I'm very newbie to the WPF technology. I've been developing in WinForms for around 6 years.
Now I would like to advance one big step in my skills by learning WPF. I'm reading the introduction guides in MSDN, while as a personal exercise I'm trying to translate the sructure of a WinForms UI to its WPF UI equivalent.
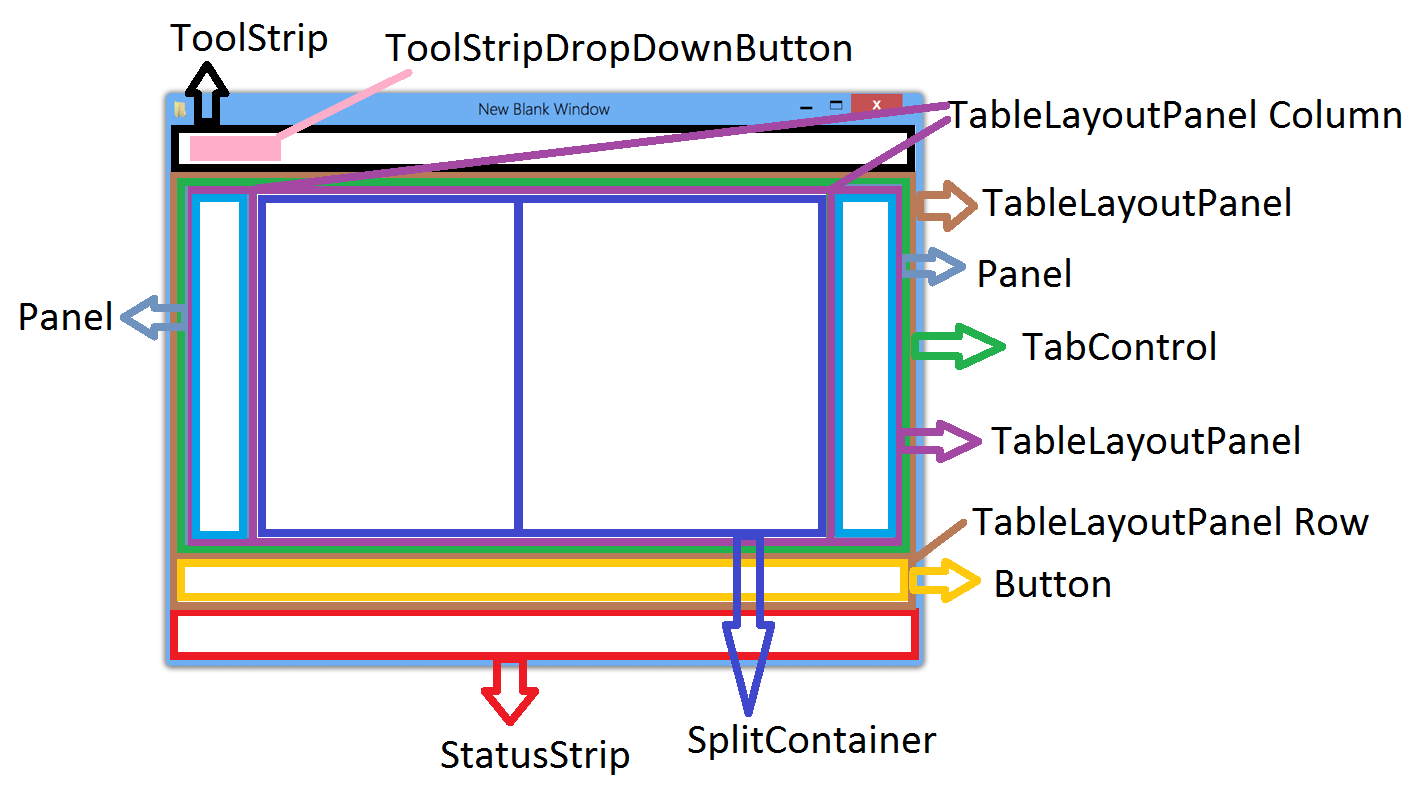
This is a simple mockup of the WinForms controls structure that I would like to reproduce in WPF:
My problem is trying to reproduce the equivalent control/behavior for the ToolStripDropDownButton control.
In the Windows Forms Controls and Equivalent WPF Controls article, Microsoft just says that the equivalent control for a ToolStripDropDownButton is a ToolBar...with composition. I don't understand at all what it means about "with composition". I've been reading and experimenting with the Toolbar, but I didn't found the way to add a dropdown button thing inside the toolbar.
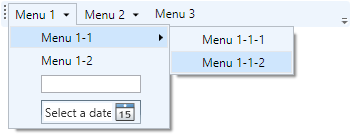
My question: someone could guide me or show me a brief example of how can I add a drop down button thing inside a Toolbar?.