I have the below configuration of the UI-grid and menu but I am getting the menu opened for every element shown(i know the problem that same menu is opening for all the items as there is no differentiation in terms of which item's menu to be opened; but I am unable to reference it)
$scope.gridOptions = {
enableSelectAll: true,
exporterCsvFilename: 'AGS_Extract.csv',
exporterMenuPdf: false,
enableFiltering: true,
showGridFooter: true,
paginationPageSizes: [25, 50, 75],
paginationPageSize: 25,
useExternalPagination: true,
enableGridMenu: true,
exporterAllDataFn: function () {
var paramsObj = {};
var url = "http://test.satellite.com:8080/Dashboards/AGSMateervlet";
paramsObj['query'] = $scope.keyword;
paramsObj['start'] = 0;
paramsObj['rows'] = $scope.gridOptions.totalItems;
return $http.get(url, { params: paramsObj, headers: { 'Content-Type': 'application/json' } }).then(function (res) {
var myElement = angular.element(document.querySelectorAll(".custom-csv-link-location"));
$scope.gridApi.exporter.csvExport( $scope.export_row_type, $scope.export_column_type, myElement );
});
},
columnDefs: [
{ name: 'materialnum', displayName: 'Part Number', cellClass: 'partNum',
cellTemplate: "<div> <div ng-click='grid.appScope.cellClicked(row)' class='ui-grid-cell-contents' title='{{COL_FIELD CUSTOM_FILTERS}}'>{{COL_FIELD CUSTOM_FILTERS}}</div><div class='subMenu' ng-show='grid.appScope.menu'><div class='subMenuChld'><span class='arrwLeft'></span><h5>View Details <span style='float:right;' ng-click='grid.appScope.menu=false;'>X</span></h5><ul><li ng-click='grid.appScope.menuItemClick(row,'new_price')'>New Price</li><li ng-click='grid.appScope.menuItemClick(row,'usage_forecast')'>Usage/Forecast</li><li ng-click='grid.appScope.menuItemClick(row,'inventory')'>Inventory</li><li ng-click='grid.appScope.menuItemClick(row,'part_bom')'>Part BOM</li><li ng-click='grid.appScope.menuItemClick(row,'open_order')'>Open Order</li><li ng-click='grid.appScope.menuItemClick(row,'open_po')'>Open PO</li><li ng-click='grid.appScope.menuItemClick(row,'return_history')'>Return History</li><li ng-click='grid.appScope.menuItemClick(row,'supplier_history')'>Supplier History</li><li ng-click='grid.appScope.menuItemClick(row,'repair_history')'>Repair History</li><li ng-click='grid.appScope.menuItemClick(row,'alternative_parts')'>Alternative Parts</li></ul></div></div></div>"
},
{ name: 'materialdesc', displayName: 'Part Description',
cellTemplate:'<div ng-if="row.entity.materialdesc" title="{{row.entity.materialdesc}}">{{row.entity.materialdesc}}</div><div ng-if="!row.entity.materialdesc"></div>',
},
{
name: 'sparable', displayName: 'Sparable',
filter: {
type: uiGridConstants.filter.SELECT,
selectOptions: [
{ value: 'yes', label: 'YES' },
{ value: 'no', label: 'NO' }
]
},
//cellTemplate:'<div ng-if="row.entity.sparable" class="tcenter">{{row.entity.sparable}}</div><div ng-if="!row.entity.sparable" class="tcenter">-</div>',
cellClass: function (grid, row, col) {
if (grid.getCellValue(row, col) === 'NO') {
return 'red tcenter';
}
if(grid.getCellValue(row, col) === 'YES') {
return 'green tcenter';
}
return 'tcenter';
}
},
.. .
Below is the function invoked on click of it:
$scope.cellClicked = function (row, col){
console.log(row.entity.materialnum);
$scope.menu = true; // All menus are becoming active
};
In addition to showing all the menus, the positioning of the menu is irrelevant now. How can I position or point to the correct click position(its simple in jQuery but I am strictly using Javascript, Angularjs and UI-grid)
Thanks in advance!
################################## EDIT ################################
The menu is opening on the top side of grid whenever clicked on any of the row item; I am unable to position it on the click; we have solutions from jQuery but trying to avoid jQuery, something in Angular or Javascript would suffice.
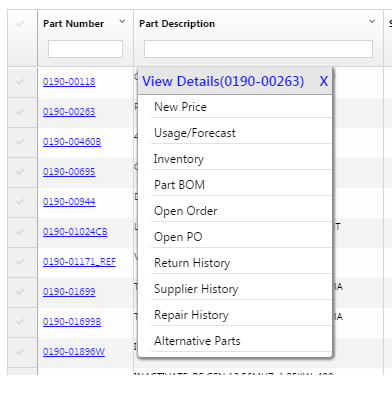
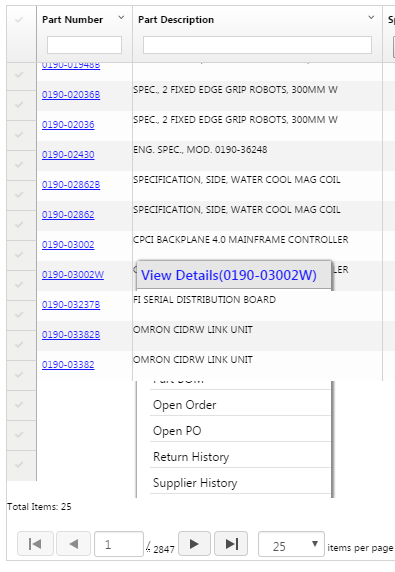
The grid is having defaulted to 25 items, first 10-12 are shown in the visible part and then it is scrolled down; now if I click on the rows in the visible area then the menu is showing up correctly BUT when I click on the remaining ones which are hidden from visible area then the menu is hidden only header part is shown(i am suspecting the ul/li is creating some issue but I am thinking only for non-visible part items why this problem is. (Tried giving z-indexes and all but didn't work out). Below are the screenshots for the same:
![Visible area item click and show menu but not positioned]()