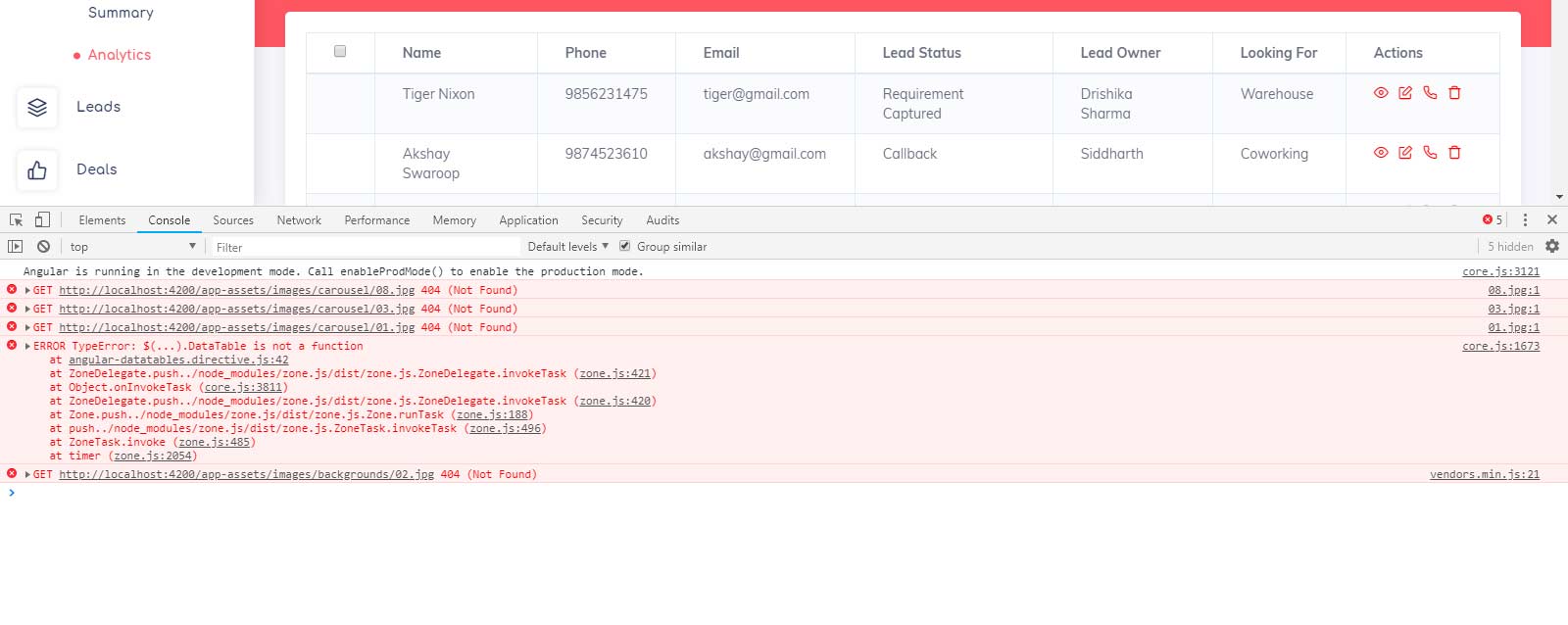
Maybe you are missing any dependency. Follow the steps given in this documentation Angular Datatables
1: Install all the dependencies
npm install jquery --savenpm install datatables.net --savenpm install datatables.net-dt --savenpm install angular-datatables --savenpm install @types/jquery --save-devnpm install @types/datatables.net --save-dev
2: Add all the dependencies in angular.json
{
"projects": {
"your-app-name": {
"architect": {
"build": {
"options": {
"styles": [
"node_modules/datatables.net-dt/css/jquery.dataTables.css"
],
"scripts": [
"node_modules/jquery/dist/jquery.js",
"node_modules/datatables.net/js/jquery.dataTables.js"
],
...
}
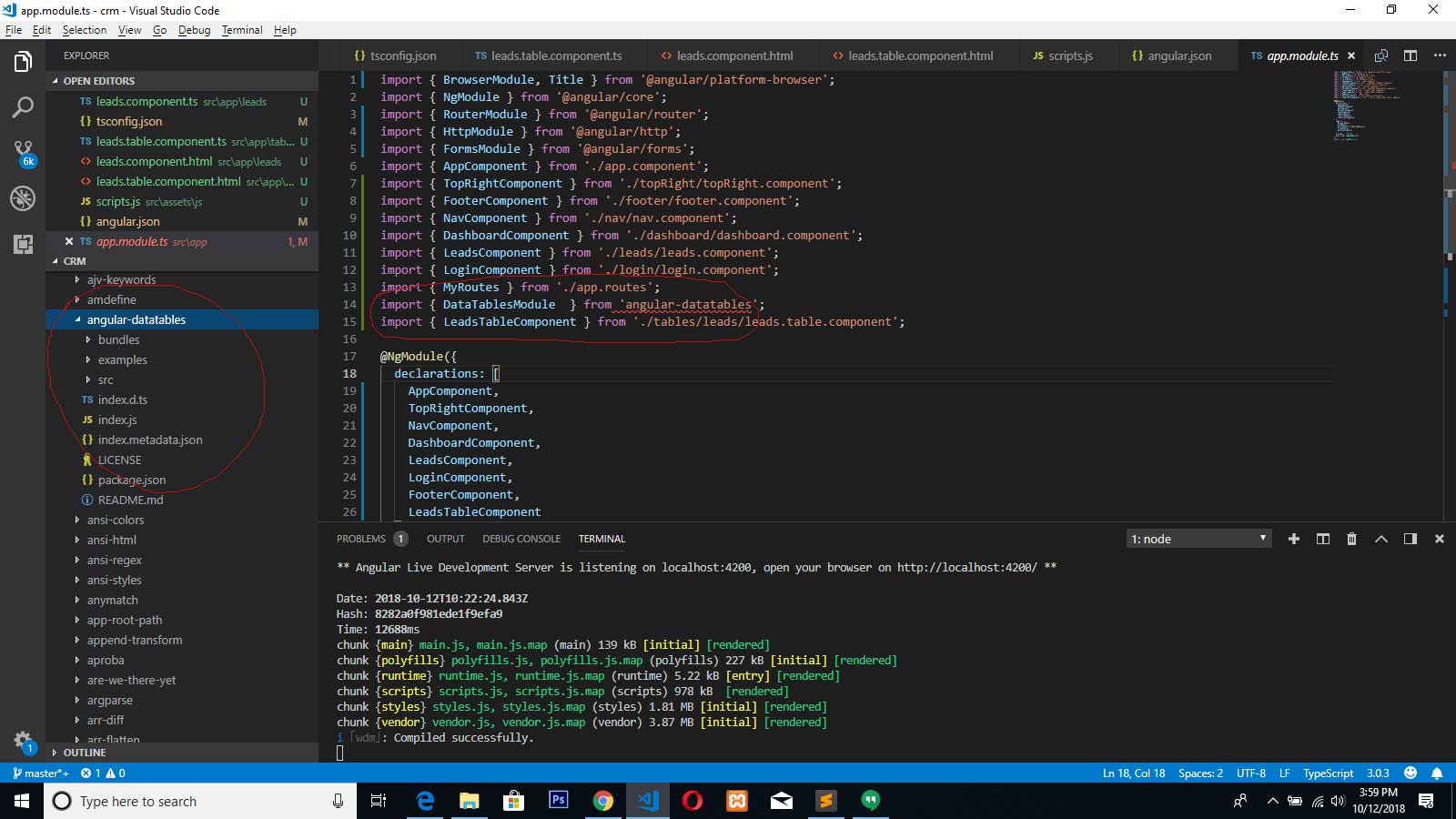
3: Import in app-module
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { DataTablesModule } from 'angular-datatables';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
DataTablesModule
],
providers: [],
bootstrap: [ AppComponent ]
})
export class AppModule {}