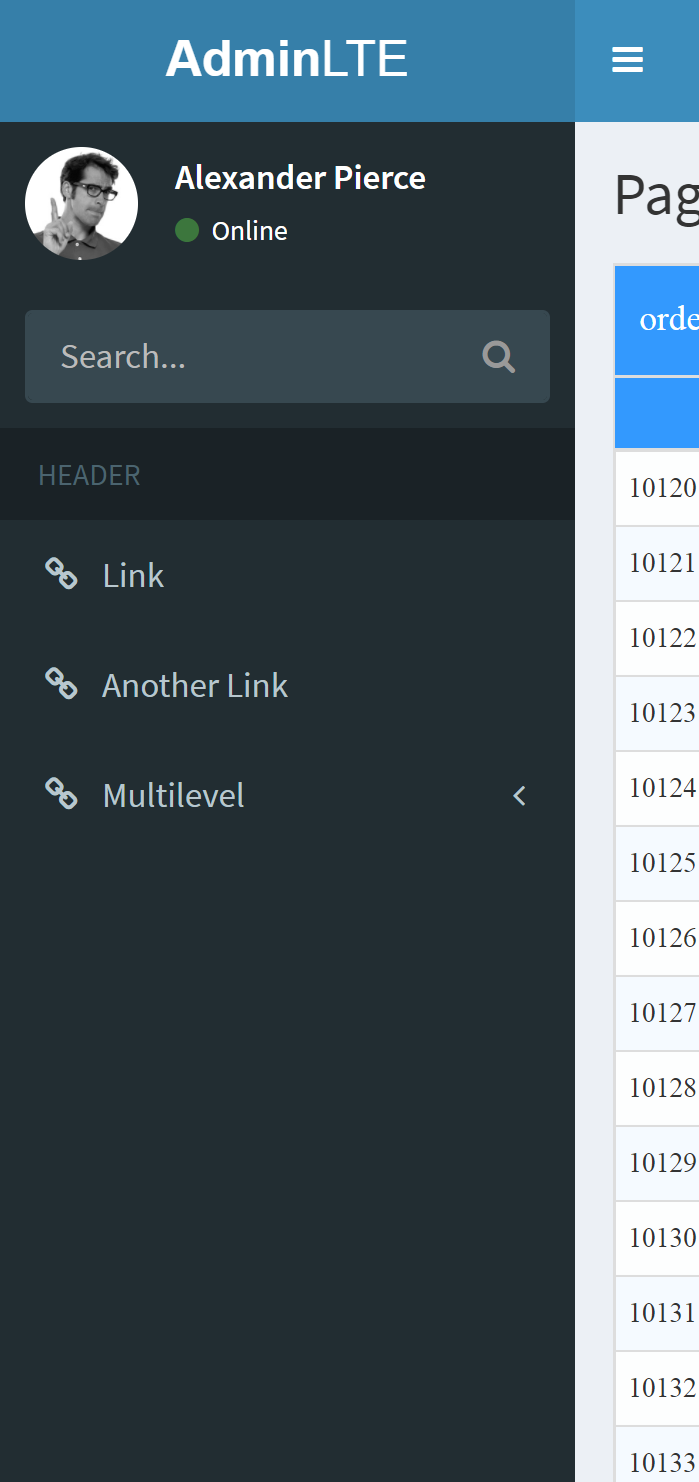
I want to make a sidebar for my webpage but I am having some trouble doing it, I followed a lot of tutorial and yet the sidebar didn't come out instead only the words came out. Most people I saw just only use php but I feel like there is a need to use javascript. Can someone give me a template on making a sidebar something like this in the screenshot.
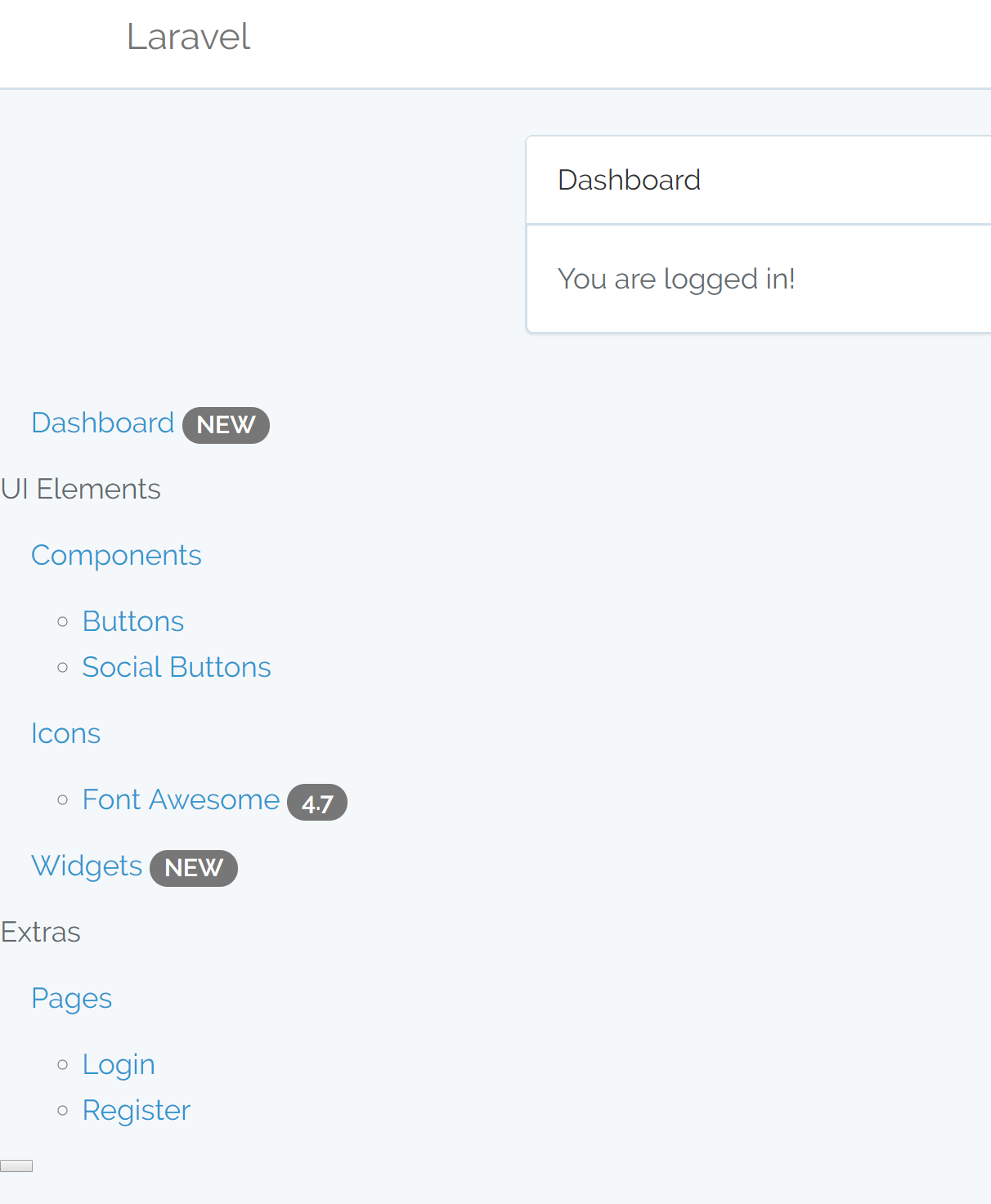
This is the codes that I used: sidebar.blade.php
<div class="app-body">
<div class="sidebar">
<nav class="sidebar-nav">
<ul class="nav">
<li class="nav-item">
<a class="nav-link" href="main.html"><i class="icon-speedometer"></i> Dashboard <span class="badge badge-primary">NEW</span></a>
</li>
<li class="nav-title">
UI Elements
</li>
<li class="nav-item nav-dropdown">
<a class="nav-link nav-dropdown-toggle" href="#"><i class="icon-puzzle"></i> Components</a>
<ul class="nav-dropdown-items">
<li class="nav-item">
<a class="nav-link" href="components/buttons.html"><i class="icon-puzzle"></i> Buttons</a>
</li>
<li class="nav-item">
<a class="nav-link" href="components/social-buttons.html"><i class="icon-puzzle"></i> Social Buttons</a>
</li>
</ul>
</li>
<li class="nav-item nav-dropdown">
<a class="nav-link nav-dropdown-toggle" href="#"><i class="icon-star"></i> Icons</a>
<ul class="nav-dropdown-items">
<li class="nav-item">
<a class="nav-link" href="icons/font-awesome.html"><i class="icon-star"></i> Font Awesome <span class="badge badge-secondary">4.7</span></a>
</li>
</ul>
</li>
<li class="nav-item">
<a class="nav-link" href="widgets.html"><i class="icon-calculator"></i> Widgets <span class="badge badge-primary">NEW</span></a>
</li>
Extras
</li>
<li class="nav-item nav-dropdown">
<a class="nav-link nav-dropdown-toggle" href="#"><i class="icon-star"></i> Pages</a>
<ul class="nav-dropdown-items">
<li class="nav-item">
<a class="nav-link" href="views/pages/login.html" target="_top"><i class="icon-star"></i> Login</a>
</li>
<li class="nav-item">
<a class="nav-link" href="views/pages/register.html" target="_top"><i class="icon-star"></i> Register</a>
</li>
</ul>
</li>
</ul>
</nav>
<button class="sidebar-minimizer brand-minimizer" type="button"></button>
</div>