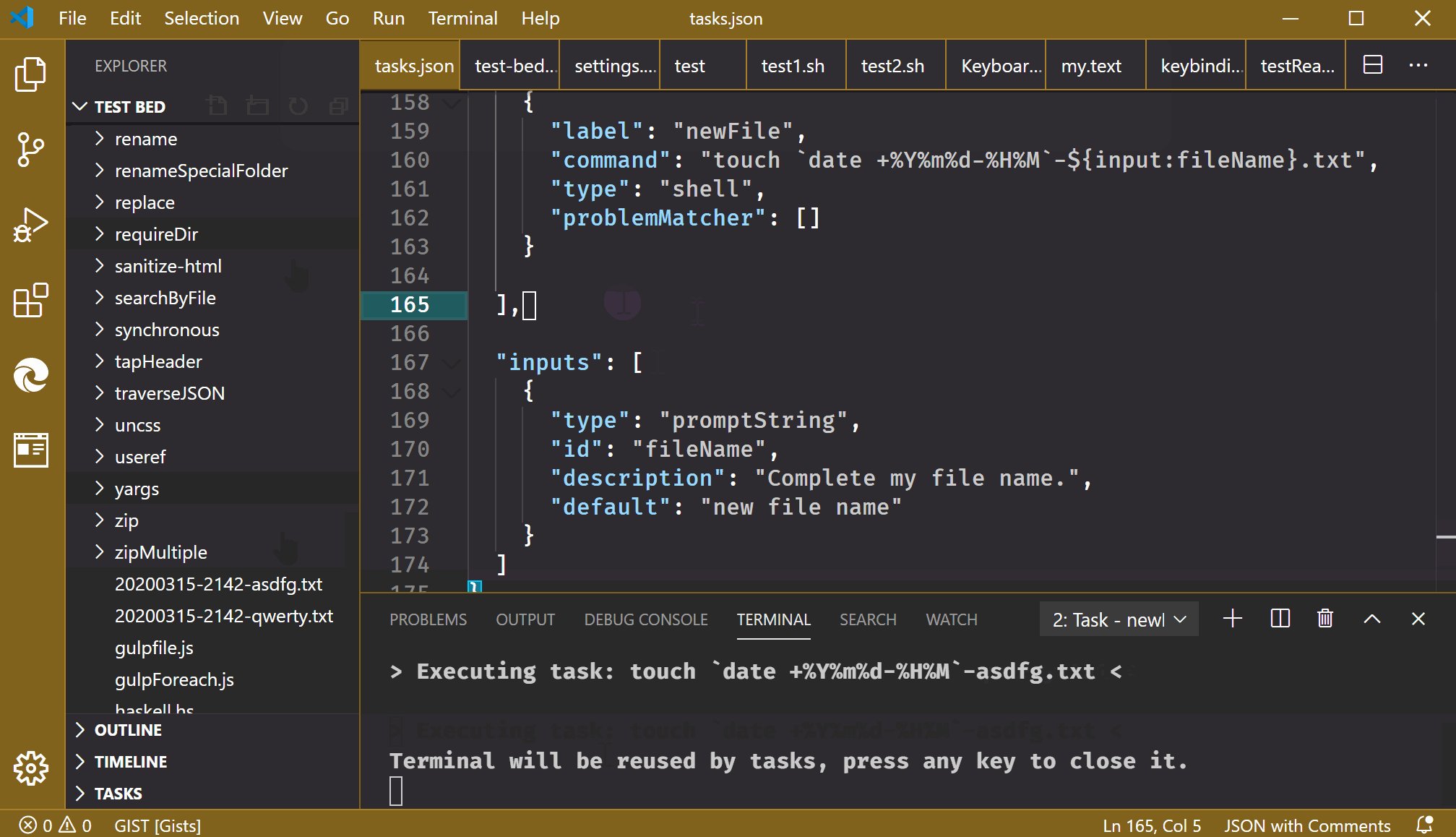
The task will create a new file with the timestamp as formatted followed by a pause for you to add the extra text you wanted to add. See task inputs.
The task could be run from the command palette Run task command or set a keybinding to run the task like this (in keybindings.json):
{
"key": "alt+r", // whatever keybinding you want
"command": "workbench.action.tasks.runTask",
"args": "newFile"
}
![create a file with timestamp]()
unix date examples and more unix date formatting examples


dateshell command if your shell has it, or you can use Command Variable and use thecommandVariable.dateTimecommand to construct a date-time string using JavaScriptIntl.DateTimeFormatthat uses Locals – Wakayama