I have a set of JSON format data which needs to be converted into a mxGraph diagram.
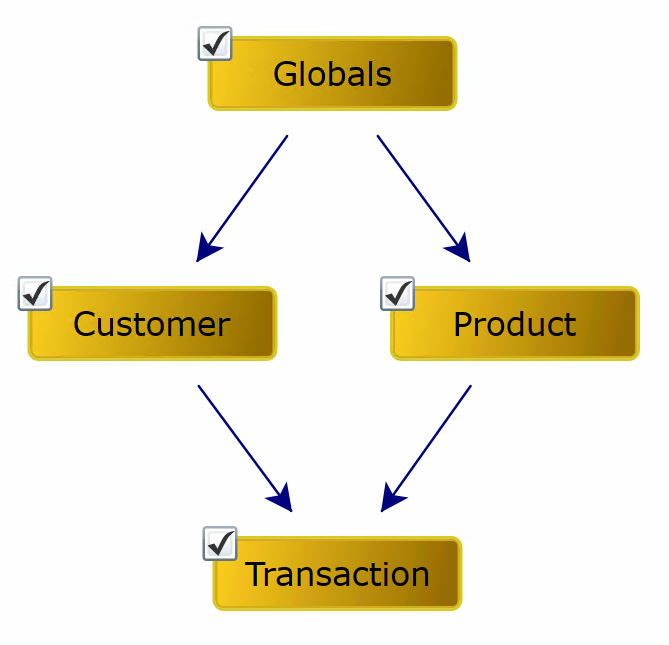
here's how it should look like:
This is the structure of my JSON data
[
{
name: 'Globals',
parentObjects: []
},
{
name: 'Customer',
included: true,
parentObjects: [
{
name: 'Globals',
}
],
},
{
name: 'Product',
included: true,
parentObjects: [
{
name: 'Globals',
}
],
},
{
name: 'Transaction',
included: true,
parentObjects: [
{
name: 'Customer',
},
{
name: 'Product',
}
],
},
]
I am very new to mxGraph and I do not have much experience with it so any help would be much appreciated. Thank you.