Am trying to understand the AEM Sling Resource Merger concept. As per the Adobe docs examples Override (Configuring your Page Properties), Overlay (Customizing the Consoles (touch-optimized UI)) am getting confused how to use this, can any one explain with simple component to understand it in more better way.
Here you go with an explanation
Overlay:
When you overlay a component in AEM means that copy component from /libs/ folder to /apps/.. folder. And you can impose your own definitions(like change title,group,business logic functionalities) on the newly copied components under /apps/..
As per the default OSGI preferences AEM uses a search path to find a resource, searching first the /apps/ branch and then the /libs branch so your newly copied components under /apps/ gets priority than the /libs/.
Note that we can modify search paths and its priority order by changing it from the Felix console Apache Sling Resource Resolver Factory configurations.
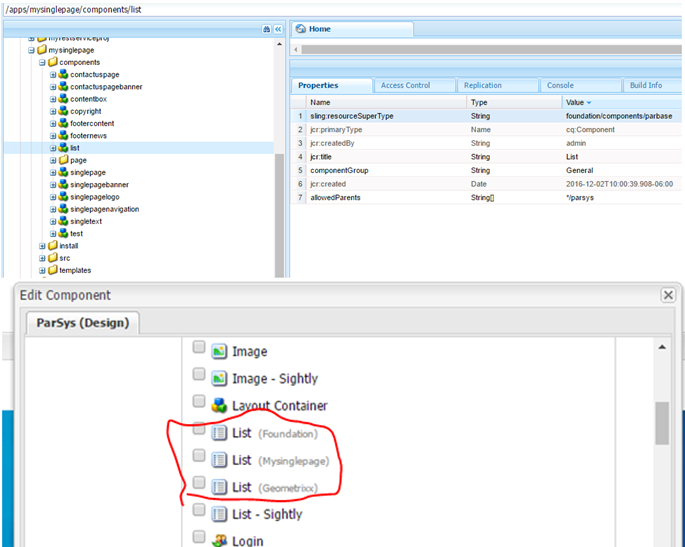
You can try overlaying these libs/foundation/components/ list, image, Text&Image, Carousel, etc,. simple components to play around and change the dialogs, jsp level functionalities and see the behaviour.
When you are overlaying a component remember that both components can show up in the authors sidekick, For your overlay /apps/.. component , if the title, componentGroups are the same as /libs/.. component, in design mode of the parsys to enable component can distinguish them with parenthesis around the component (foundation) vs (your project).

Override:
Also you can extend/override Component behaviour by using sling:resourceSuperType property.
Creating a custom component manually by creating all necessary nodes and setting value of sling:superResourceType property to that component will inherit all the feature from /libs/ component, even after upgrade you still inherit the features of image component.
Here we can use the sling:superResourceType for any component that you want to inherit functionality (example from projectA component to ProjectB etc., not only restricted to libs).
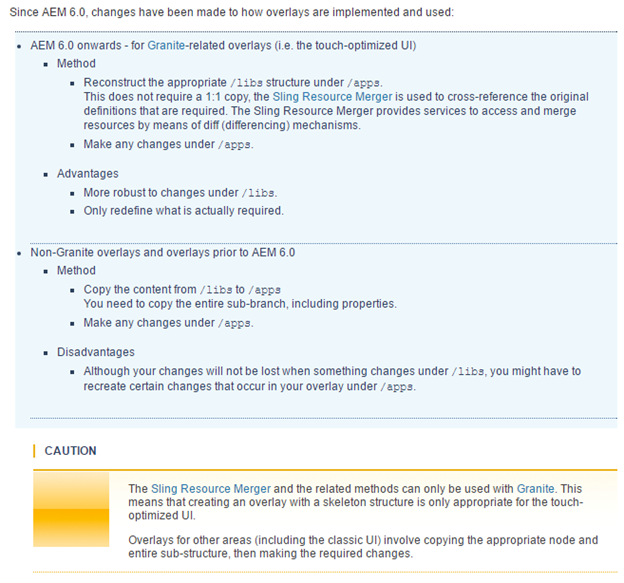
There is a usage difference for the overlay from AEM 6.0 versions onwards as the new Granite Touch UI has been introduced, have a look at Adobe Documentation
Sling Resource Merger: Have look at the Sling Resource Merger for understanding the Resource Merger bundle concept. It’s a Sling framework bundle (org.apache.sling.resourcemerger) which gives you flexibility to have merged view on multiple other resources. The exact merging mechanism depends on the resource picker implementation (i.e. Overlay or Override).
By this Sling Resource Merger It is possible to
- remove existing resource/properties from the underlying resources,
- modify existing properties/child resources of the underlying resources and
- add new properties/child resources
The resource merger provides the following properties to achieve the above
sling:hideProperties (String or String[]) -- Specifies the property, or list of properties, to hide.The wildcard * hides all.
sling:hideResource (Boolean) -- Indicates whether the resources should be completely hidden, including its children.
sling:hideChildren (String or String[]) -- Contains the child node, or list of child nodes, to hide. The properties of the node will be maintained. The wildcard * hides all.
sling:orderBefore (String) -- Contains the name of the sibling node that the current node should be positioned in front of.
AEM default installation you will have this bundle available the same can be verified from your Felix console with bundle symbolic name org.apache.sling.resourcemerger
The goals for using the Sling Resource Merger in AEM are to:
- ensure that customization changes are not made in /libs.
- reduce the structure that is replicated from /libs.
Let’s go to an AEM example to implement or utilize it
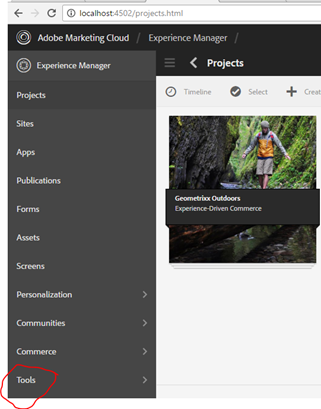
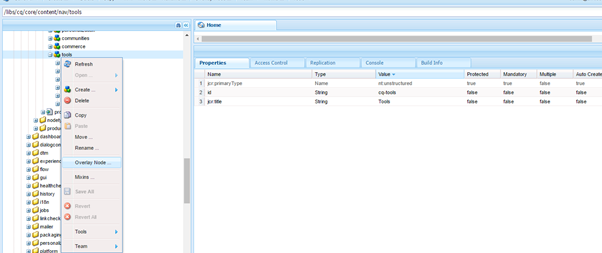
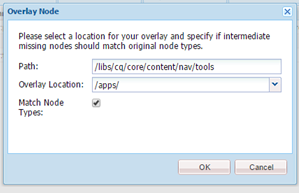
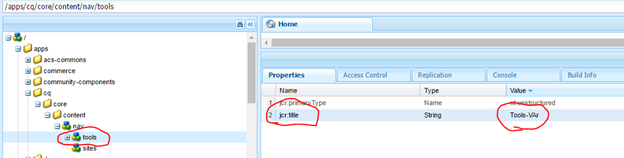
Currently am going to overlay the Tools related node jcr:title value which is under /libs/ to /apps
Now update the jcr:title property alone on the overlay component node property which is under /apps/..


Like this you can overlay any component from libs and update the required functionality changes to that particular nodes
Let's see one more example usage of sling Resource Merger property
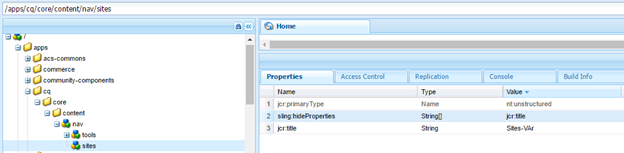
Here as shown above I have overlayed the sites node also along with the jcr:title property I have added the sling:hideProperties as shown below.

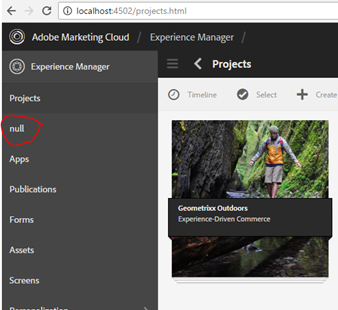
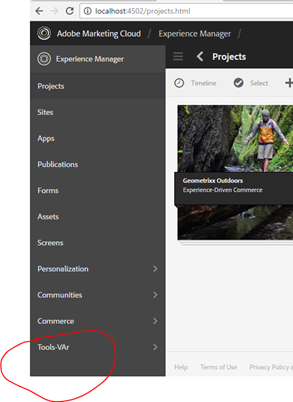
Now look at the output of the sites title in the touch UI page navigation.
Similar way you can play with other properties as well. Hope it helps.
© 2022 - 2024 — McMap. All rights reserved.