I made a webpage a couple of weeks ago, using the (then) recent version of Chrome (probably v56 or v57 but i dont know for sure), Safari and Firefox during development (on OSX). http://dirkluetter.de/projecttype/kamera
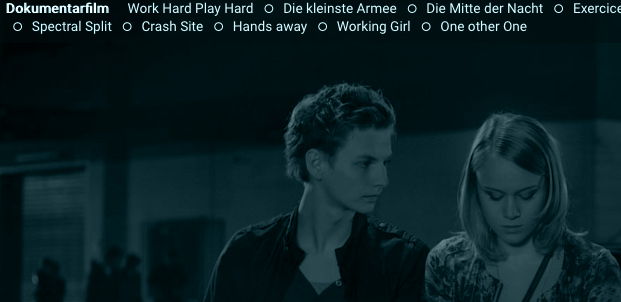
Firefox (v52 & v53) still displays the Page as intended.

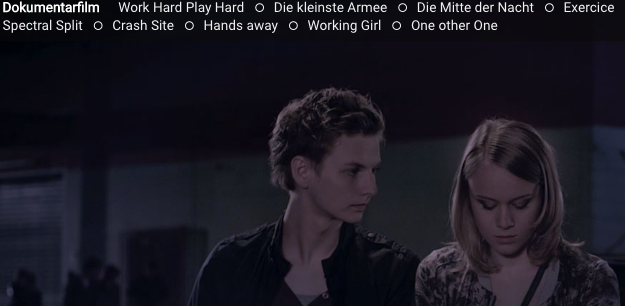
While the most recent Chrome version (v58) does not anymore.

I used mix-blend-mode and background-blend-mode CSS properties which worked fine then - and still do on FF. Now Chrome / Safari seem to ignore the property, while Firefox still displays the page as intended. Did something change recently in the way Webkit browsers handle mix-blend-mode? i cant find any infos regarding a change on this ... there are several other questions regarding mix-blend-modes and chrome but the ones i checked where not related to mine.
