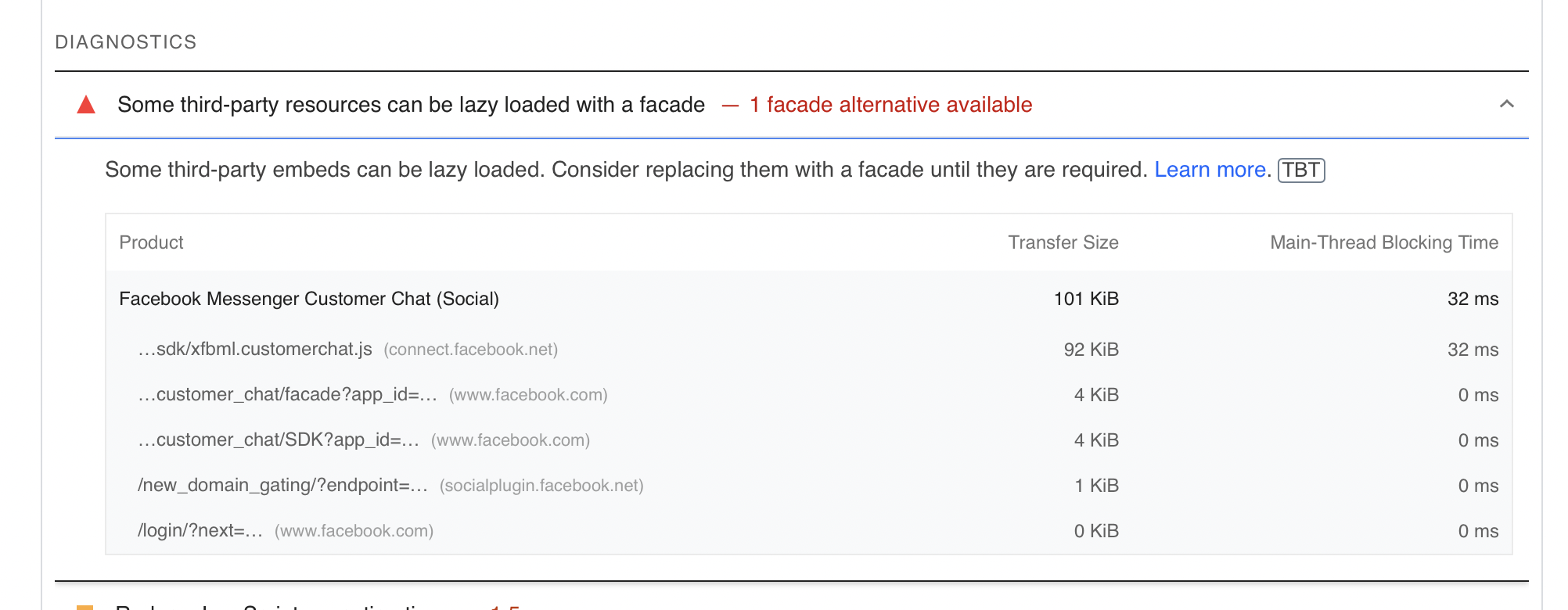
Got this from Google Page Speed:
Though I did put loading code in _document.tsx into a setTimeout with 3s timing.
<div id="fb-customer-chat" className="fb-customerchat"></div>
<Script strategy="lazyOnload" id="facebook-chat">
{`
var chatbox = document.getElementById('fb-customer-chat');
chatbox.setAttribute("page_id", "103015511335105");
chatbox.setAttribute("attribution", "biz_inbox");
window.fbAsyncInit = function() {
FB.init({
xfbml : true,
version : 'v12.0'
});
};
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.src = 'https://connect.facebook.net/en_US/sdk/xfbml.customerchat.js';
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'facebook-jssdk'));
`}
</Script>
How should I load FB Messanger, to avoid slow down page?
Coming from this approach anyway: How to add Facebook chat messenger to Next.js?