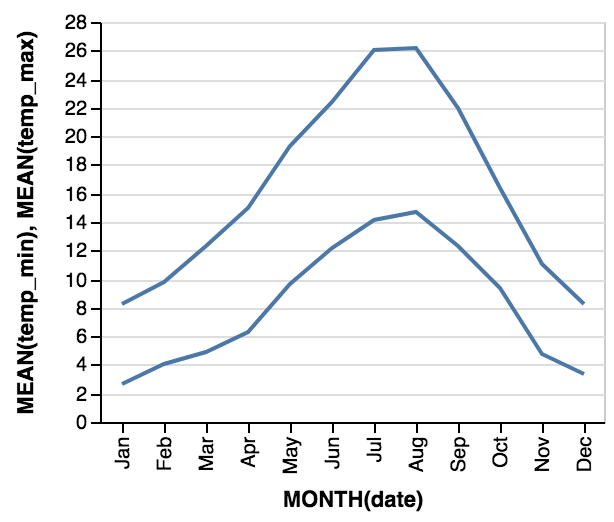
Following Vega-Lite's Seattle weather tutorial, it was easy to plot avg min temperature by month:
{
"$schema": "https://vega.github.io/schema/vega-lite/v2.json",
"data": {
"url": "https://vega.github.io/vega-lite/data/seattle-weather.csv"
},
"mark": "line",
"encoding": {
"x": {
"timeUnit": "month",
"field": "date",
"type": "temporal"
},
"y": {
"aggregate": "mean",
"field": "temp_min",
"type": "quantitative"
}
}
}
This dataset also has temp_max variable. How can I plot both temp_min and temp_max on y-axis?