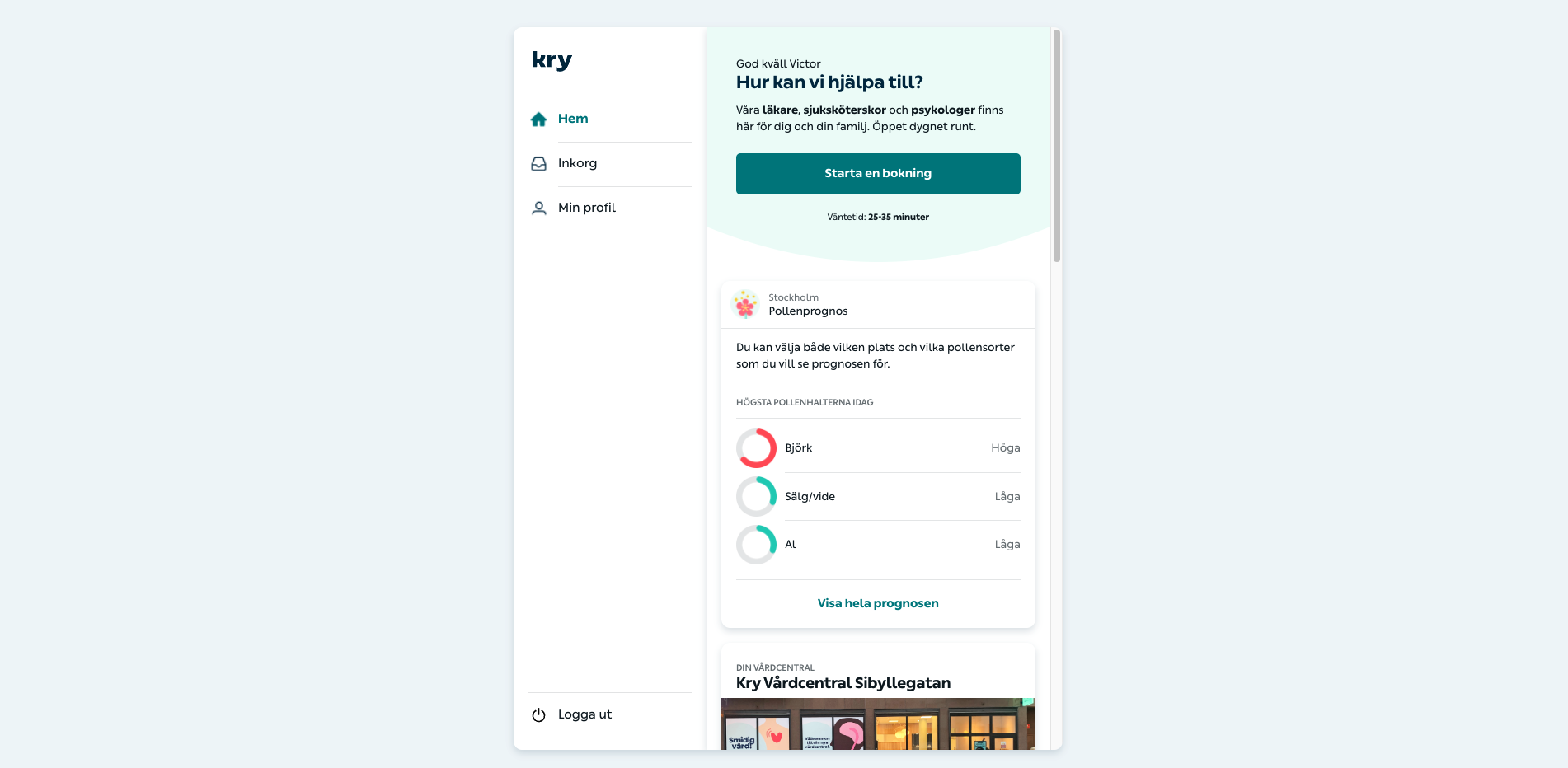
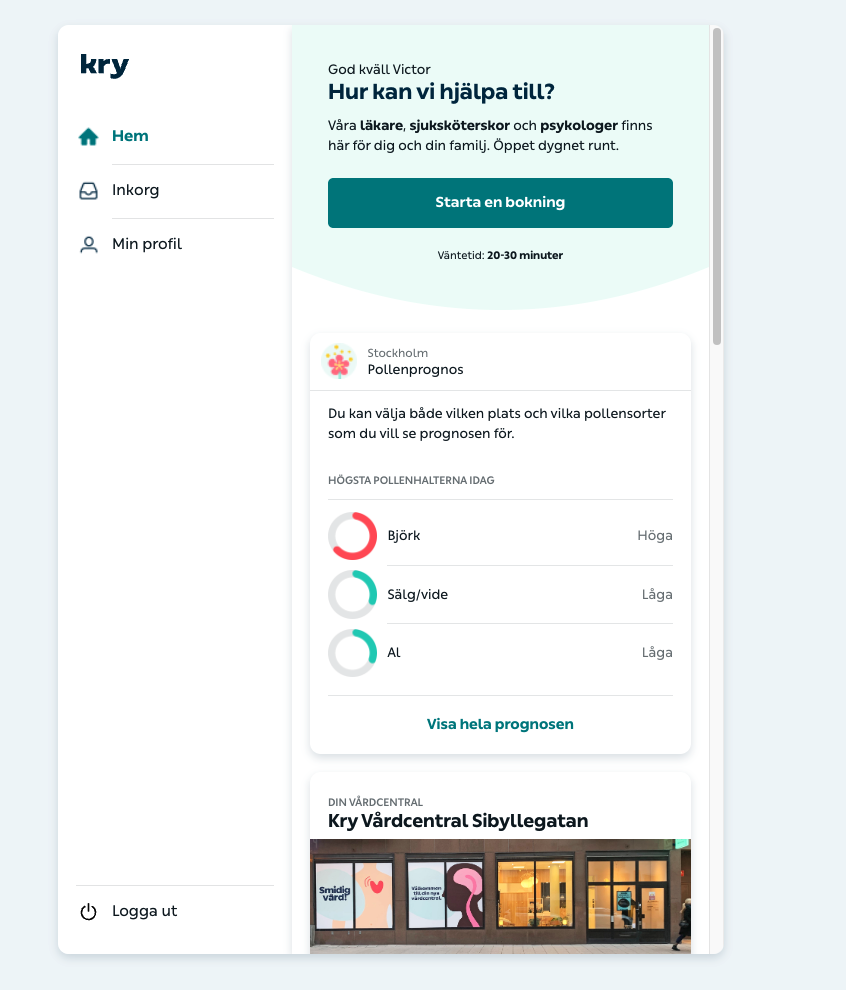
Im building a crosss platform app. We are also going to be on the web. But for the web we want to do like the picture below, so that the entire app essentially still has phone dimensions. I tried wrapping materialapp with a container and setting the height (if kIsWeb was true), but it left a weird box shadow and evyrytime i navigated pages it looked very strange.
How to make flutter web app a certain size, and keep phone dimensions?
Asked Answered
Although your question is a little bit old, the answer could be useful for others in the future.
The preferred solution is to set the width size limit globally for the root widget and not for every page/screen widget one-by-one.
For this we basically need to wrap our app widget with a SizedBox widget and set the preferred width on it.
To avoid page widget transitions to overflow, the widget should be wrapped with a ClipRect widget.
Finally, the custom widget tree should be wrapped with a Center widget to position our app widget.
void main() {
final runnableApp = _buildRunnableApp(
isWeb: kIsWeb,
webAppWidth: 480.0,
app: const _MyApp(),
);
runApp(runnableApp);
}
Widget _buildRunnableApp({
required bool isWeb,
required double webAppWidth,
required Widget app,
}) {
if (!isWeb) {
return app;
}
return Center(
child: ClipRect(
child: SizedBox(
width: webAppWidth,
child: app,
),
),
);
}
class _MyApp extends StatelessWidget {
const _MyApp({
super.key,
});
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
Great answer! Works for me. Thanks a lot Tamas. You deserve a Upvote! –
Sot
That is great answer! it should have correct tick from questioners. Thank alot. I gonna promote to get more vote. –
Cowen
Don't forget to add
import 'package:flutter/foundation.dart' show kIsWeb; –
Groin You need to use LayoutBuilder Widget
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: const Text('LayoutBuilder Example')),
body: LayoutBuilder(
builder: (BuildContext context, BoxConstraints constraints) {
// Add width condition of Web
if (constraints.maxWidth > 600) {
return _buildWeb();
} else {
return _buildMobile();
}
},
),
);
Read more about it from here :
https://api.flutter.dev/flutter/widgets/LayoutBuilder-class.html
© 2022 - 2024 — McMap. All rights reserved.