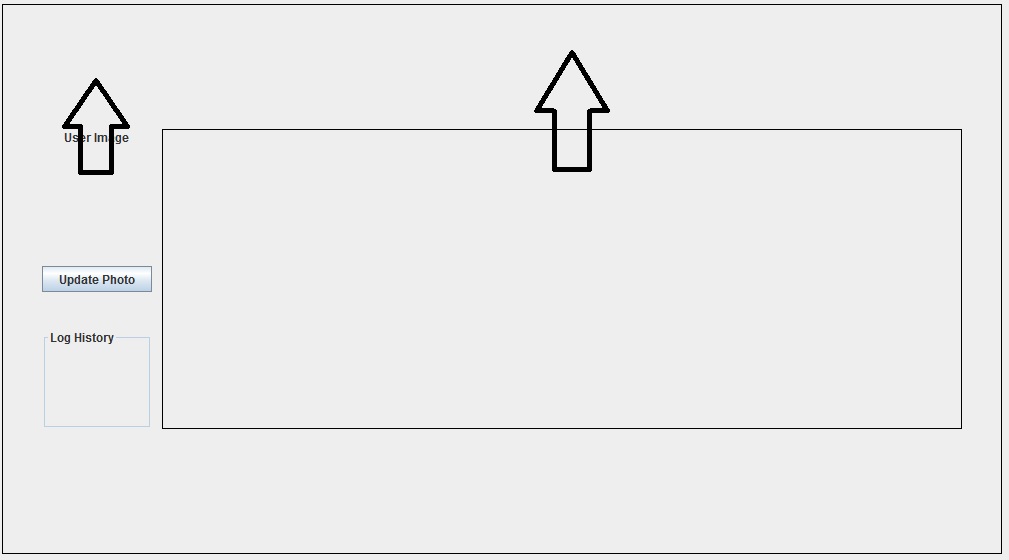
- How can I push all these 4 objects to top?
You need to assign weights to the components: gbc.weightx and gbc.weighty.
- Why is the "User Image" JLabel taking too much space or rather why is it's cell height too tall?
You forgot to reset gbc.gridheight = 1 after adding rightPanel_2. Also, you set the gbc.anchor value to CENTER and PAGE_END which causes your components to not stack as you want.
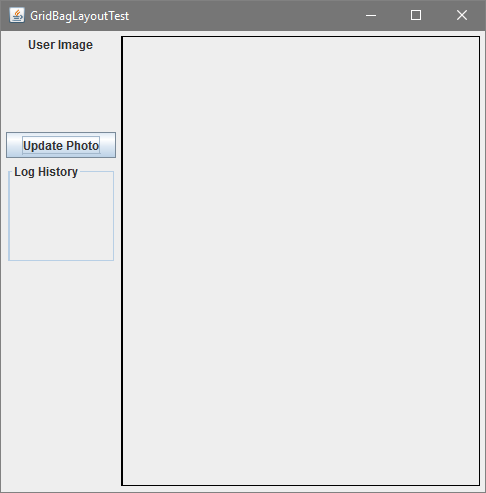
I commented out in your code things which should be removed and added the code I explained above that fixes the layout:
![enter image description here]()
public class HomeTopPanel extends JPanel {
// BUTTONS
private final JButton myAccountButton = new JButton("My Account");
private final JButton updatePhoto = new JButton("Update Photo");
// PANELS
private final JPanel rightPanel_1 = new JPanel(new GridBagLayout()) {
public Dimension getPreferredSize() {
return new Dimension(1000, 550);
};
};
private final JPanel rightPanel_2 = new JPanel(new GridBagLayout()) {
public Dimension getPreferredSize() {
return new Dimension(800, 300);
};
};
private final JPanel logHistoryPanel = new JPanel(new GridBagLayout());
// BORDERS
private final Border homeTopPanel_LineBorder = BorderFactory.createLineBorder(Color.BLACK, 1);
private final Border rightPanel1_LineBorder = BorderFactory.createLineBorder(Color.BLACK, 1);
private final Border rightPanel2_LineBorder = BorderFactory.createLineBorder(Color.BLACK, 1);
private final TitledBorder logHistoryPanel_TitledBorder = BorderFactory.createTitledBorder("Log History");
// LABELS
private final JLabel imageContainer = new JLabel("User Image");
// CONSTRAINTS
GridBagConstraints gbc = new GridBagConstraints();
// CONSTRUCTOR
public HomeTopPanel() {
// METHOD CALLS
this.setLayout(new GridBagLayout()); // setting of layout should ALWAYS come first before adding constraints and components
constructMyAccountButton();
constructRightPanel_1();
constructRightPanel_2();
constructLeftPanelComponents();
setRightPanelBorders();
}
public final void constructMyAccountButton() {
gbc.anchor = GridBagConstraints.PAGE_START;
gbc.insets = new Insets(5, 5, 5, 5);
gbc.gridx = 0;
gbc.gridy = 0;
this.add(myAccountButton, gbc);
}
public final void constructRightPanel_1() {
rightPanel_1.setBackground(Color.RED);
// rightPanel_1.setPreferredSize(new Dimension(1000, 550));
gbc.fill = GridBagConstraints.BOTH; // Optional: used for the 2 right panels
gbc.weightx = 1;
gbc.weighty = 1;
gbc.gridx = 1;
gbc.gridy = 0;
this.add(rightPanel_1, gbc);
}
public final void constructRightPanel_2() {
rightPanel_2.setBackground(Color.BLUE);
// rightPanel_2.setPreferredSize(new Dimension(800, 300));
gbc.gridheight = 3;
rightPanel_1.add(rightPanel_2, gbc);
}
public final void constructLeftPanelComponents() {
gbc.fill = GridBagConstraints.NONE; // Remove if you didn't use it above
gbc.weightx = 0;
gbc.weighty = 0;
gbc.gridheight = 1;
gbc.gridx = 0;
gbc.gridy = 0;
// gbc.ipadx = 0;
// gbc.anchor = GridBagConstraints.PAGE_START;
rightPanel_1.add(imageContainer, gbc);
gbc.gridx = 0;
gbc.gridy = 1;
// gbc.anchor = GridBagConstraints.CENTER;
rightPanel_1.add(updatePhoto, gbc);
gbc.gridx = 0;
gbc.gridy = 2;
// gbc.anchor = GridBagConstraints.PAGE_END;
logHistoryPanel.setPreferredSize(new Dimension(110, 100));
rightPanel_1.add(logHistoryPanel, gbc);
}
private void setRightPanelBorders() {
rightPanel_1.setBorder(rightPanel1_LineBorder);
rightPanel_2.setBorder(rightPanel2_LineBorder);
logHistoryPanel.setBorder(logHistoryPanel_TitledBorder);
this.setBorder(homeTopPanel_LineBorder);
}
public static void main(String[] args) {
JFrame frame = new JFrame();
frame.add(new HomeTopPanel());
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
}
}
(Edited) Notes on your usage of GridBagLayout:
@Override getPreferredSize() instead of calling setPreferredSize(...). See here and here.
I would recommend using a new GridBagConstraints for each new container (if not each new component), otherwise you are risking some nasty bugs like the ones you have. The tutorial also mentions:
As you might have guessed from the above example, it is possible to reuse the same GridBagConstraints instance for multiple components, even if the components have different constraints. However, it is recommended that you do not reuse GridBagConstraints, as this can very easily lead to you introducing subtle bugs if you forget to reset the fields for each new instance.
When you set a GridBagConstraints property, it remains until changed. Setting the gridheight to 1 at some point will affect all add invocations after setting it, so there is no need to set it again to the same value for each invocation. This is also true for gridx which you set to 0 each time - once is actually enough. The reason I left all of the redundant calls is that it is sometimes easier to see the exact location before adding the component instead of searching the code for the last time the property was set.
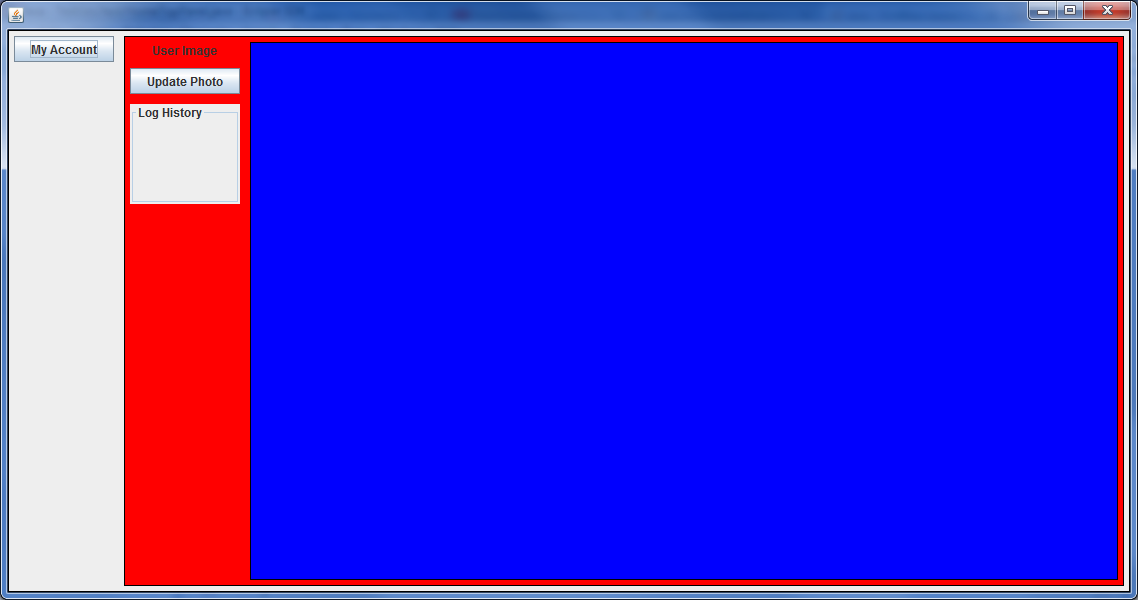
Coloring components during production phase helps to see how the GUI really looks.
Edit: notes on your general code
Start the GUI on the EDT (see Concurrency in Swing):
public static void main(String[] args) {
SwingUtilities.invokeLater(() -> {
JFrame frame = new JFrame();
frame.add(new HomeTopPanel());
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.pack();
frame.setVisible(true);
});
}
According to Java naming conventions, variables names should not use underscores (_) unless they are constants. So rightPanel_1 should be rightPanel1.
You are creating 3 times the same border, BorderFactory.createLineBorder(Color.BLACK, 1); and you are also keeping them as fields when local variables will do. You can even just create the border inside the setBorder(...) call.
I think that instead of setting all the borders in one place, you can set each component's border where you configure it. In your code you divided your methods to match components, so it makes sense to fully configure the component in that method.
Splitting a long method into smaller final methods is an excellent way to deal with readability. I wish I saw it more rather than 100 lines of components initializations. However, as in your case, if you have a shared object (like GridBagConstraints) then you have to be careful how it changes between the methods.