I'm learning ReactJS and trying to run the code at https://raw.githubusercontent.com/kirupa/kirupa/master/reactjs/helloworld_batman.htm (this is from the instructions at https://www.kirupa.com/react/building_your_first_react_app.htm).
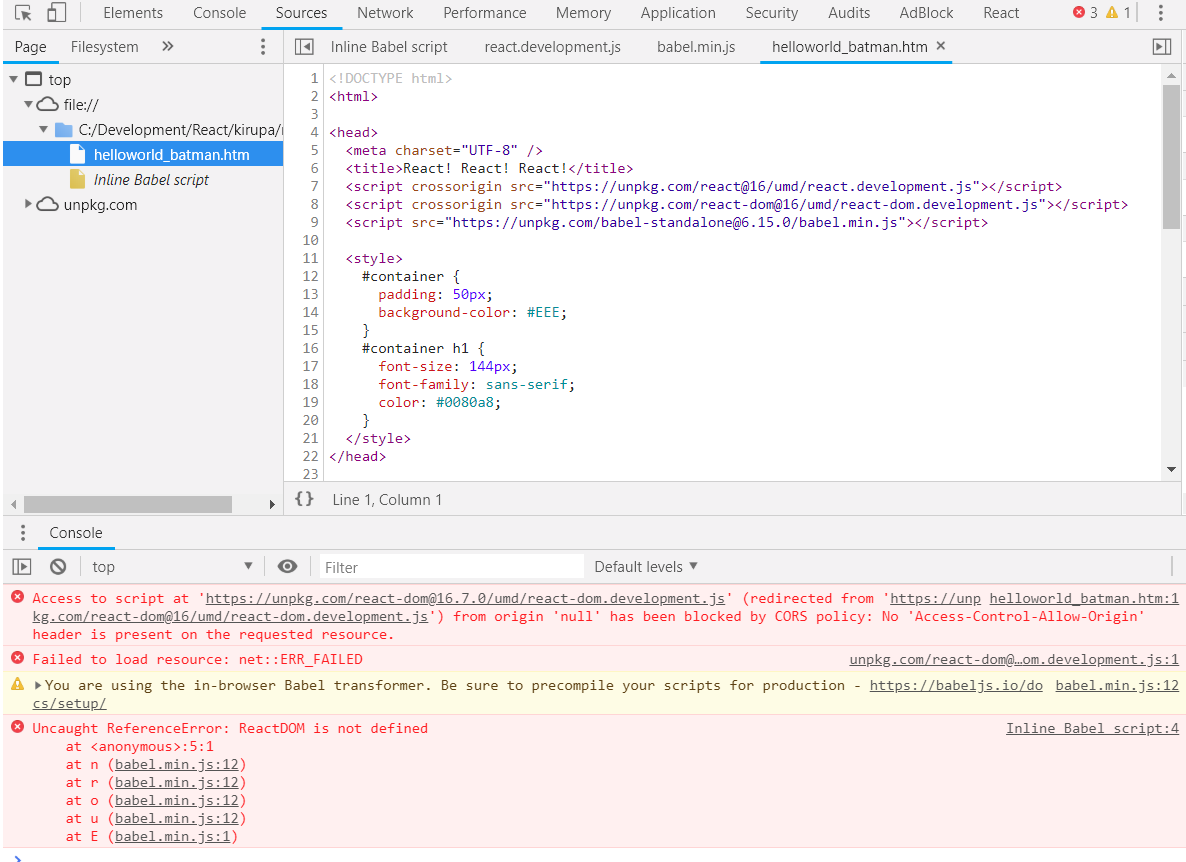
Using Chrome, "Batman" is never displayed and Chrome developer tools logs the following error:
Access to script at 'https://unpkg.com/[email protected]/umd/react-dom.development.js' (redirected from 'https://unpkg.com/react-dom@16/umd/react-dom.development.js') from origin 'null' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
Sure enough, when requesting react-dom.development.js directly the Network tab reveals that the header is missing.
Other items of note:
- The header IS present when requesting react.development.js directly
- The instructions at https://reactjs.org/docs/cdn-links.html show retrieving the files from unpkg in this way
- The problem does not occur in IE 11
What am I doing wrong?
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>React! React! React!</title>
<script crossorigin src="https://unpkg.com/react@16/umd/react.development.js"></script>
<script crossorigin src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<script src="https://unpkg.com/[email protected]/babel.min.js"></script>
<style>
#container {
padding: 50px;
background-color: #EEE;
}
#container h1 {
font-size: 144px;
font-family: sans-serif;
color: #0080a8;
}
</style>
</head>
<body>
<div id="container"></div>
<script type="text/babel">
var destination = document.querySelector("#container");
ReactDOM.render(React.createElement(
"h1",
null,
"Batman"
), destination);
</script>
</body>
</html>