Related to but not a duplicate of: How to keep query string parameters in URL when accessing a route of an Angular 2 app?
I have a very basic Angular app, and when I add a query parameter, it's erased (from the browser's url and everywhere else it would seem) before the code hits the app.component constructor.
Note: it is on the initial load (and subsequent reloads) that query parameters appear to be stripped
Example: navigating to localhost:8081/calculator?a=1 is changed to localhost:8081/calculator
I've tried this in Angular 4.3.1, 4.4.6 and 5.0.4, with the same result.
Here's my route config:
const appRoutes: Routes = [
{
path: 'calculator',
component: CalculatorComponent
}
];
export const routing: ModuleWithProviders = RouterModule.forRoot(appRoutes);
Here's the main app component's constructor:
public constructor(private router: Router, private route: ActivatedRoute) {
console.log('entered app constructor');
this.route.queryParamMap.subscribe(params => {
console.log('app', params);
});
}
Here's the calculator component's constructor:
constructor(private router: Router, private route: ActivatedRoute) {
console.log('entered calc constructor');
this.route.queryParamMap.subscribe(params => {
console.log('calc', params);
});
}
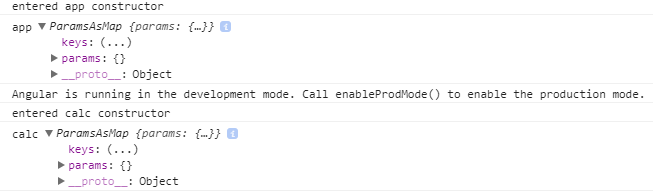
Here's the log I see in chrome:
Why is my query parameter erased?
UPDATE I do have navigation configured in the app component like so:
let navigationExtras: NavigationExtras = {
queryParamsHandling: 'preserve',
preserveFragment: true
};
this.router.navigate(['/calculator'], navigationExtras);
Note that the query parameters are already gone before it gets here though...


ng serveor some kind of webserver also is involved? – Bodonilocalhost:8081/calculator?a=1? – Autoxidation