I'm building a responsive website. There's a separate set of CSS to apply for smartphones. To do this, I use the following code
@media all and (min-width: 760px) {
.wrap {
/*css for large screens goes here*/
}
}
@media not all and (min-width: 760px) {
.wrap {
/*css for small screens goes here*/
}
}
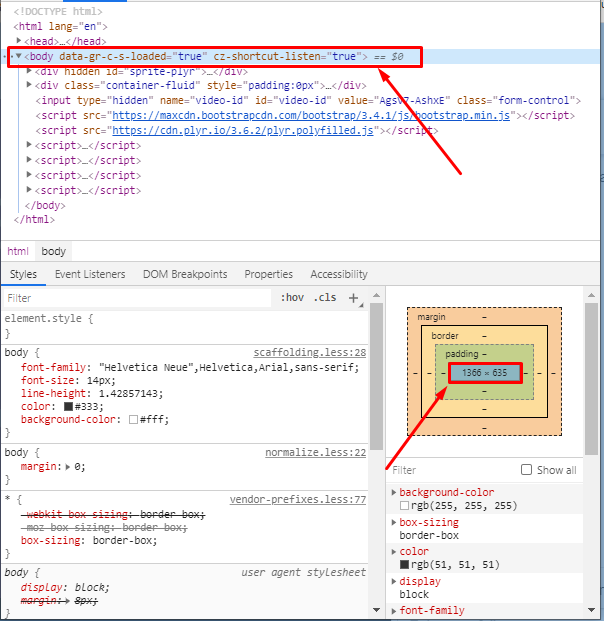
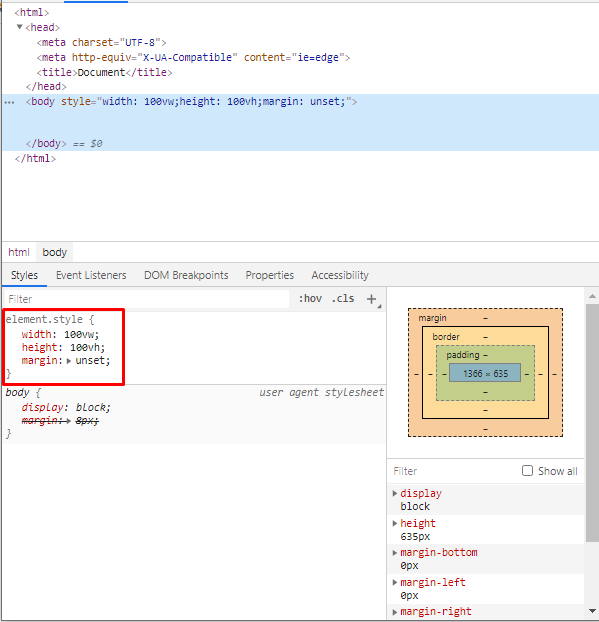
My smartphone has a "Screen Resolution: 1080 x 1920." but it still displays the CSS for small screens. I'm surprised this is happening because 1080 > 760 so shouldn't the first block apply? Is screen resolution not actually measured in pixels? If not, then how does one find how many pixels in a screen?
I just found 760px from an example, is there a better way to decide when to switch from full size web page to compact for small screens?