I am working with fancybox2 and I need to add some custom functions before pdf goes to print queue means I need fancybox print callbacks(like before print,after print), Can anyone please help me ? I tried window.print() callbacks but those are not working in case of fancybox print , following are the sample I used
$(function(){
var beforePrint = function() {
alert("BEfore print")
console.log('Functionality to run before printing.');
};
var afterPrint = function() {
console.log('Functionality to run after printing');
alert("After print")
};
if (window.matchMedia) {
var mediaQueryList = window.matchMedia('print');
console.log("Match media ..." + mediaQueryList)
mediaQueryList.addListener(function(mql) {
console.log("Mql matches ...."+ mql.matches)
if (mql.matches) {
beforePrint();
} else {
afterPrint();
}
});
}
window.onbeforeprint = beforePrint;
window.onafterprint = afterPrint;
}());
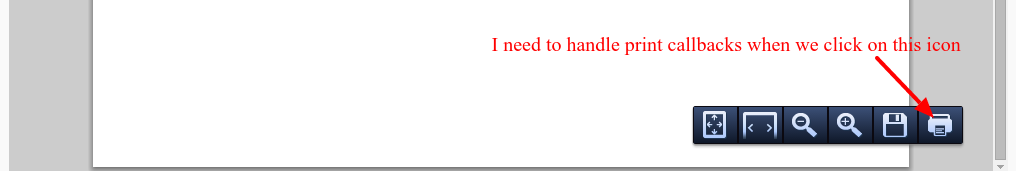
This is not working for fancybox prints but working when we try window prints(like when we use ctrl + p). I need to handle print call backs when we click on fancybox pdf print icon , please look at the attached image 
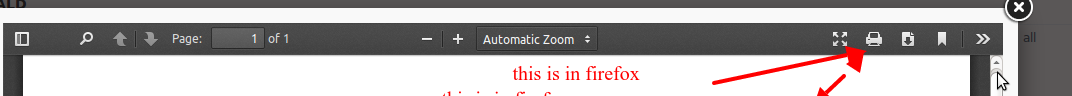
The following is the firefox screenshot , see how firefox renders fancy box pdf different from crhome browser, firefox uses pdf viewer.
After I spent some time over google ,I found fancybox embed pdf renders differently in different browsers(see above attached images), firefox uses pdf viewer and chrome uses Adobe's viewer etc., There must be something that we can control all pdf printing trhough javascript


.on("click", "#fancy_print")method – Slipway