Try below code hope its helpful to you.
Your Widget to call alrtDialog
TextButton(
onPressed: () {
showDataAlert();
},
child: Text(
'Pressed',
),
),
Your Alert Dialog function
showDataAlert() {
showDialog(
context: context,
builder: (context) {
return AlertDialog(
shape: RoundedRectangleBorder(
borderRadius: BorderRadius.all(
Radius.circular(
20.0,
),
),
),
contentPadding: EdgeInsets.only(
top: 10.0,
),
title: Text(
"Your Title Here",
style: TextStyle(fontSize: 24.0),
),
content: Container(
child: Column(
mainAxisSize: MainAxisSize.min,
children: <Widget>[
Text(
"Your Contents Here",
style: TextStyle(fontSize: 24.0),
),
SizedBox(
height: 5.0,
),
Container(
decoration: BoxDecoration(
color: Colors.grey.shade500,
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(20.0),
bottomRight: Radius.circular(20.0)),
),
child: Padding(
padding: const EdgeInsets.all(8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.end,
children: [
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
style: ElevatedButton.styleFrom(
primary: Colors.white,
),
child: Text(
"Cancel",
style: TextStyle(
color: Colors.black,
),
),
),
SizedBox(
width: 10,
),
ElevatedButton(
onPressed: () {
Navigator.of(context).pop();
},
style: ElevatedButton.styleFrom(
primary: Colors.black,
),
child: Text(
"Confirm",
),
),
],
),
)),
],
),
),
);
});
}
- Refer ElevatedButton here
- Refer AlertDialog here
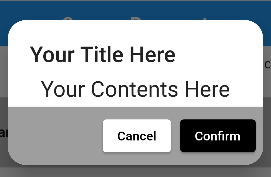
Your Result Screen-> ![image]()